EL隐式对象(二)
隐式对象就是设计用来为JSP编程提供方便的,通过隐式对象,用EL表达式可以直接使用JSP页面的一些最常用的地方。
EL总共有11个隐式对象,可以分为以下5大类:
JSP隐式对象
作用域访问隐式对象
参数访问隐式对象
首部访问隐式对象
初始化参数访问隐式对象
JSP隐式对象类中只有一个EL隐式对象--pageContext对象,这与JSP中此对象一样。
4个作用域访问隐式对象:pageScope、requestScope、sessionScope和applicationScope。这些隐式对象都是映射,利用它们可以很容易地访问作用域属性。
2个参数访问隐式对象:param和paramValues,可以用来访问HTTP请求参数,即表单提交参数。param是访问单个参数的映射,paramValues可访问包含多个值的参数。
3个首部访问隐式对象:header、headerValues和cookies,可以用于访问HTTP首部。
还有一个初始化参数访问对象:initParam,可以访问初始化参数的值,初始化值一般在web.xml设置。
写个小示例吧,主要是熟悉下param与paramValues的区别


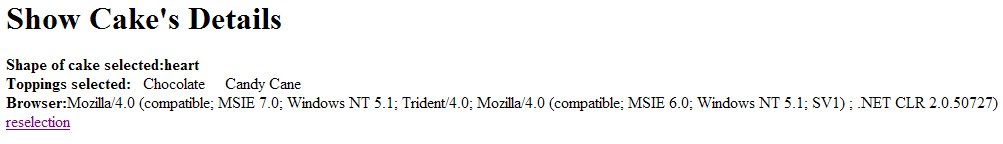
如图将选中的Cake信息提交后在另一个页面显示出来,以前可能是用脚本实现,但现在不用脚本也能轻松实现,而且简洁易行。
implicit_obj.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>EL Implicit Object Example</title> </head> <body> <h1>EL Implicit Object Example</h1> <form action="form_view.jsp" method="post"> <table> <tr><td colspan="2"><h3>Design a Cake</h3></td></tr> <tr> <td>Cake shape:</td> <td> <select name="shape"> <option>round</option> <option>square</option> <option>heart</option> </select> </td> </tr> <tr> <td valign="top">Toppings</td> <td> <input type="checkBox" name="topping" value="Chocolate">Chocolate<br> <input type="checkBox" name="topping" value="Candy Cane">Candy Cane<br> <input type="checkBox" name="topping" value="Flower">Flower<br> </td> </tr> <tr> <td colspan="2"> <center><input type="submit" value="Send"></center> </td> </tr> </table> </form> </body></html>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>Show Cake's Details</title> </head> <body> <h1>Show Cake's Details</h1> <b>Shape of cake selected:${param.shape}</b><br> <b>Toppings selected:</b><c:forEach var="stuff" items="${paramValues.topping}"> ${stuff} </c:forEach><br> <b>Browser:</b>${header["user-agent"]}<br> <a href="implicit_obj.jsp">reselection</a> </body></html>