40+ Jquery 菜单实例Excellent CSS dock menu for MAC lovers made with jQueryKwicks for jQueryCSS Spri
40+ Jquery 菜单实例

Excellent CSS dock menu for MAC lovers made with jQuery

Kwicks for jQuery

CSS Sprites2

Sliding Jquery Menu

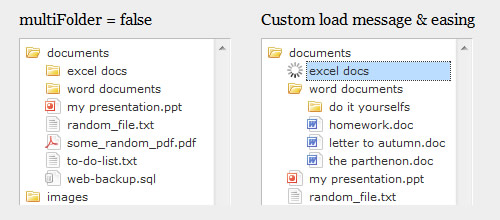
jQuery File Tree

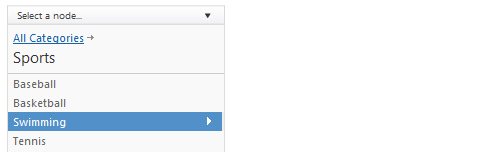
jQuery iPod-style Drilldown Menu

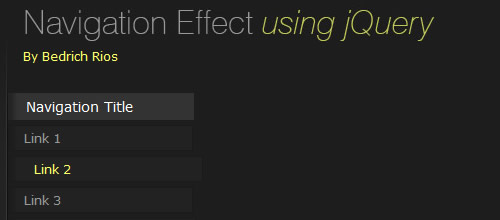
How to Create a MooTools Home Page-Inspired Navigation Effect

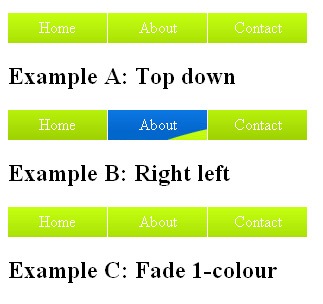
Learning jQuery: Fading Menu – Replacing Content

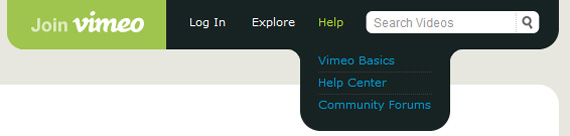
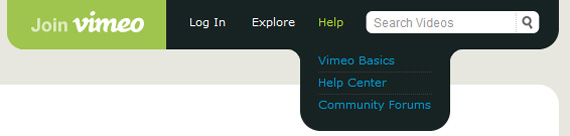
Create Vimeo-like top navigation

Animated Drop Down Menu with jQuery

Create an Apple Style Menu and Improve it via jQuery

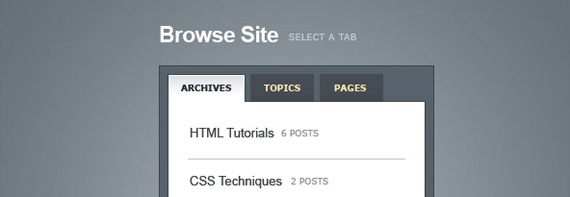
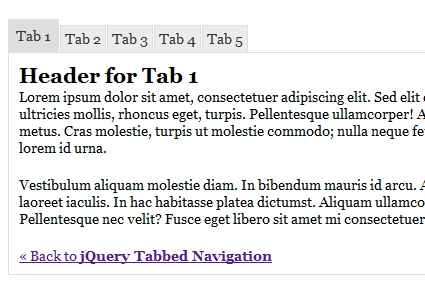
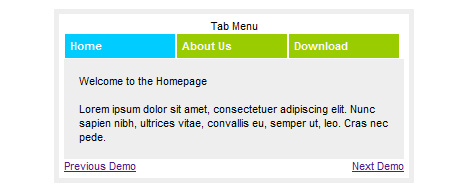
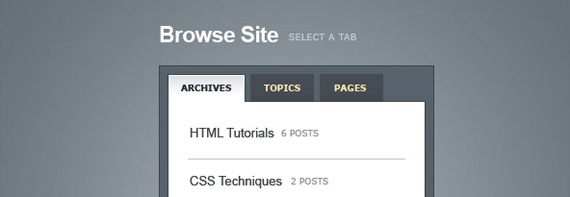
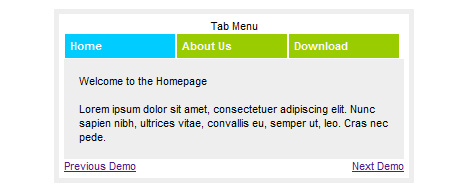
Create a Slick Tabbed Content Area using CSS & jQuery

