jQuery实例应用(二)
1.标签云
标签云是一种用于分类的tag标签,不过跟一般分类不同的是,其可以自由定义分类名称,且可根据该分类的热门程度显示不同的样式,如大小颜色等http://zou.lu/colorful-tag-cloud-without-any-plugin-in-wordpress/
这里使用jQuery的AJAX请求来实现
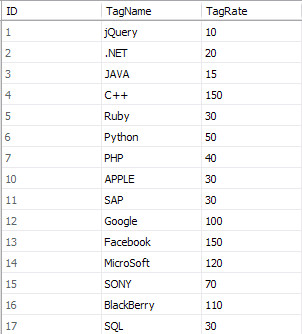
先看数据库,输入了各标签名及它们的热门点数

tagcloud.ashx
?
public class tagcloud : IHttpHandler { SqlConnection conn = null; SqlCommand cmd = null; SqlDataReader reader = null; DataTable dt = new DataTable(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; conn = new SqlConnection(ConfigurationManager.ConnectionStrings["tagcloudConnectionString"].ConnectionString); conn.Open(); cmd = new SqlCommand("select tagname,tagrate from tagscloud", conn); reader = cmd.ExecuteReader(); dt.Load(reader); conn.Close(); reader.Close(); string tags = "{tags:["; for (int i = 0; i < dt.Rows.Count; i++) { if (i != dt.Rows.Count - 1) { tags += "{tagn:'" + dt.Rows[i]["tagname"].ToString().Trim()+ "',tagr:'" + dt.Rows[i]["tagrate"] + "'},"; } //tags={tags:[{tagn:'1',tagr:'1'},{tagn:'2',tagr:'2'},{tagn:'3',tagr:'3'}, tagname不小心设成varchar()了,是nvarchar()就不用Trim()了 else { tags += "{tagn:'" + dt.Rows[i]["tagname"].ToString().Trim() + "',tagr:'" + dt.Rows[i]["tagrate"] + "'}]}"; } //tags={tags:[{tagn:'1',tagr:'1'},{tagn:'2',tagr:'2'},{tagn:'3',tagr:'3'},{tagn:'4',tagr:'4'}]} } context.Response.Write(tags); //将产生的json对象字符串返回给客户端 } }?jQuery标签云.htm
<div id="tagcloud">
<ul></ul>
</div>
<!--div包住ul li ?没有overflow:auto;的话将li设置float:left会看不见li-->
CSS:
?#tagcloud{ border:solid 2px; overflow:auto; width:30%;}
?ul{ list-style-type:none; padding-left:0px; margin-top:0px;}
?li{ margin-right:10px; float:left;}
?a{ text-decoration:none; font-weight:bold; color:Black;}
jQuery:
$.getJSON("tagcloud.ashx",function(data){
$.each(data.tags,function(i,data){
var li=$("<li>"); ? ? ? ? 构造li对象
var fontsize=data.tagr/80+"em"; ? 设置各标签的大小
var href="?x="+data.tagn; ? ? ? ? ? ?设置各标签的链接
$("<a>").css({fontSize:fontsize}).attr("href",href).text(data.tagn).appendTo(li); 构造a对象并添加进li对象
li.appendTo($("#tagcloud ul"));
})})
最终效果:

?
2.图片展示效果
?
<div id="photoShow"> <div /> <span>玛丽莲梦露</span> </div> <div /> <span>漂亮的鞋子</span> </div> <div /> <span>舒服的小孩子</span> </div> <div /> <span>单手持球,霸气十足</span> </div> <div /> <span>动漫大师宫崎骏</span> </div> </div>
?
