Jquery中的blockUI的使用
Jsp中的信息:
<body> Test Show Block Information.<input type="button" id="test" onclick="showBlock()" value="show Block information" /><br></body>
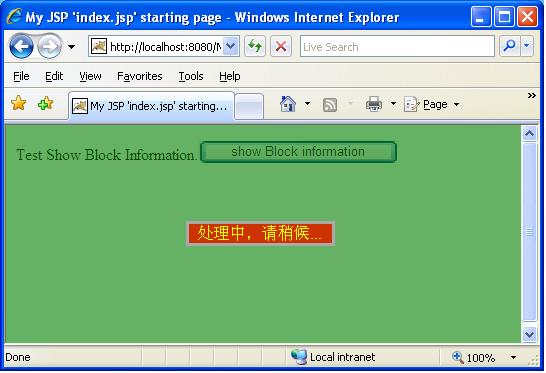
<script type="text/javascript" src="js/jquery-1.2.3.js"></script><script type="text/javascript" src="js/jquery.blockUI.js"></script><script type="text/javascript"> function showBlock(){ jQuery.blockUI({ message: "处理中,请稍候...", css: {color:'yellow',border:'3px solid #aaa',backgroundColor:'#CC3300'},overlayCSS: {backgroundColor:'green' }});}</script>

<script type="text/javascript">function hideBlock(){ jQuery.unblockUI();}</script>