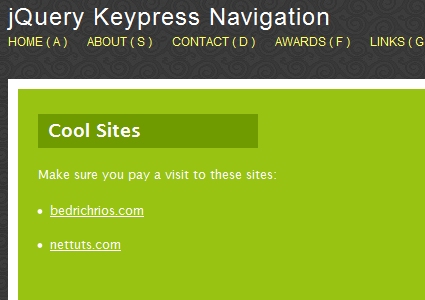
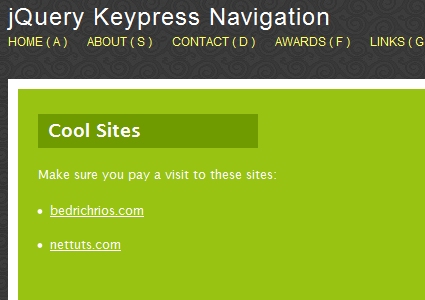
How to Create a Keypress Navigation Using jQuery

Designing the Digg Header: How to and Download

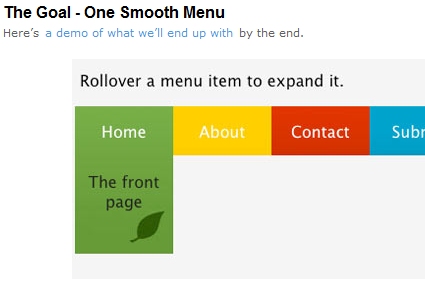
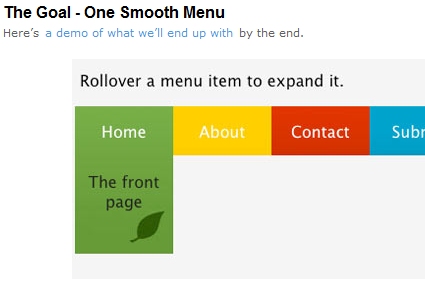
How to Make a Smooth Animated Menu with jQuery

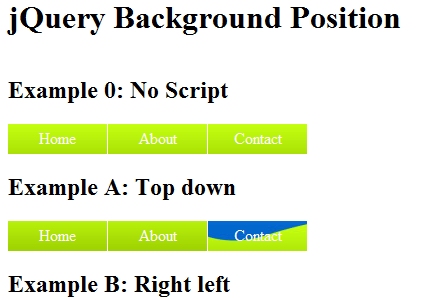
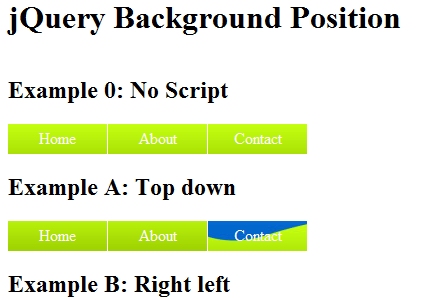
Using jQuery for Background Image Animations

