css竖排导航菜单分享

---------------------------------
HTML
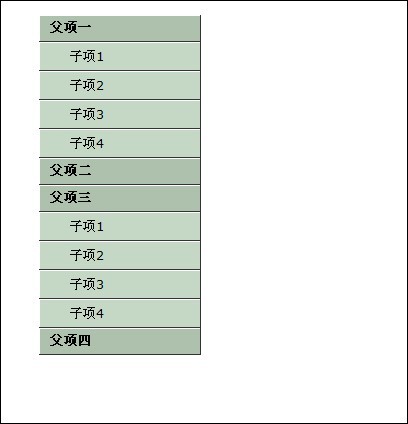
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">#navcontainer { margin-left: 30px; }#navcontainer ul{margin: 0;padding: 0;list-style-type: none;font-family: verdana, arial, Helvetica, sans-serif;}#navcontainer li { margin: 0; }#navcontainer a{display: block;padding: 5px 10px;width: 140px;color: #000;background-color: #ADC1AD;text-decoration: none;border-top: 1px solid #fff;border-left: 1px solid #fff;border-bottom: 1px solid #333;border-right: 1px solid #333;font-weight: bold;font-size: .8em;background-image: url(images/vertical06.jpg);background-repeat: no-repeat;background-position: 0 0;}#navcontainer a:hover{color: #000;background-color: #889E88;text-decoration: none;border-top: 1px solid #333;border-left: 1px solid #333;border-bottom: 1px solid #fff;border-right: 1px solid #fff;background-image: url(images/vertical06a.jpg);background-repeat: no-repeat;background-position: 0 0;}#navcontainer ul ul li { margin: 0; }#navcontainer ul ul a{display: block;padding: 5px 5px 5px 30px;width: 125px;color: #000;background-color: #C5D8C5;text-decoration: none;font-weight: normal;}#navcontainer ul ul a:hover{color: #000;background-color: #889E88;text-decoration: none;}</style></head><body><div id="navcontainer"><ul id="navlist"><li id="active"><a href="#" id="current">父项一</a> <ul id="subnavlist"><li id="subactive"><a href="#" id="subcurrent">子项1</a></li><li><a href="#">子项2</a></li><li><a href="#">子项3</a></li><li><a href="#">子项4</a></li></ul></li><li><a href="#">父项二</a></li><li><a href="#">父项三</a></li><ul id="subnavlist"><li id="subactive"><a href="#" id="subcurrent">子项1</a></li><li><a href="#">子项2</a></li><li><a href="#">子项3</a></li><li><a href="#">子项4</a></li></ul><li><a href="#">父项四</a></li></ul></div></body></html>