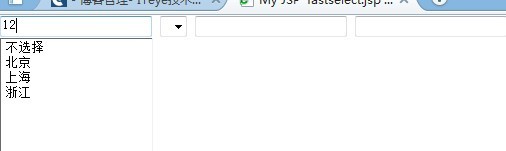
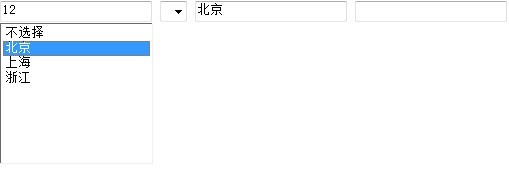
(原创)jquery快速索引文本框实现
?
?

?
?
var FSelect = (function($){var _self = this;_self.FastSearch = function(){ }_self.FastSearch.prototype = {create : function(opt){var _opt = { el : "elementid", getData : function(v){return false}, itemChange : function(item){}, itemSelect : function(item){}};$.extend(_opt,opt || {});var _text = $("#" + _opt.el);var _select = (function(){var html = "<select id='select_list_"+_text.attr("id")+"' style="position: absolute; z-index:9999;height: 150px;" multiple="multiple">"+"<option value=''>不选择</option></select>";var el_offset = _text.offset();var r = $(html).css("top",el_offset.top + _text.height() + 5).css("left",el_offset.left).css("width",_text.width() + 5);r.hide();$('body').append(r);return r;})();function show(){_select.show();}function hide(){var fid = document.activeElement.id;if(fid == _text.attr("id")){if(_text.val()!='')_select.show();else_select.hide();}else if(fid == _select.attr("id")){_select.show();}else{_select.hide();}}function addOption(key,value){_select.append("<option value='"+key+"'>"+value+"</option>");}function removeOptions(){_select.find("option").remove("[value!='']");}function addOptions(data){for(var i=0;i<data.length;i++){addOption(data[i].value,data[i].text);}}$("input,select,textarea,button").each(function(){$(this).focus(function(){hide();});});_text.keyup(function(e){switch(e.keyCode){case 40:_select.focus();break;default:removeOptions();var value = _text.val();var data = _opt.getData(value);if(data){addOptions(data);show();}break;}hide();});_select.change(function(){_opt.itemChange({value:$(this).val(),text:$(this).find("option[selected]").text()});});_select.keyup(function(e){switch(e.keyCode){case 13:_opt.itemSelect({value:$(this).val(),text:$(this).find("option[selected]").text()});_text.next("input,select,textarea,button").focus();_select.hide();break;}});_select.click(function(){_opt.itemSelect({value:$(this).val(),text:$(this).find("option[selected]").text()});_text.next("input,select,textarea,button").focus();_select.hide();});$(document).click(function(){hide();});}}return _self; })(jQuery) $(function(){var s1 = new FSelect.FastSearch(); var opt = {el : "input1",itemChange : function(data){$("#input2").val(data.text);},itemSelect : function(data){$("#input3").val(data.text);},getData : function(data){if(data == 1){return [{value:1,text:'北京'},{value:2,text:'上海'}];}if(data == 12){return [{value:1,text:'北京'},{value:2,text:'上海'},{value:3,text:'浙江'}];}if(data == 123){return [{value:1,text:'北京'},{value:2,text:'上海'},{value:3,text:'浙江'},{value:4,text:'广泛'},{value:5,text:'西安'},{value:6,text:'辽宁'}];}} } s1.create(opt); });<body> <input type="text" id="input1"> <select style="border: none;"></select> <input type="text" id="input2"> <input type="text" id="input3"> </body>
??
?