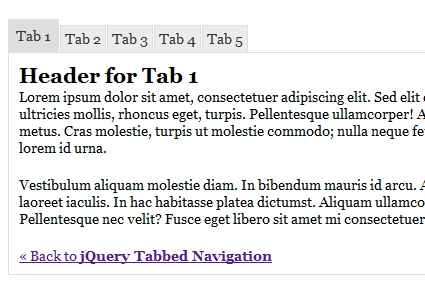
jQuery Tabbed Navigation

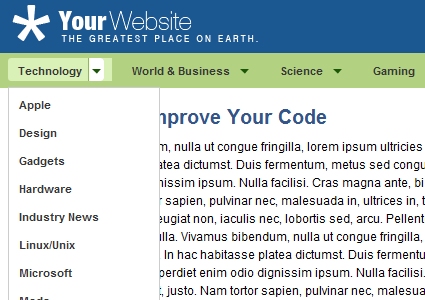
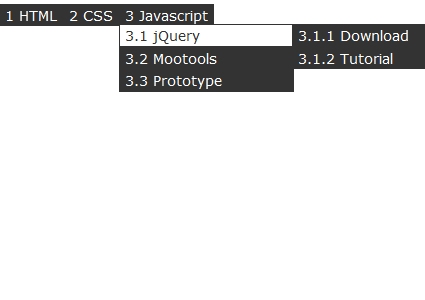
Create a Multilevel Dropdown Menu with CSS and Improve it via jQuery

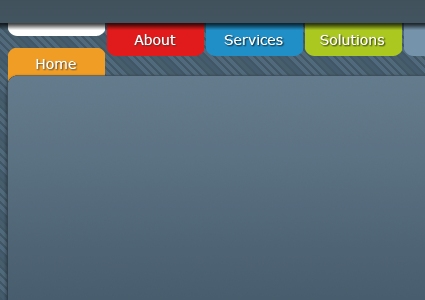
Create a Cool Animated Navigation with CSS and jQuery

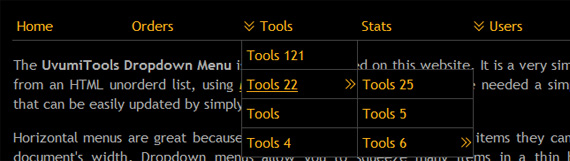
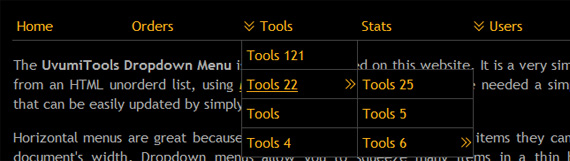
UvumiTools Dropdown Menu

jQuery and CSS Example – Dropdown Menu

Sliding JavaScript Menu Highlight 1kb

Floating menu jQuery and CSS

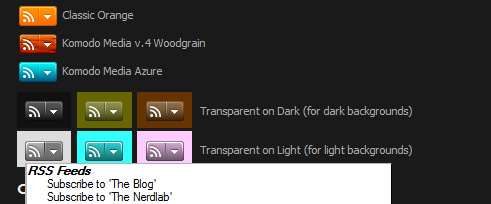
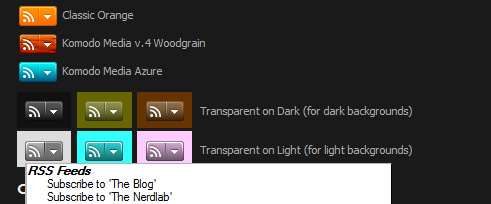
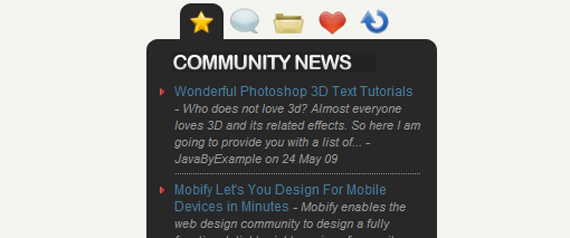
jQuery feed menus