#photoShow { border: solid 1px #C5E88E; overflow: hidden; /*图片超出DIV的部分不显示*/ width: 580px; height: 300px; background: #C5E88E; position: absolute; } .photo { position: absolute; /*设置图片们的位置,使它们相互重叠在一起*/ top: 0px; width: 490px; height: 300px; } .photo img /*将图片大小设置一致*/ { width: 321px; height: 300px; } .photo span /*图片说明样式*/ { padding: 5px 0px 0px 5px; width: 316px; /*这里宽度自己调整*/ height: 30px; position: absolute; left: 0px; bottom: -35px; /*介绍内容开始的时候不显示,具体值也是自己调整*/ background: black; filter: alpha(opacity=50); /*IE透明*/ opacity: 0.5; /*FF透明*/ color: #FFFFFF; }? ? $(function(){
var imgDivs = $("#photoShow>div"); var imgNums = imgDivs.length; //图片数量var divWidth = parseInt($("#photoShow").width()); //获得整个大图的宽度var imgWidth = parseInt($(".photo>img").css("width")); //获得每个小图片宽度var minWidth = (divWidth - imgWidth)/(imgNums-1); //显示其中一张图片时其他图片的显示宽度var spanHeight = parseInt($("#photoShow>.photo:first>span").css("height")); //图片介绍信息的高度imgDivs.each(function(i){$(imgDivs.eq(i)).css({"z-index": i, "left": i*(divWidth/imgNums)}); //分别设置每一张小图的z-index及left 这里的设置很巧妙$(imgDivs.eq(i)).hover(function(){//处理鼠标进入的时候$(this).find("span").stop().animate({bottom: 0}, "slow"); //显示该图片的文字说明 imgDivs.each(function(j){//j<=i 的判断就是判断鼠标hover的当前图片和该图片前面的图片与该图片后面的图片的分割线。 if(j<=i){ $(imgDivs.eq(j)).stop().animate({left: j*minWidth}, "slow"); }else{ $(imgDivs.eq(j)).stop().animate({left: (j-1)*minWidth+imgWidth}, "slow"); } })},function(){//处理鼠标离开的时候$(this).find("span").stop().animate({bottom: -spanHeight-5}, "slow"); //隐藏该图片的文字说明imgDivs.each(function(i){imgDivs.eq(i).stop().animate({left:i*(divWidth/imgNums)},"slow"); //恢复到最初设置的每一小图的left})});}); })?http://www.cnblogs.com/QLeelulu/archive/2008/04/01/1133112.html
?
3.ToolTip小提示
HTML: ??<input type="text" id="tishi" /><br />
? ? ? ? ? ? ?<div id="Tip">这是一个提示<div /></div>
CSS:(关键是小提示上面的小三角的实现)
? ? ? ? ? ? ?? #Tip ? /*矩形提示框*/
? ? ? ? {
? ? ? ? ? ? word-wrap: break-word; /*自动换行,在FF中对英文和数字无效*/
? ? ? ? ? ? position: absolute;
? ? ? ? ? ? width: 150px;
? ? ? ? ? ? color: #a00;
? ? ? ? ? ? background-color: #FFFFCC;
? ? ? ? ? ? border: 1px solid #ccc;
? ? ? ? ? ? padding: 10px;
? ? ? ? ? ? display:none;
? ? ? ? }
? ? ? ? ? ?#Tip .triangle ?/*矩形提示框上面的小三角*/
? ? ? ? {
? ? ? ? ? ? background:url('http://images.cnblogs.com/cnblogs_com/qleelulu/sj.gif') no-repeat;
? ? ? ? ? ? position:absolute;
? ? ? ? ? ? top:-17px; ? /*根据具体情况自行设置*/
? ? ? ? ? ? height: 17px;
? ? ? ? ? ? width: 31px;
? ? ? ? ? ? z-index: 999;
? ? ? ? }
jQuery: ??? ? $(function(){
? ? ? ? ? ? ? ? ? ?$("#tishi").hover(function(){
? ? ? ? ? ? ? ? ? ?$("#Tip").css({"display":"block"});
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? // ? ?$(this).mousemove(function(e){
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?// ? ?$("#Tip").css({"left":e.pageX-25,"top":e.pageY+24});
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?// ? ? ? ?}) ? ? 小提示随鼠标移动
? ? ? ? ? ? ? ? ? ?var x=$("#tishi").offset().left; ? 小提示位于固定位置
? ? ? ? ? ? ? ? ? ?var y=$("#tishi").offset().top; ?
? ? ? ? ? ? ? ? ? ?$("#Tip").css({"left":x+80,"top":y+37}) ? left ?top ?根据实际情况设置
? ? ? ? ? ? ? ? ? ?},function(){
? ? ? ? ? ? ? ? ? ? ? ? ?$("#Tip").hide();
? ? ? ? ? ? ? ? ? ? })
? ? ? ? ? ? ? ? ? ? })
http://www.cnblogs.com/QLeelulu/archive/2008/03/09/1097368.html
?
4.不错的后台设计效果
http://www.cnblogs.com/QLeelulu/archive/2009/07/04/1516643.html