求帮助,图片和文本要在一行显示
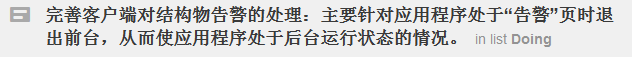
想要实现下面的样式,左边是图片,右边是文本。
我自己做的第二行文本比第一行向前突出一些,文本没有对齐。不知道怎么实现文本对齐。
html?文本互排
[解决办法]
p.context{
margin:0px;
font-size:16px;
font-weight:bold;
padding-left:50px;
background:url(img/warning.png) no-repeat;
}
左边一个div,display:inline-block右边一个div,同样,图片放左边一个div,文字放右边一个,就行了
或者直接用table,方法与上类似
不想用table,按你说的第一种方式不管用,能不能具体点?多谢。