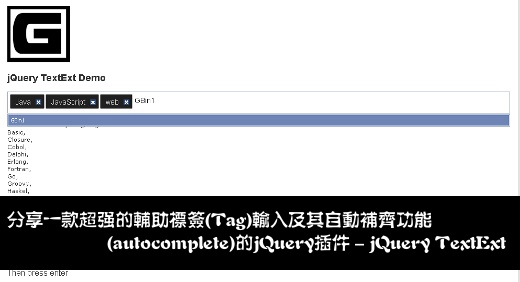
分享一款超强的辅助标签(Tag)输入及其提供自动补齐功能(autocomplete)的jQuery插件 - jQuery TextExt
日期:2012/02/09? 来源:GBin1.com

在线演示? 本地下载
今天我们将介绍一款非常不错的标签输入相关的jQuery插件 - jQuery TextExt, 这个插件能够有效的帮助你快速添加标签,并且提供相关的强大的辅助功能,帮助你有效的输入,自动补齐提示及其提供AJAX支持。个人觉得非常不错,符合大 多数情况下网站中使用标签的方式和习惯,个人感觉基本上很多网站的标签功能,都是为了实现标签功能而强行添加的标签功能,典型的从众心理,使用生硬,并且 没有任何所谓的使用体验。
Javascript$('#tags').textext({ plugins : 'tags autocomplete' }).bind('getSuggestions', function(e, data) { var list = [ 'Basic', 'Closure', 'Cobol', 'Delphi', 'Erlang', 'Fortran', 'Go', 'Groovy', 'Haskel', 'Java', 'JavaScript', 'OCAML', 'PHP', 'Perl', 'Python', 'Ruby', 'Scala', 'GBin1' ], textext = $(e.target).textext()[0], query = (data ? data.query : '') || '' ; $(this).trigger( 'setSuggestions', { result : textext.itemManager().filter(list, query) } ); });来源:分享一款超强的辅助标签(Tag)输入及其提供自动补齐功能(autocomplete)的jQuery插件 - jQuery TextExt