wbr和nobr标签的应用
wbr和nobr标签的应用
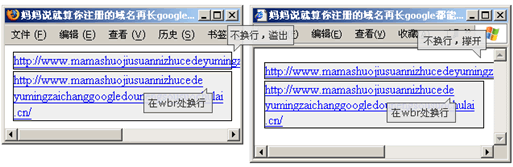
上图是在浏览器窗口够大的情况下的显示效果,我们可以看出如果宽度足够的话,<wbr>并没有起作用(图2.6),但是,如果宽度没有连着的英文那样长的话就会出现像下这样的显示效果:

除了IE5~6会撑开容器外,其他的浏览器都是溢出容器,<wbr>能在需要换行的地方进行换行,虽然像这样长的网址几乎不存在,但在制作网页时,常常会遇到类似这种情况,除了网址,一些中文的字符也不会自动换行,虽然IE有私有的CSS属性能让它强制换行,但其它浏览器就必须使用其他的方式。
与wbr作用相反的标签,同样不再Web标准中存在的标签,它是强制某些会换行的内容让其不换行,这个标签并不推荐使用,因为我们可以通过CSS来实现它的功能。避免使用表现类的标签可以让我们向实现结构与表现的分离走近一小步,同时也要避免教条般的使用,应按需要使用。
<!-- 添加版权信息 -->原创文章如转载,请注明:转载自园子博客 [ http://www.yzznl.cn ]