表单1

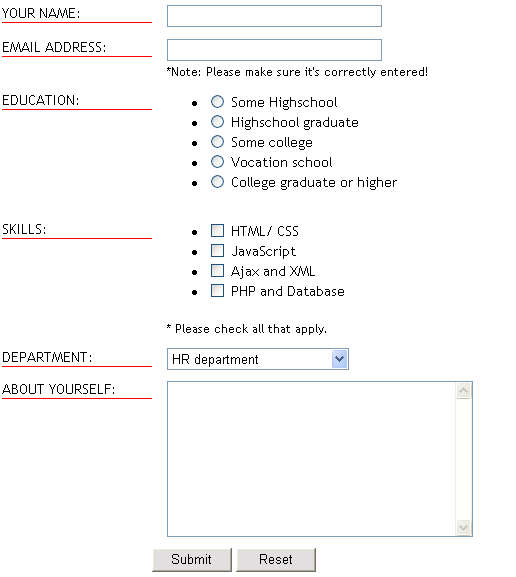
This is an elegant tableless CSS form template with a decidedly corporate look and feel. The most commonly used form elements with corresponding legends are added in to get you up and going quickly. Structurally the CSS form is made up of two "columns"- a left stylized "legend" column, plus a right DIV column enclosing the actual form field. Both columns are floated "left" and then put inside a "row" DIV that equalizes the two columns' divergent heights so the tallest one wins out.
<style type="text/css">.feedbackform{padding: 5px;}div.fieldwrapper{ /*field row DIV (includes two columns- Styled label column and 'thefield' column)*/width: 550px; /*width of form rows*/overflow: hidden;padding: 5px 0;}div.fieldwrapper label.styled{ /* label elements that should be styled (left column within fieldwrapper DIV) */float: left;width: 150px; /*width of label (left column)*/text-transform: uppercase;border-bottom: 1px solid red;margin-right: 15px; /*spacing with right column*/}div.fieldwrapper div.thefield{ /* DIV that wraps around the actual form fields (right column within fieldwrapper DIV) */float: left;margin-bottom: 10px; /* space following the field */}div.fieldwrapper div.thefield input[type="text"]{ /* style for INPUT type="text" fields. Has no effect in IE7 or below! */width: 250px;}div.fieldwrapper div.thefield textarea{ /* style for TEXTAREA fields. */width: 300px;height: 150px;}div.buttonsdiv{ /*div that wraps around the submit/reset buttons*/margin-top: 5px; /*space above buttonsdiv*/}div.buttonsdiv input{ /* style for INPUT fields within 'buttonsdiv'. Assumed to be form buttons. */width: 80px;background: #e1dfe0;}</style><form id="username" value="" size="30" /></div></div><div id="email" value="" size="30" /><br /><span style="font-size: 80%">*Note: Please make sure it's correctly entered!</span></div></div><div id="somehighschool" name="education" value=""/> <label for="somehighschool">Some Highschool</label></li><li><input type="radio" id="highschool" name="education" value="" /> <label for="highschool">Highschool graduate</label></li><li><input type="radio" id="somecollege" name="education" value="" /> <label for="somecollege">Some college</label></li><li><input type="radio" id="vocation" name="education" value="" /> <label for="vocation">Vocation school</label></li><li><input type="radio" id="college" name="education" value="" /> <label for="college">College graduate or higher</label></li></ul></div></div><div id="html" name="skills" value="" /> <label for="html">HTML/ CSS</label></li><li><input type="checkbox" id="javascript" name="skills" value=""/> <label for="javascript">JavaScript</label></li><li><input type="checkbox" id="ajax" name="skills" value="" /> <label for="ajax">Ajax and XML</label></li><li><input type="checkbox" id="php" name="skills" value="" /> <label for="php">PHP and Database</label></li></ul><span style="font-size: 80%">* Please check all that apply.</span></div></div><div value="Submit" style="margin-left: 150px;" /> <input type="reset" value="Reset" /></div></form>