简洁的表单验证器---FormValidator
说明 : 代码逐步完善,结构已定好,和大家分享,大家多多指点 !
?
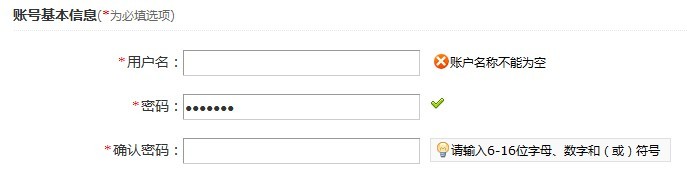
截图 :

<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script><script type="text/javascript">$(function(){var field = {inputable : "" ,required : true ,length : {min : "6" ,max : "10"} ,expression : {chinese : true ,charactor : true ,number : true} ,message : {tip : "请输入信息,信息不能为空并且含有字母和数字!" ,error : "格式不正确" ,success : "信息正确!"}} ;FormValidator.load(field) ;}) ;var FormValidator = function(){function load(field){var input = $(field.inputable) ;var required = field.required ;var length = field.length ;var exp = field.expression ;var message = field.message ;$("input").eq(1).click(function(){_validate(input,required,length,exp,message) ;})} ;function _validate(input,required,length,exp,message){var text = input.val() ;} ;function _required(text){return text ? true : false ;} ;function _length(text,length){var min = parseInt(length.min) ;var max = parseInt(length.max) ;var len = text.length ;return (len >= min && len <= max) ? true : false ;} ;function _expression(text,expression){var exp = "" ;if(expression.chinese){exp += "" ;}if(expression.charactor){exp += "" ;}if(expression.number){exp += "" ;}if(exp){}else{alert("无效的表达式!") ;return ;}} ;function _message(){} ;function _render(){} ;return {load : load} ;}() ;</script>??