浅探跨浏览器的本地缓存解决方案
最近对于HTML5中的LocalStorage以及跨浏览器的本地存储稍微研究了下~目前来说HTML5这个API还是能在以后又很大的作用,无论是Web App的离线存储还是对于流量的节约或者是用户体验的提高都是有很好的推进作用~
?
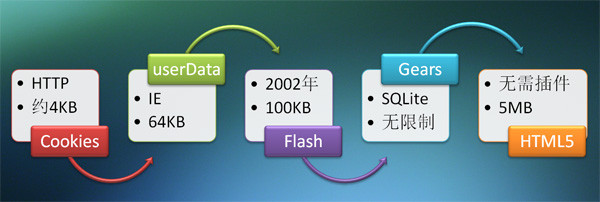
但是市面上的浏览器貌似太多~比如像IE6 7 什么的不支持HTML5 api,于是乎就想研究下跨浏览器的本地存储~下面这张图是比较流行的跨浏览器解决方案:

具体的存储比对见这篇文章:http://blog.tugai.net/2010/01/16/browser-local-stroage/
?
cookies貌似比较小所以初期组件不考虑~
这次的初期组件编写先围绕下面的需求进行,主要还是兼容到了低版本IE,Chrome,FF浏览器,对于浏览器间的调用的Flash暂时不考虑~以后会加入~
?
/** * @author Leyteris.Lee * @date 2011.6.20 * @modified 2011.6.23 * @file DibyeStorage本地储存 */if (typeof FLOWG == "undefined" || !FLOWG) { var FLOWG = {};}FLOWG.DibyeStorage = (function(){ var UserData = (function(){ var userData = null; var name = location.hostname; if (!!document.all) { if (!userData) { userData = document.createElement('input'); userData.type = "hidden"; userData.style.display = "none"; userData.addBehavior("#default#userData"); document.body.appendChild(userData); var expires = new Date(); expires.setDate(expires.getDate() + 365); userData.expires = expires.toUTCString(); } } return { test: function(){ return !!document.all; }, setItem: function(key, value){ userData.load(name); userData.setAttribute(key, value); userData.save(name); }, getItem: function(key){ userData.load(name); return userData.getAttribute(key); }, remove: function(key){ userData.load(name); userData.removeAttribute(key); userData.save(name); } }; }()); var LocalStorage = (function(){ var lStorage = null; var domain = location.hostname; if (!lStorage) { lStorage = window.localStorage || window.globalStorage && window.globalStorage[domain]; } return { test: function(){ return !!lStorage; }, setItem: function(key, value){ lStorage.setItem(key, value); }, getItem: function(key){ return lStorage.getItem(key); }, remove: function(key){ lStorage.removeItem(key); } }; }()); var DibyeData = function(){ var storeObj = null; var list = [LocalStorage, UserData]; for (var i = 0; i < list.length; ++i) { if (list[i].test()) { storeObj = list[i]; break; } } return storeObj; } return DibyeData;})();
?
?
使用:
?
var F = FLOWG.DibyeStorage();F.setItem("node","hello");alert(F.getItem("node"));?
没事在公司瞎嘟哝的~还没用将Flash本地存储加入~~以后继续完善~
?
另外再推荐一个超级牛X的本地储存库https://github.com/eliast/persist-js:支持很多不同的客户端存储方案,包括 Cookie, Local Storage, Database, Google Gears, Flash 等容器,自动做出选择。
?
参考文章:
http://www.nbyum.com/?p=349
http://www.cnblogs.com/rainman/archive/2011/06/22/2086069.html
http://hi.baidu.com/hitpang/blog/item/60697710d84be7e8c2ce792b.html
http://blog.tugai.net/2010/01/16/browser-local-stroage/
http://www.planabc.net/2008/08/14/dom_storage/
http://wangye.org/blog/search/JavaScript%E6%9C%AC%E5%9C%B0%E5%AD%98%E5%82%A8/
http://hi.baidu.com/html5css3/blog/item/4034cc0e5d2b462cb0351ddb.html
http://www.dklogs.net/?p=625