Firebug最佳jQuery开发伴侣Firequery
日期:2011/10/08 ? ? ? 原文:jquery4u.com?? ? ? 翻译:GBin1.com
今天GBin1分享给大家一些jQuery4u撰写的firebug控制台实用技巧,帮助你真正了解并且掌握Firebug控制台。
如果你不知道什么是firebug,那么GBin1建议你查看这篇文章:?主流浏览器中常用的Javascript开发Debug工具,这篇文章我们介绍了什么是Firebug并且如何配置和安装。
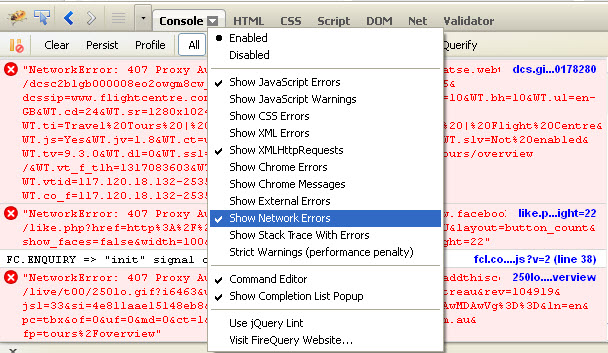
firebug有一些选项可以帮助你隐藏那些烦人的错误信息!(你有可能看到这些错误如果你的代理服务器配置信息过期了,如果你在上班那么和你管理员查验一下是否使用正确的.pac文件)。这些选项也可以帮助你隐藏其它类型的错误!

使用快捷键而非直接点击”RUN“按钮可以帮助你方便快捷的”运行“,这样效率更高!
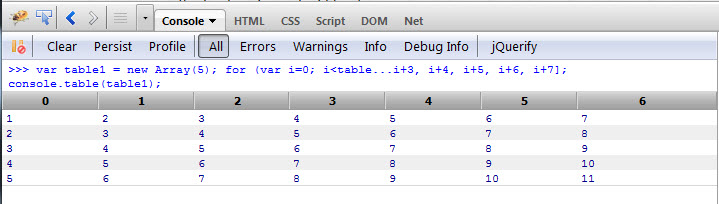
创建一个firebug控制台表格 - 简单的拷贝如下代码来看看效果吧!
var table1 = new Array(5);for (var i=0; i<table1.length; i++)??? table1[i] = [i+1, i+2, i+3, i+4, i+5, i+6, i+7];console.table(table1);

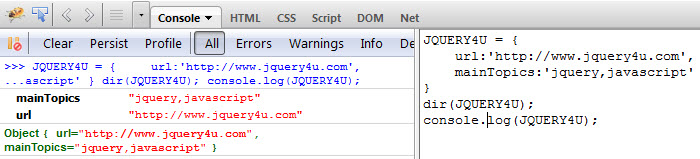
使用console.dir()而非console.log()的好处在于对于对象,数组及其其它类型,它将直接得显示,这样比较节约时间。你可以简单的输入 dir(对象的名字)? 到firebug控制台。 我非常喜欢这个功能。

注意Dir可以没有控制台工作,而log则不行
JQUERY4U = {??? url:'http://www.jquery4u.com',??? mainTopics:'jquery,javascript'}dir(JQUERY4U); //works without console.log(JQUERY4U); //doesn't使用Console.debug()而非console.log()的好处在于在debug你的js代码时它丢掉了很多让你很烦的垃圾信息。对于经常使用的人来说特别有用。
?
更多查看原文
?
原文来自:?GBin1分享:10个帮助你精通Firebug控制台的技巧