DWR运行机制简析及简单实例的实现
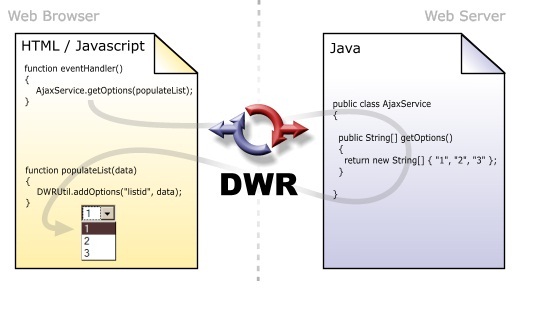
?????? 首先,我们讨论什么是真正的DWR。DWR是Direct Web Remoting的缩写,是Java和JavaScript相结合的开源库。通过它,可以简单、容易地构建Ajax程序,无需深入了解XMLRequest的编码 细节。它容许你通过客户端的JavaScript,采用看似调用浏览器本地代码的方法来调用服务器端的代码。这就是DWR的直接含义。相对DWR提高的各种强大功能而言,其体系结构却非常简单。 下面一幅精确的图概要说明了DWR的运行机制。

????? ?在图的左侧有一个evenHandler()函数,他调用了AjaxService对象中的getOption()方法。这段代码看上去是执行一段位于本地JavaScript对象的方法,但事实上却是调用服务器上运行的 一个Java对象的方法。看代码时,你无法识别这一点,我认为这是DWR的一大优点。 传送给方法populateList()的参数是另一个JavaScript函数,这是回调函数。它会在远程调用结果返回时 执行,因此带箭头的循环说明双向数据流动。
????? 下面我们来实现一个简单的DWR实例——基本四则运算。 首先应先配置:到官网下载页面可以发现3个文件,分别是dwr.jar、DWR完整源代码、和dwr.war。dwr.jar是最简洁且必须的,如果时间充裕的话,也许希望将dwr.war下载下来。该程序 是DWR的一个小的范例程序,演示了许多DWR功能(包括聊天程序、基于邮政编码自动调入详细地址信息并进行快速地址查询、采用GI的实时股票报价等)。
????? 将dwr.jar,放到工程的WEB-INF/lib目录下,让后配置web.xml,加入以下内容:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" " http://getahead.org/dwr/dwr20.dtd"> <dwr> <allow> <!-- intro - for the test on index.html --> <create creator="new" javascript="MathDelegate"> <param name="class" value="cn.dwr.test.MathDelegate"/> </create> </allow> </dwr> ??
????? ?然后在工程中建立一个Java类:
package cn.dwr.test; /** * 简单的加减乘除四则运算类,用于测试第一个DWR * @author Sephiroth * */ public class MathDelegate { /** * 两个数相加 */ public int add(int a,int b){ return a+b; } /** * 两个数相减 */ public int subtract(int a,int b){ return a-b; } /** * 两个数相乘 */ public int multiply(int a,int b){ return a*b; } /** * 两个数相除 */ public int divide(int a,int b){ if(b!=0){ return a/b; }else{ return 0; } } } ?????? ?细心的你们也许发现这端代码不够稳健,之排查了除0的错误,这样做也是为了示例代码的简洁而已。
??????? 接着在WEB-INF目录下,新建dwr.xml(具体的配置文件详解请参照网上相关介绍):
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.org/dwr/dwr20.dtd"> <dwr> <allow> <!-- intro - for the test on index.html --> <create creator="new" javascript="MathDelegate"> <param name="class" value="cn.dwr.test.MathDelegate"/> </create> </allow> </dwr>
????? 该文件目前在这实例中只完成一个任务,就是告诉DWR哪些类可以被远程访问,本例仅有MathDelegate类。可以为用于表示服务器端对象的JavaScript对象重新指定名称,但是通常情况二者取同名,本例就是如此。
???
????? 最后,附上本示例的唯一而简洁的页面index.html代码:
<html> <head> <title>FirstDWR</title> <script type="text/javascript" src="dwr/interface/MathDelegate.js"></script> <script type="text/javascript" src="dwr/engine.js"></script> <script> var a=0; var b=0; var op=""; function doMath(){ a=document.getElementById("numA").value; b=document.getElementById("numB").value; op=document.getElementById("op").value; if(op=="add"){ MathDelegate.add(a,b,doMathCallBack); op="+"; }else if(op=="subtract"){ MathDelegate.subtract(a,b,doMathCallBack); op="-"; }else if(op=="multiply"){ MathDelegate.multiply(a,b,doMathCallBack); op="*"; }else if(op=="divide"){ MathDelegate.divide(a,b,doMathCallBack); op="/"; } } var doMathCallBack=function(answer){ document.getElementById("resultDiv").innerHTML="<h1>"+"Result:"+a+""+op+""+b+"="+answer+"</h1>"; } </script> </head> <body> <span id="resultDiv"></span> Please enter two numbers,select an operation, and click the equals button: <br><br> <input type="text" id="numA" size="4"> <select id="op"> <option value="add">+</option> <option value="subtract">-</option> <option value="multiply">*</option> <option value="divide">/</option> </select> <input type="text" id="numB" size="4"> <input type="button" value="=" onclick="doMath();"> </body> </html> ?
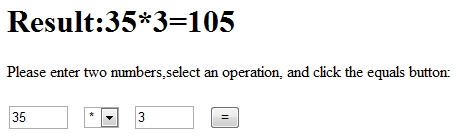
??????? 以上工作都OK啦?好,启动服务器,打开网页:http://localhost:8080/dwr,测试结果如下:?
???
?????????
?
??????? ?参考书目:
????????????????????????????????????? ?