【实用】强大的日期选择器(date picker)插件
?

?
?
在线演示??本地下载
?
?
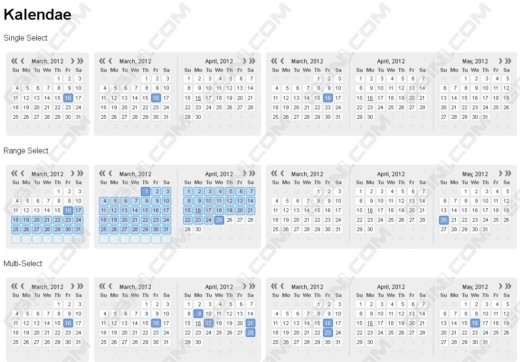
今天分享一个独立的日期选择插件Kalendae,Kalendae是一个强大健壮的独立日期选择器。如果你不想使用重量的jQuery UI类库的话,这个插件肯定是一个不错的备选。Kalendae包含了丰富的插件选项,配置,属性,事件和函数。给予你丰富和灵活的方式来创建日期选择器。当然它内含了一个强大的日期处理javascript插件 -?moment.js, 这个类库我们也曾经介绍过(不容错过的超棒Javascript日期处理类库-Moment.js),能够灵活的处理和格式化日期。
导入对应的javascript和CSS:
<link rel="stylesheet" href="build/kalendae.css" type="text/css" charset="utf-8"><script src="build/kalendae.js" type="text/javascript" charset="utf-8"></script>
针对不同的使用环境设置,如下:
new Kalendae(document.body, {?? ?months:1,?? ?mode:'single',?? ?selected:Kalendae.moment().subtract({M:1})});new Kalendae({?? ?attachTo:document.body,?? ?months:2,?? ?mode:'single',?? ?selected:Kalendae.moment().subtract({M:1})});new Kalendae({?? ?attachTo:document.body,?? ?months:3,?? ?mode:'single',?? ?selected:Kalendae.moment().subtract({M:1})});new Kalendae(document.body, {?? ?months:1,?? ?mode:'range',?? ?selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});new Kalendae({?? ?attachTo:document.body,?? ?months:2,?? ?mode:'range',?? ?selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});new Kalendae({?? ?attachTo:document.body,?? ?months:3,?? ?mode:'range',?? ?selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});new Kalendae(document.body, {??? months:1,??? mode:'multiple',??? selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});new Kalendae({??? attachTo:document.body,??? months:2,??? mode:'multiple',??? selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});new Kalendae({??? attachTo:document.body,??? months:3,??? mode:'multiple',??? selected:[Kalendae.moment().subtract({M:1}), Kalendae.moment().add({M:1})]});//directionnew Kalendae(document.body, {?? ?months:3,?? ?direction:'future'});//directionnew Kalendae(document.body, {?? ?months:3,?? ?direction:'past'});//blackoutnew Kalendae(document.body, {?? ?blackout: function (date) {?? ??? ?return Kalendae.moment(date).date() % 2; //blackout every other day?? ?}});//blackout AND directionnew Kalendae(document.body, {?? ?direction:'future',?? ?blackout: function (date) {?? ??? ?return [1,0,0,0,0,0,1][Kalendae.moment(date).day()]; //blackout weekends?? ?}});更多javascript请参考演示代码。
指定HTML元素,只需要指定需要生成的元素的class为auto-kal即可。
<div class="auto-kal">
缺省不需要jQuery的支持,但是提供一个jQuery插件,如果你使用jQuery,可以使用如下方式来生成一个kalendae日期选择:
$(selector).kalendae(options);
?
(转载请注明出处:[url=http://www.a9832.com]博彩网[/url][url=http://www.tswa.org]博彩通[/url][url=http://www.k6567.com]e世博[/url])