开发和测试访问无障碍的 Web 应用
?
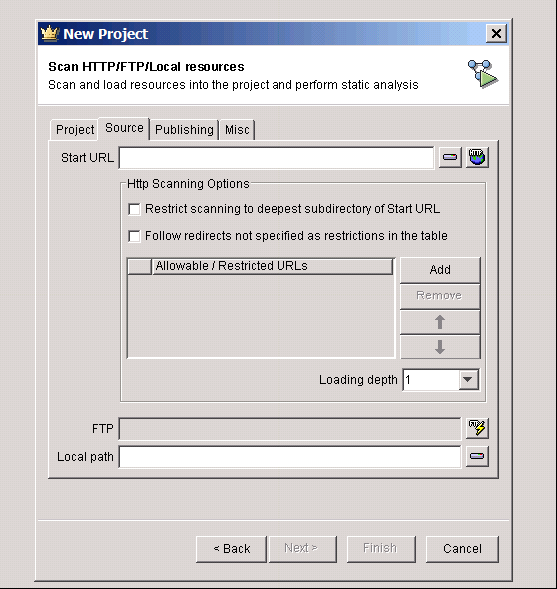
对于静态页面可以直接拷贝页面源代码进行静态检查,对于静态网站也可创建项目进行扫描,如图 2 所示:
图 2. 创建静态项目
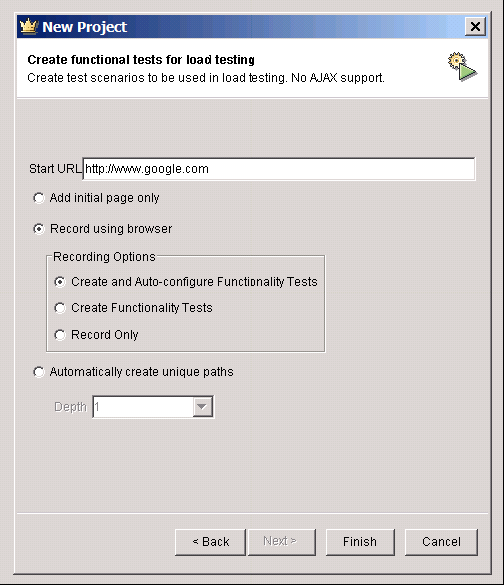
在 startURL 处输入 URL 地址或者对于本地文件指定本地路径进行测试。对于动态网站 Webking 提供了录制功能,在用户操作网站的时候录制然后回放测试。
图 3. 创建动态项目
而对于越来越广泛的 Ajax 应用 Webking 还提供了 Ajax 的功能测试。WebKing 可以检查出任何不符合规范的 HTML 并且提供了详细的修改参考,可以帮助开发人员迅速的定位问题并解决。
JAWS 是 Freedom Scientific 公司的一款读屏软件,现在的版本是 11.0.734. 读屏软件的工作原理是将整个页面的内容存储在一个虚拟的缓冲区内,用户可以在这个缓冲区内通过键盘浏览并听到相应的内容。浏览的方式可以是一个字符一个字符的,或者是一行一行的。当用户需要与应用交互的时候则需要切换到另外一个模式,不能再依赖于这个虚拟的缓冲区了,需要跳出这个缓冲区去跟应用交互。JAWS 从 9 开始就已经支持对于普通的 Form 元素自动切换到交互模式了。使用 JAWS 的时候不能使用鼠标,否则会导致虚拟缓冲区出现错误,从而使得读出来的内容很乱。另外的一个正确的测试方式是首先启动 JAWS,然后在打开浏览器,输入对应的 URL,当整个页面加载结束的时候再开始操作。在加载的过程中,JAWS 会提示页面已经加载的百分比。这样才能保证这个虚拟的缓冲区存储内容的正确性。
对应的 HTML 如下:
清单 1. Image 的 HTML
?
2. 对于某些用于装饰性的图片,则需设置 alt 为空,使得读屏软件可以忽略此元素。如图 5 的用于装饰页头的图片,实际并没有传递有价值的信息。
图 5. 装饰性图片
对应的 HTML 如下:
清单 2. 装饰性 Image 的 HTML
?
