创建gxt简单的tree(二)
今天主要是完善上个简单tree的程序;
1.给树的叶子节点加上图标;
2.添加两个按钮,实现展开所有树节点和收缩树节点;
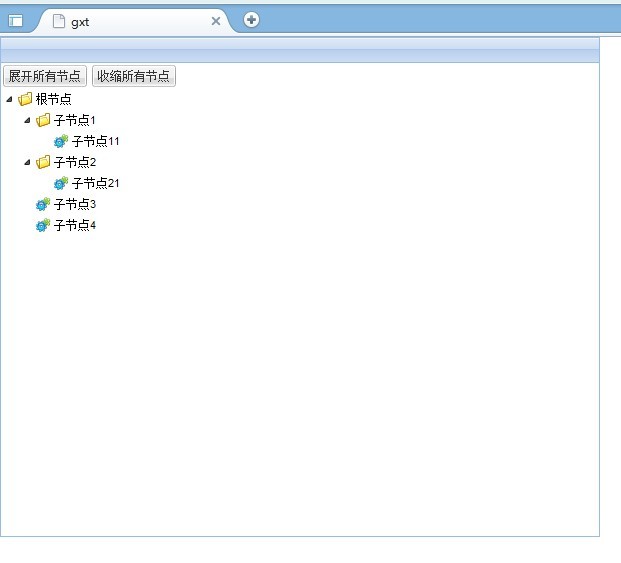
见效果图:

?
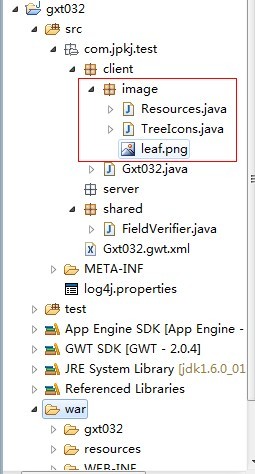
其实代码量很少,也很多简单的,在原先的client包下添加image包, 代码如下:
?

Resources.java
package com.jpkj.test.client.image;import com.google.gwt.core.client.GWT;public class Resources {public static final TreeIcons icon = GWT.create(TreeIcons.class);}?TreeIcons.java
package com.jpkj.test.client.image;import com.google.gwt.user.client.ui.AbstractImagePrototype;import com.google.gwt.user.client.ui.ImageBundle;/** * ImageBundle接口在gwt2.0已经给废弃了 * Deprecated. replaced by ClientBundle and ImageResource */@SuppressWarnings("deprecation")public interface TreeIcons extends ImageBundle {//绑定图标的方法@Resource("leaf.png")AbstractImagePrototype leaf();}?修改上个程序中的这个方法:
/** * 创建带有tree的ContentPanel * @return ContentPanel */private ContentPanel getTreePanel(){ContentPanel contentPanel = new ContentPanel();//构建一个内容面板contentPanel.setSize(600, 500); //设置面板的宽和高TreeStore<TreeModel> store = new TreeStore<TreeModel>();store.add(getTreeModel(), true);final TreePanel<TreeModel> treePanel = new TreePanel<TreeModel>(store);treePanel.setSize(200, 500);//关键,不然页面显示没有内容,通过name获得name对应的valuetreePanel.setDisplayProperty("name");//设置tree的叶子图标treePanel.getStyle().setLeafIcon(Resources.icon.leaf());ButtonBar buttonBar = new ButtonBar(); buttonBar.add(new Button("展开所有节点", new SelectionListener<ButtonEvent>() { public void componentSelected(ButtonEvent ce) { treePanel.expandAll(); } })); buttonBar.add(new Button("收缩所有节点", new SelectionListener<ButtonEvent>() { public void componentSelected(ButtonEvent ce) { treePanel.collapseAll(); } })); contentPanel.add(buttonBar);//把treePanel添加到contentPanel上contentPanel.add(treePanel);return contentPanel;}?即可。