v4_07 创建应用程序状态
v4_07 Creating pages with Flex states? 创建应用程序状态?视图状态(View states)使开发者能够在同一个应用程序中创建不同的页面布局,或者在同一个自定组件中创建不同的布局?在一个应用程序中,每一个独立的布局称为一个状态用户和系统事件可以用来改变应用的状态可以在不同的状态之间添加,修改或删除组件?1.状态的声明
<s:states><s:State name="State1"/><s:State name="loginState"/></s:states>?第一个state就是组件的默认状态(也可以application中指定currentState属性)?2.状态的引用可以使用组件的includeIn属性来定义该组件所属的状态,如果该组件属性多个状态,可以在includeIn属性中使用逗号隔开也可以使用excludeFrom属性,声明组件不存在于哪些状态中如果两个属性都没有定义,该组件会存在于所有状态中?也就是说,你在状态视图中看到的,是所有该状态下的组件一种是includeIn进来的,一种没有声明excludeFrom,includeIn的组件?3.状态的切换控制视图状态的关键是组件的currentState属性,这个属性定义了该组件目前所在的视图状态<!--WizRtf2Html Charset=0 -->默认的视图
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="1024" minHeight="768"currentState="loginState">? 点Login后展示'portalState'
<s:Button x="96" y="75" label="Login" click="currentState='portalState'"/>??点Logout后展示'loginState'
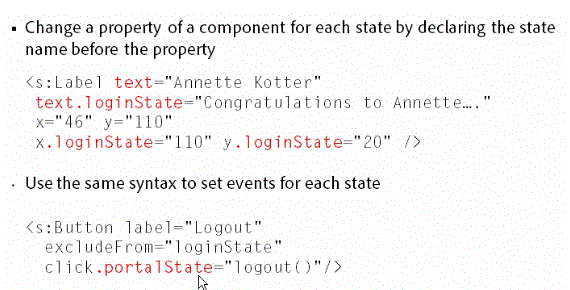
<s:Button label="Logout"x="754" y="489" excludeFrom="loginState"click="currentState='loginState'"/>???4.状态的不同如果要为某个组件在每个状态中定义不同的属性值,只需要将状态的名称添加到属性名称的后面来进行引用即,在text属性后面加个状态名,就会在特定状态下使用特定的属性值事件触发也是一样,可以让特定的状态下触发不同的事件
 ?
?