必须设置一个空 alt 属性的目的是为了能通过 Webking 的检查,并且使得读屏软件能够忽略此元素。
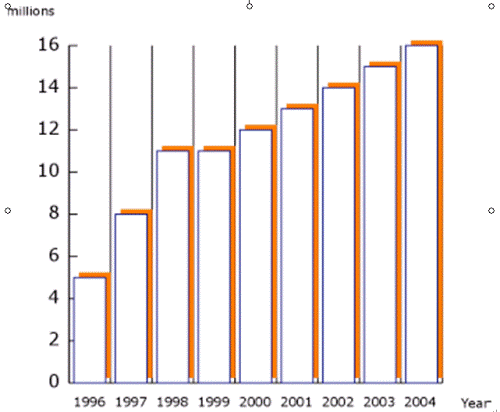
3. 对于图表文件,alt 属性的设置则需要简明扼要的表达出图表的信息,并不用把里面的细节都详细得描述出来。例如下面的图 6:alt 信息设置为销售额从 1996 年到 2004 年间持续稳定增长,从 400 万增长到了 1600 万。并不需要把每一年的增长额都详细得描述出来。
图 6. Image 图表
4. 对于放在链接里面的图片,如果已经有文字的说明,alt 也设置为空,这样避免读屏软件重复同样的内容。如下面的 HTML:
清单 3. 无需重复设置 alt 的 Image
写在 CSS 里面的做法是:
清单 4. 图片写在 CSS 里面
以第一行的数字 5 为例,正常人可以很容易得看出 5 指的是一年级 Mr.Henry 老师这个班的男生有 5 个,但当 JAWS 面对这个数字 5 的时候,怎么能识别出来呢?通过 header 来标识表头,header 的值就指向对应表头的 id。对应的 HTML 如下:
清单 9. 数据图表
?
?
当一个表单元素如果前后都需要描述的时候, label 就显得力不从心了。ARIA 规范的出现解决了这一问题。aria-labelledby 属性可以设置多个值,说明这个表单元素是被那些值所描述的, aria-describedby 属性则更详细的扩展了这个描述。如图 11 所示:
图 11. 需要多个 Label 描述的输入框
当 JAWS 把焦点放在 10 上的时候,会告诉用户 10 表示的是 10 分钟刷新一次。对应的 HTML 代码如清单 11 所示。aria-required 的属性标识这个元素是必须的,JAWS 识别此元素并告知用户必须输入此元素。我们可以看到中间的 input 元素被多个元素来描述(aria-labelledby 中的几个 id 值),这样 JAWS 就能够识别这个标签,并且按照这个标签的顺序读出前后的 label,并且提示用户如果还有更详细的描述以及如何获取这个更详细的描述。当用户需要时,aria-describedby 所对应的元素信息就会被读出来。增强了视力有障碍人士与普通人了解内容的一致性。
清单 11. 需要多个 Label 描述的输入框
?
按照页面顺序,tab 的顺序为自左向右,可实际上操作的时候却发现“search all”出现在了“go to edit”的前面。对应的 HTML 代码如清单 12 所示:
清单 12. 页面获取 focus 的顺序
这样当用户使用 JAWS 浏览每一个菜单项时,在选中项上就能听到哪一项是当前的所选中。
正常模式下如左图所示,子菜单通过一个图片标识,但这个图片是在 CSS 里面设置的,切换到高对比度模式即无法显示出来。此时,我们增加一个在高对比度模式下才显示出来的节点,达到如图右所示的效果,在高对比度下显示一个 + 号。代码清单如清单 15 所示,在高对比模式下,dijit_a11y 加在 body 上,dijitMenuExpandA11y 所对应的 DOM 即应用右面的 CSS 得以显示出来。
清单 15. 正常模式与高对比模式显示不同的 Dom 节点
?
总结
本文介绍了开发测试可访问无障碍的 Web 应用的工具,步骤以及开发中的最佳实践。应用这些最佳实践与小技巧能帮助您在开发中迅速的为您的 Web 应用提供 A11Y 的支持。
<!-- CMA ID: 473134 --> <!-- Site ID: 10 --> <!-- XSLT stylesheet used to transform this file: dw-article-6.0-beta.xsl -->?
参考资料
参考 “WAI-ARIA Roadmap 站点”,介绍 ARIA 的发展蓝图。http://www.ibm.com/developerworks/cn/web/1003_sunqy_access/