Simple Javascript Accordions

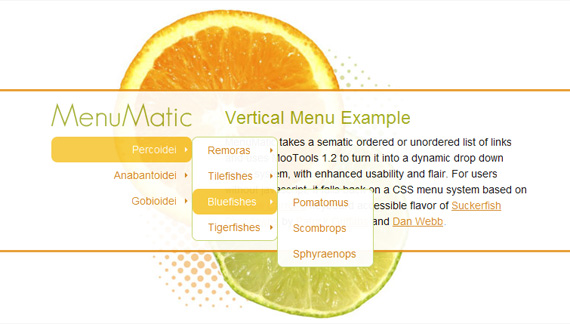
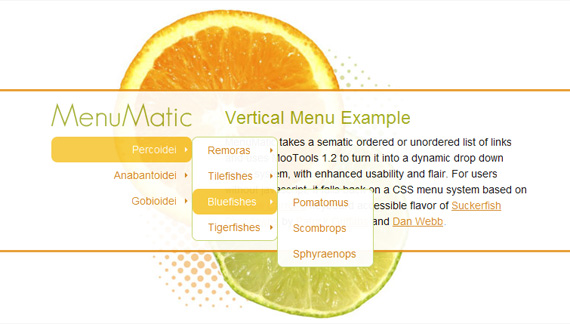
Menumatic Mootools

jQuery (mb) Menu 2.3

jQuery idTabs

jQuery Tabbed Interface / Tabbed Structure Menu Tutorial

Drop Down Menu with jQuery and CSS

?
?
?
?
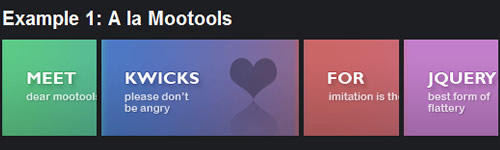
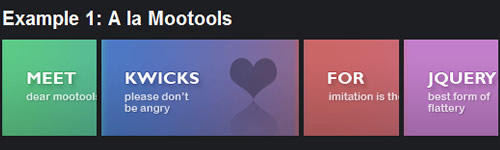
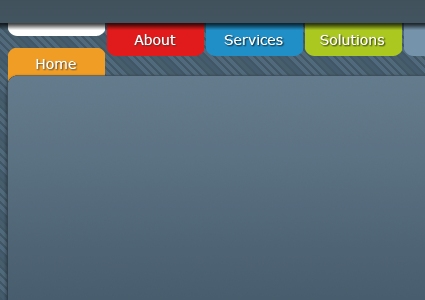
1- How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked. So in this tutorial we’ll recreate that same effect.

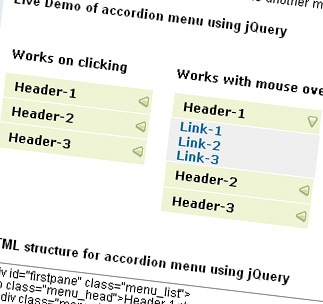
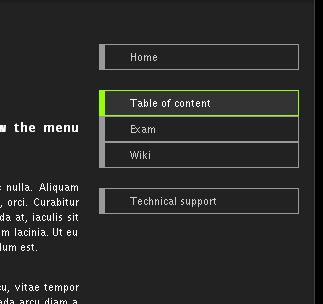
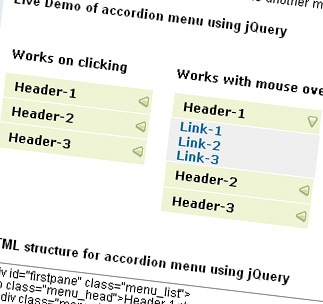
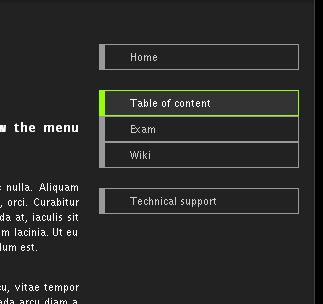
2- How to make accordion menu using jquery
In this post I’ll show you how can you create fancy accordion menu using jQuery. In this post, you’ll see two examples of accordion. First menu’s visibility get’s toggled on clicking on the header while the another menu’s visibility get’s toggled when the mouse is moved over it.

