正则表达式验证器
最近在学习正则表达式,为了提高学习的效率,写了一个很简陋的正则表达式验证器的网页。
?
原理很简单,就是使用new RegExp() 将传入的正则字符串构造成RegExp对象,并使用它的test方法验证传入的待验证字符串,是否符合规则。
?
当然也可以使用eval()方法。就是将传入的正则字符串,前后接一个"/",然后使用eval()处理形如 "/正则字符串/"的字符串,得到RegExp对象,再使用它的test方法验证传入的待验证字符串,是否符合规则。
?
源码
<html><head><script type="text/javascript">function doTest() {//传入的字符串不需要转义var regStr = document.getElementById("regArea").value;//var regStr = "^(\\d{5,5}|\\d{5,5}-\\d{4,4})?";var resObj = document.getElementById("resultArea");resObj.innerHTML = "";if (regStr) {//var reg = eval("/^(\\d{5,5}|\\d{5,5}-\\d{4,4})?$/");//var reg = new RegExp("^(\\d{5,5}|\\d{5,5}-\\d{4,4})?$");//var reg = eval("/"+regStr+"/");var reg = new RegExp(regStr);var str = document.getElementById("strArea").value;resObj.innerHTML = reg.test(str);} else {alert("Please input the "RegExp String".");}}</script></head><body><table border="0"><tr><td>RegExp String <br/><textarea id="regArea" rows="12" cols="50">^(\d{5,5}|\d{5,5}-\d{4,4})?</textarea></td><td width="50"><a href="javascript:void(null);" onclick="doTest();">test</a><br/><br/><br/><label id="resultArea"></label></td><td>Test String <br/><textarea id="strArea" rows="12" cols="50">55555-2582</textarea></td></tr></table></body></html>?
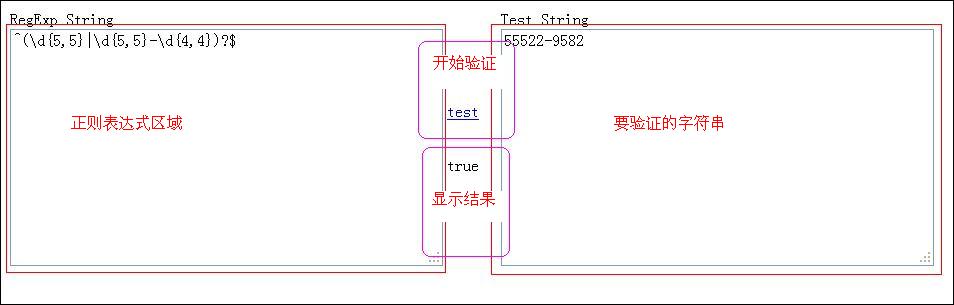
使用方法见以下截图:

?
附件是打包的截图和源文件。