一张图片变化多种花样
web2.0的世界中,javascript的作用日趋重大,集中了开发人员的很多精力;但在这个世界中,CSS也同样需要引起人们的重视。一个成熟的网站,标志之一就是其浏览器兼容性。在web开发中,核心的逻辑业务可能花两小时可以搞定,但要做到对各个浏览器的兼容,花上两天也不一定能把所有问题都解决掉。而其中最主要的,还是由于各个浏览器对于css的解释不太一致。在要用js开发某些小功能的时候,最大的障碍往往不是想法,而是那些难以逾越的兼容性问题。对付这些,开发人员的经验非常重要。这是一直以来的一些想法,不过这篇文章要讨论的,是一些个CSS方面的技巧。应用这些技巧,往往能在细节方面减轻服务器的负担,而这些,又是很容易做到的,只不过是人们还没有认识到而已。
一、一张图片完成圆角矩形的效果

为了避免界面的过于死板,设计人员经常会设计出圆角矩形的板块来放置内容。对于开发人员来说,这往往又成为一种负担。在用table的时代,人们往往会把圆角矩形分块切成四块,把表格弄成九宫格,在四个角上分别塞上四张圆角图片。至于四面的边框,比较理想的做法则是设置border。
到div的时代,大家会考虑用float的div浮动到四个角上,分别将其背景图片设置成切下来的四张图片,边框再想另外的办法进行设置。
不过这种方法其实还是换汤不换药,只不过把表格换成div,把img换成背景图片,其基本的思路还是如下图一样支离破碎。
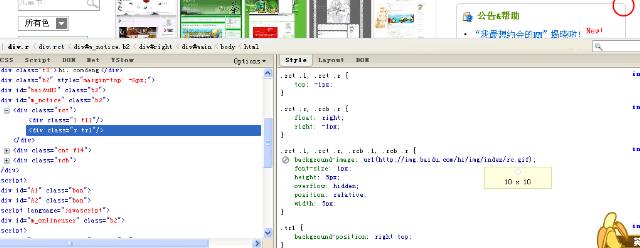
说它是支离破碎的思想,其实也是在看过百度hi首页对圆角矩形的css样式设计以后才这么认为的——因为他们的设计才是真正的简单实用,其模型就是一个边框和一个圆形图片。直角矩形加上矩形,然后在四个角上放上四个小正方形,背景图通过对background-position的设置分别显示圆形图片的各个部分,这样就化整为零,实现了圆角矩形的基本模型了。接下来,将四个小正方形分别往外挪动1px的举例,就把四个角上原来的边框覆盖掉了。不妨来直接看看百度hi的首页:

在使用的时候,c1,c2,c3,c4是公用的部分,定义了四个角上的样式,rect,rect2定义了四个角的大小,cb,cb2定义了圆角部分的背景图片,通过对这几个样式的联合使用,就可以创造两种不同圆角矩形效果了。.rect,.rect2{
}{width:8px;height:8px;position:relative;overflow:hidden;font-size:1px;}.rect2{
}{width:10px;height:10px;}.c1{
}{background-position:left?top;top:-1px;left:-1px;float:left;}.c2{
}{background-position:right?top;top:-1px;right:-1px;float:right;}.c3{
}{background-position:left?bottom;bottom:-1px;left:-1px;float:left;}.c4{
}{background-position:right?bottom;bottom:-1px;right:-1px;float:right;}.cb{
}{background-image:url(/img/home/circle.gif);}.cb2{
}{background-image:url(/img/home/circle2.gif);}
 <div?style="border:solid?1px?#F2F2F2;">
<div?style="border:solid?1px?#F2F2F2;"> ????<div?class="rect?c1?cb"></div>
????<div?class="rect?c1?cb"></div> ????<div?class="rect?c2?cb"></div>
????<div?class="rect?c2?cb"></div> ????圆角矩形1
????圆角矩形1 ????<div?class="rect?c3?cb"></div>
????<div?class="rect?c3?cb"></div> ????<div?class="rect?c4?cb"></div>
????<div?class="rect?c4?cb"></div> </div>
</div>
 <div?style="border:solid?1px?#F4F4F4;">
<div?style="border:solid?1px?#F4F4F4;"> ????<div?class="rect2?c1?cb2"></div>
????<div?class="rect2?c1?cb2"></div> ????<div?class="rect2?c2?cb2"></div>
????<div?class="rect2?c2?cb2"></div> ????圆角矩形2
????圆角矩形2 ????<div?class="rect2?c3?cb2"></div>
????<div?class="rect2?c3?cb2"></div> ????<div?class="rect2?c4?cb2"></div>
????<div?class="rect2?c4?cb2"></div> </div>
</div>
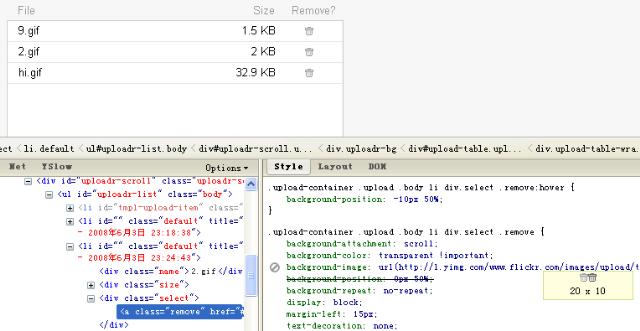
 鼠标没有移上去是,background-position为0px 50%,而鼠标移上去是,background-position变成了-10px 50%,从而将另外一半图片显示出来。这种做法,无异于对用户进行了一次小小的魔术表演,用他们非常简单的手法演绎出非常精美的变换。
鼠标没有移上去是,background-position为0px 50%,而鼠标移上去是,background-position变成了-10px 50%,从而将另外一半图片显示出来。这种做法,无异于对用户进行了一次小小的魔术表演,用他们非常简单的手法演绎出非常精美的变换。