Ext grid合并表头
Ext合并表头并不难,需要引入一个开源的扩展文件GroupHeaderPlugin.js和GroupHeaderPlugin.css
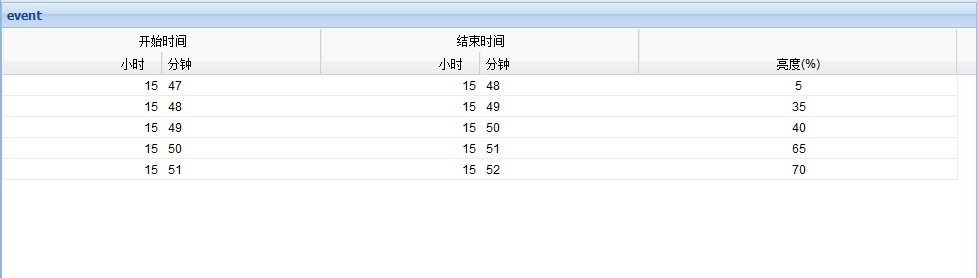
现在展示以前做过的一个小例子
?
?
var eventcolModel = new Ext.grid.ColumnModel({columns:[ {header : '编号',dataIndex : 'id',hidden:true,editor : new Ext.grid.GridEditor(new Ext.form.TextField({allowBlank : false}))}, {header : '小时',dataIndex : 'startTimeHour',align:'right',width : 150,editor : new Ext.grid.GridEditor(startTimeHourCombo),renderer:function(value){//显示combo的text而不是显示value return comboHourData[value][1];}}, {header : '分钟',dataIndex : 'startTimeMin',align:'left',width : 150,editor : new Ext.grid.GridEditor(startTimeMinCombo),renderer:function(value){//显示combo的text而不是显示value return comboMinData[value][1];}}, {header : '小时',dataIndex : 'endTimeHour',align:'right',width : 150,editor : new Ext.grid.GridEditor(endTimeHourCombo),renderer:function(value){//显示combo的text而不是显示value return comboHourData[value][1];}}, {header : '分钟',dataIndex : 'endTimeMin',align:'left',width : 150,editor : new Ext.grid.GridEditor(endTimeMinCombo),renderer:function(value){//显示combo的text而不是显示value return comboMinData[value][1];}},{header : '亮度(%)',dataIndex : 'brightness',align:'center',width : 300,editor : new Ext.grid.GridEditor(brightnessCombo)/*,renderer:function(value){//显示combo的text而不是显示value return comboBrightnessData[value][1]; }*/} ],//columns结束rows: [[{},{header: '开始时间', colspan: 2, align: 'center'},{header: '结束时间', colspan: 2, align: 'center'},{}]]});var eventGrid = new Ext.grid.EditorGridPanel({ id:'eventGird', title:'event', region:'center', //height:200, split:true, store: eventStore, cm:eventcolModel, bbar:eventTb, sm: new Ext.grid.RowSelectionModel({singleSelect:true}), viewConfig:{forceFit:true}, plugins: [new Ext.ux.plugins.GroupHeaderGrid()] });??