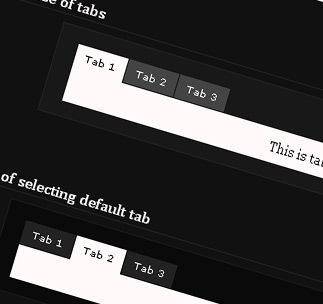
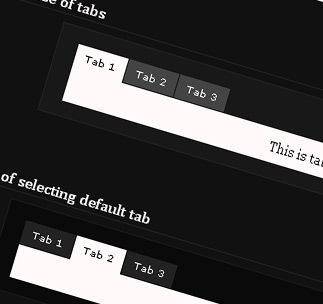
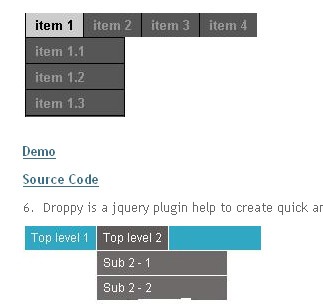
3- jQuery idTabs

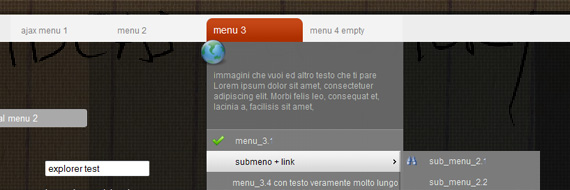
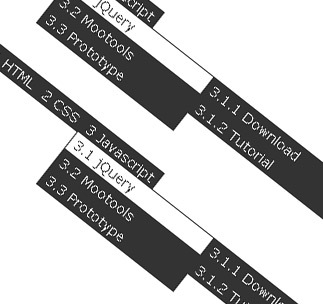
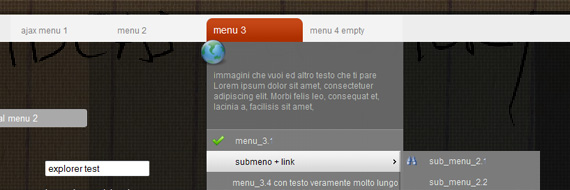
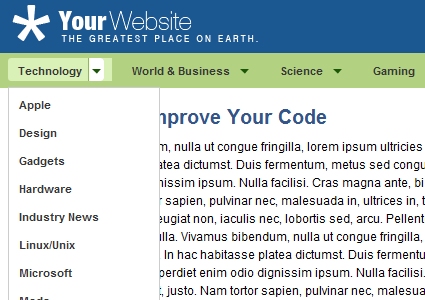
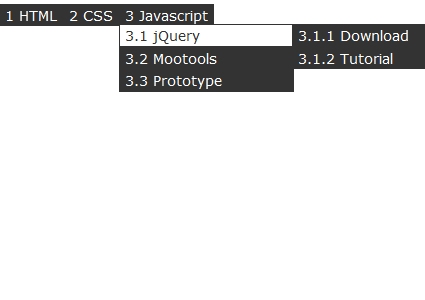
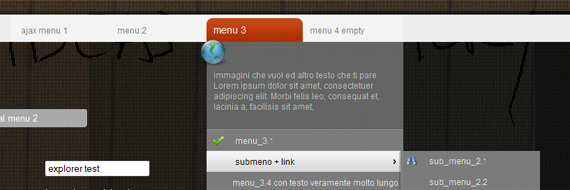
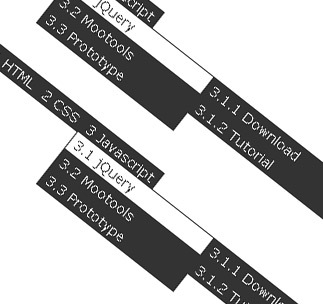
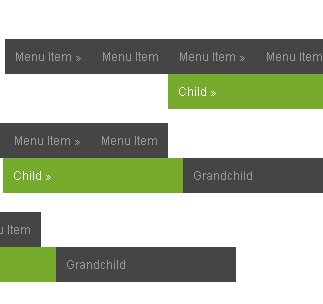
4- Create a multilevel Dropdown menu with CSS and improve it via jQuery

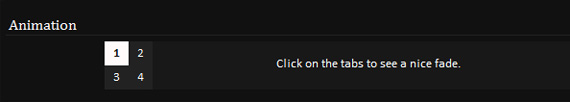
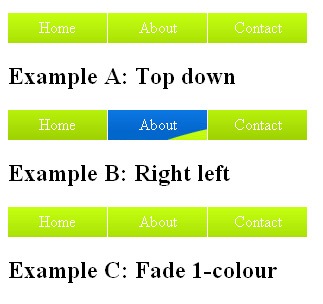
5- Using jQuery for Background Image Animations

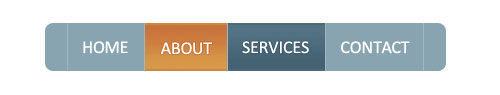
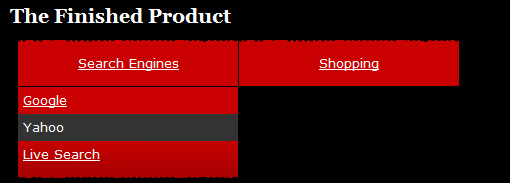
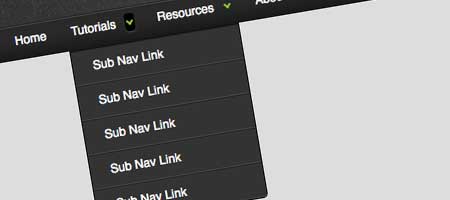
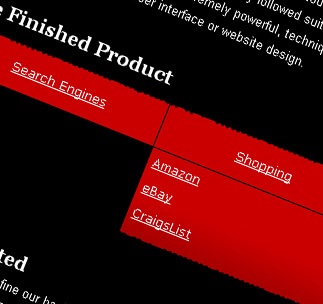
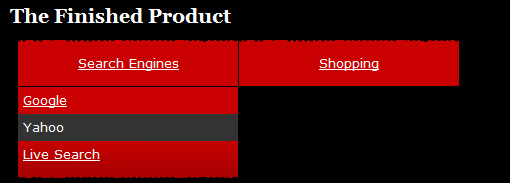
6- jQuery & CSS Example – Dropdown Menu
This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.

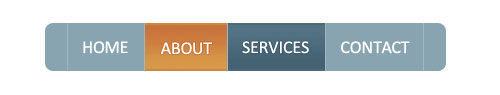
7- Create an apple style menu and improve it via jQuery

8- Creating a Floating HTML Menu Using jQuery and CSS

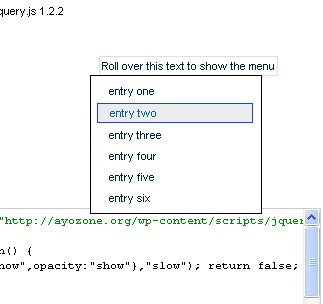
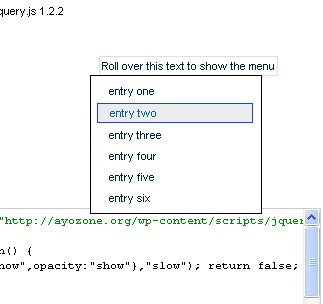
9- Drop down menu with jquery
Here’s a drop down animated menu example made with jquery.js 1.2.2

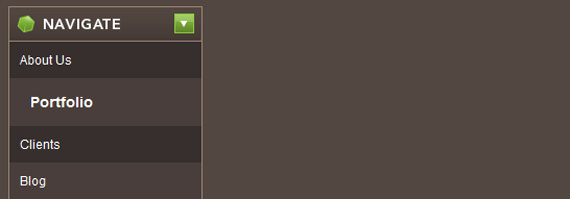
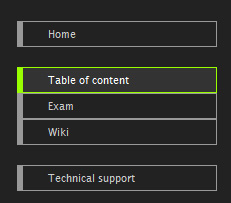
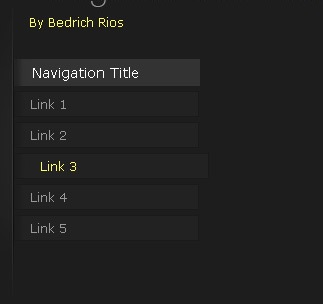
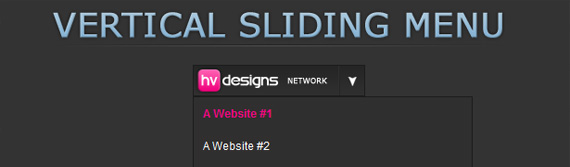
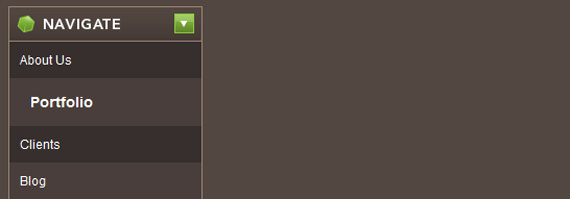
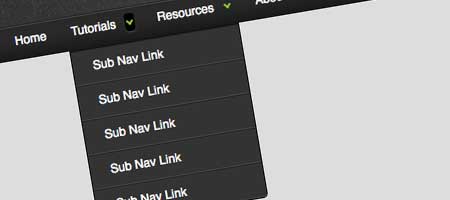
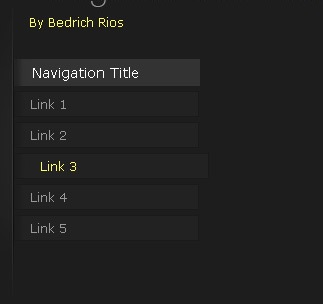
10- Jquery Vertical Slide (Dropdown) Navigation

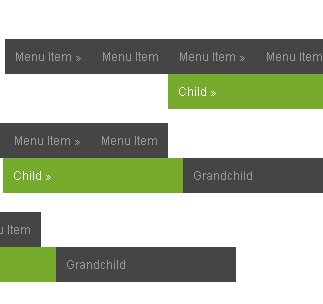
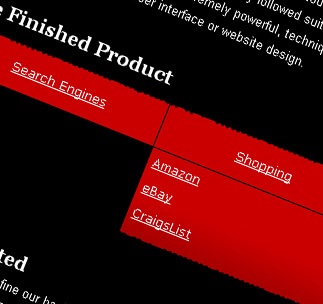
11- Multi-level drop down menu with jQuery
There are a lot of horizontal drop menus around the web today and they are becoming more and more popular. If you have ever seen these menus and wondered how they work, then today is your lucky day! Here I will be discussing my thoughts as I build a drop down menu from scratch and add some jQuery to it to make it just that little bit more unique and special.

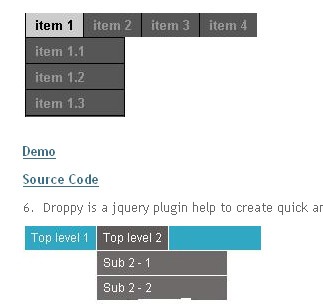
12- Seven jquery plugin to build lovely menu

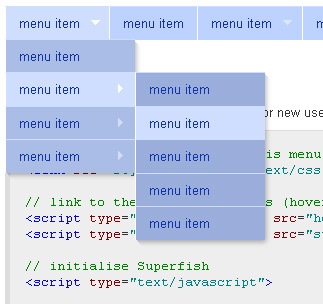
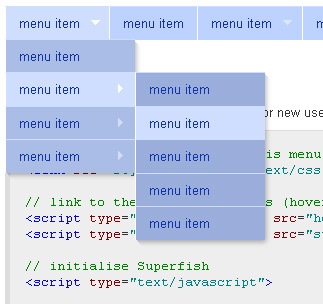
13- Superfish – “menu jQuery plugin”
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript).