某一模块动态+、—效果的实现

?代码(去掉部分css细节,只关注主要功能):
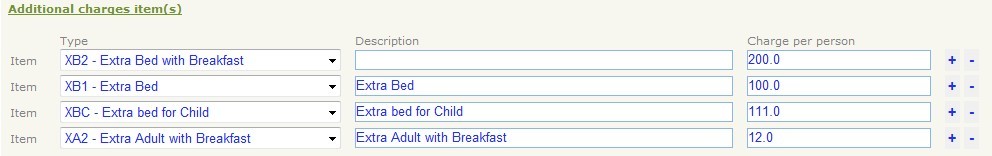
<tr><td><br />Additional charges item(s)</td></tr><tr><td><table id="additionalItemsPanel" name="additionalItemsPanel" border="0"><tr><td width="5%"></td><td width="29%">Type</td><td width="1%"></td><td width="39%">Description</td><td width="1%"></td><td width="19%">Charge per person</td><td width="1%"></td><td width="5%"></td></tr><tr id="additionalItemTr1"><td>Item</td><td><select id="addItemType1" name="addItemType1" onchange=""><option value="">Select additional charge items</option><c:forEach items="${ADDITIONALITEMSLIST}" var="item"><option value="${item.code}">${item.code } - ${item.itemnameEn }</option></c:forEach></select></td><td></td><td><input type="text" id="addItemDescription1" name="addItemDescription1"/></td><td></td><td><input type="text" id="addItemPrice1" name="addItemPrice1"></td><td></td><td><input id="additionalItemAddBtn" name="additionalItemAddBtn" type="button" value="+" onClick="additionalItemOP('+', '')"><input id="additionalItemDelBtn" name="additionalItemDelBtn" type="button" value="-" onClick="additionalItemOP('-', 'additionalItemTr1')"></td></tr></table></td></tr>模块添加与删除:
var ADDITIONAL_ITEMS_ROWS_CNT = 1;var addiItemIndex = 2;function additionalItemOP( op, idName) {if( op == '+') {var rowSize = $('additionalItemsPanel').rows.length;if(rowSize > 6) {alert('You can\'t continue to add items!');return;}var tmpinnerhtml = [];tmpinnerhtml.push( '<tr id="additionalItemTr'+addiItemIndex+'">' );tmpinnerhtml.push( '<td>Item</td>' );tmpinnerhtml.push( '<td>');tmpinnerhtml.push( '<select id="addItemType'+addiItemIndex+'" name="addItemType'+addiItemIndex+'" onchange="");tmpinnerhtml.push( '<option>Select additional charge items</option>' );<c:forEach items="${ADDITIONALITEMSLIST}" var="item">tmpinnerhtml.push( '<option value="${item.code}">${item.code } - ${item.itemnameEn }</option>' );</c:forEach>tmpinnerhtml.push( '</select>');tmpinnerhtml.push( '</td>');tmpinnerhtml.push( '<td></td>');tmpinnerhtml.push( '<td>');tmpinnerhtml.push( '<input type="text" id="addItemDescription'+addiItemIndex+'" name="addItemDescription'+addiItemIndex+'"/>');tmpinnerhtml.push( '</td>');tmpinnerhtml.push( '<td></td>');tmpinnerhtml.push( '<td>');tmpinnerhtml.push( '<input type="text" id="addItemPrice'+addiItemIndex+'" name="addItemPrice'+addiItemIndex+'">');tmpinnerhtml.push( '</td>');tmpinnerhtml.push( '<td></td>');tmpinnerhtml.push( '<td>');tmpinnerhtml.push( '<input id="additionalItemAddBtn'+addiItemIndex+'" name="additionalItemAddBtn'+addiItemIndex+'" type="button" value="+" onClick="additionalItemOP(\'+\', \'\')">');tmpinnerhtml.push( ' ');tmpinnerhtml.push( '<input id="additionalItemDelBtn'+addiItemIndex+'" name="additionalItemDelBtn'+addiItemIndex+'" type="button" value="-" onClick="additionalItemOP(\'-\', \'additionalItemTr'+addiItemIndex+'\')">');tmpinnerhtml.push( '</td>');tmpinnerhtml.push( '</tr>');jQuery('#additionalItemsPanel tbody>tr:last').append( tmpinnerhtml.join('') );addiItemIndex++;} else if (op == '-') {var rowSize = $('additionalItemsPanel').rows.length;if( rowSize <= 2 || idName == 'additionalItemTr1') {alert("First row can not be deleted!");return;}if(!confirm("Do you confirm delete?")) return;jQuery('#' + idName).remove();//注意remove时addiItemIndex值不减,这样保存时循环过程中可以获取所有行?}}也可如此:

注意此处button的Id、name
另注意此处转义:
addcontent[addcontent.length] = "<input id='markupAddBtn"+index+"' name='markupAddBtn"+index+"' type='button' value='+' onClick='markupOP("+", "")'>";addcontent[addcontent.length] = "<input id='markupDelBtn"+index+"' name='markupDelBtn"+index+"' type='button' value='-' onClick='markupOP("-", "markupTr"+index+"")'>";??
1、保存到数据库JS(省略验证):
function doSave(){var additionalitemtypeList = '';var additionalitemnameList = '';var additionalitempriceList = '';for(var i=1; i<addiItemIndex; i++) { //addiItemIndex为添加模块时的全局变量 var additionalitemObj = $('additionalItemTr' + i); if ( !additionalitemObj ) continue; //必须加上这句,否则当删除了中间某一行,保存时由于该行已不存在,故$('addItemPrice'+i).value等都不存在,会报缺少对象而无法保存 var itemType = $('addItemType' + i).options[$('addItemType' + i).selectedIndex].value; if(additionalitemtypeList != "") { additionalitemtypeList += ',' + itemType.trim(); additionalitemnameList += ',' + $('addItemDescription' + i).value; additionalitempriceList += ',' + $('addItemPrice' + i).value; } else { additionalitemtypeList += itemType.trim(); additionalitemnameList += $('addItemDescription' + i).value; additionalitempriceList += $('addItemPrice' + i).value; }}$('additionalitemtype').value = additionalitemtypeList;$('additionalitemname').value = additionalitemnameList;$('additionalitemprice').value = additionalitempriceList;}?form中:<html:hidden property="additionalitemtype" styleId="additionalitemtype"/><html:hidden property="additionalitemname" styleId="additionalitemtype"/><html:hidden property="additionalitemprice" styleId="additionalitemtype"/>
实现类中分割各个List:
public String update(ActionForm form, HttpServletRequest request,HttpServletResponse response) throws SystemException {String additionalitemtype = tariffForm.getString("additionalitemtype");String additionalitemname = tariffForm.getString("additionalitemname");String additionalitemprice = tariffForm.getString("additionalitemprice");String[] additionalitemtypeList = additionalitemtype.split(",");String[] additionalitemnameList = additionalitemname.split(",");String[] additionalitempriceList = additionalitemprice.split(",");TariffUtils tariffUtils = new TariffUtils();Tariff tariffBean = (Tariff)tariffForm.get("tariffBean");tariffUtils.setAdditionalitemtypes(tariffBean, additionalitemtypeList,true);tariffUtils.setAdditionalitemnames(tariffBean, additionalitemnameList,true);tariffUtils.setAdditionalitemprices(tariffBean, additionalitempriceList,true);}?TariffUtils.java:public void setAdditionalitemtypes(Tariff tariffBean, String[] additionalitemtypes, boolean isUpdate) {if(isUpdate) {for(int i=0; i<6; i++) {if(i == 0) {tariffBean.setAdditionalitemtype1(null);} else if(i == 1) {tariffBean.setAdditionalitemtype2(null);} else if(i == 2) {tariffBean.setAdditionalitemtype3(null);} else if(i == 3) {tariffBean.setAdditionalitemtype4(null);} else if(i == 4) {tariffBean.setAdditionalitemtype5(null);} else if(i == 5) {tariffBean.setAdditionalitemtype6(null);}}}if(additionalitemtypes.length == 0)return;//将每一行的type值赋给Beanfor(int i=0; i<additionalitemtypes.length; i++) {String code = additionalitemtypes[i];if(i == 0) {tariffBean.setAdditionalitemtype1(code);} else if(i == 1) {tariffBean.setAdditionalitemtype2(code);} else if(i == 2) {tariffBean.setAdditionalitemtype3(code);} else if(i == 3) {tariffBean.setAdditionalitemtype4(code);} else if(i == 4) {tariffBean.setAdditionalitemtype5(code);} else if(i == 5) {tariffBean.setAdditionalitemtype6(code);}}}//注意Tariff类中属性分别为:// private String additionalitemtype1;// private String additionalitemtype2;// private String additionalitemtype3;// 。。。到此数据保存成功!
?
2、进入页面时读取显示:
public String read(ActionForm form, HttpServletRequest request, HttpServletResponse response) throws SystemException {TariffUtils tariffUtils = new TariffUtils();tariffForm.set("additionalitemtype", tariffUtils.getAdditionalitemtypes(tmpTariff));tariffForm.set("additionalitemname", tariffUtils.getAdditionalitemnames(tmpTariff));tariffForm.set("additionalitemprice", tariffUtils.getAdditionalitemprices(tmpTariff));}?public String getAdditionalitemtypes(Tariff tariff) {StringBuffer sb = new StringBuffer();if(tariff.getAdditionalitemtype1() != null && !"".equals(tariff.getAdditionalitemtype1().trim())) {sb.append(tariff.getAdditionalitemtype1().trim());} if(tariff.getAdditionalitemtype2() != null && !"".equals(tariff.getAdditionalitemtype2().trim())) {sb.append("," + tariff.getAdditionalitemtype2().trim());} if(tariff.getAdditionalitemtype3() != null && !"".equals(tariff.getAdditionalitemtype3().trim())) {sb.append("," + tariff.getAdditionalitemtype3().trim());} ...return sb.toString();}?JSP页面:
window.onload = function(){initAdditionalItems();}?function initAdditionalItems() {var additionalitemtype = $('additionalitemtype').value;var additionalitemname = $('additionalitemname').value;var additionalitemprice = $('additionalitemprice').value;//存在,表明有多行additionalItemif( additionalitemtype.indexOf(',') > 0) {var additionalitemtypelist = additionalitemtype.split(',');var additionalitemnamelist = additionalitemname.split(',');var additionalitempricelist = additionalitemprice.split(',');//因为进入时JSP页面中只有第一行,故先将其赋值additionalItem;//其他行需要先 additionalItemOP('+', '') 后再赋值for (var i = 0, j = $('addItemType1').options.length; i < j; i++) {if ( $('addItemType1').options[i].value.trim() == additionalitemtypelist[0] ) {$('addItemType1').options[i].selected = true;break;}}if(additionalitemnamelist[0] == undefined) {$('addItemDescription1').value = '';} else {$('addItemDescription1').value = additionalitemnamelist[0];}if(additionalitempricelist[0] == undefined) {$('addItemPrice1').value = '';} else {$('addItemPrice1').value = additionalitempricelist[0];}var tmp = 2;var index = 1;for(var i = 0; i<additionalitemtypelist.length-1; i++) {additionalItemOP('+', '');for (var k = 0, j = $('addItemType' + tmp).options.length; k < j; k++) {if ( $('addItemType'+tmp).options[k].value.trim() == additionalitemtypelist[index] ) {$('addItemType'+tmp).options[k].selected = true;break;}}if(additionalitemnamelist[index] == undefined) {$('addItemDescription'+tmp).value = '';} else {$('addItemDescription'+tmp).value = additionalitemnamelist[index];}if(additionalitemnamelist[index] == undefined) {$('addItemPrice'+tmp).value = '';} else {$('addItemPrice'+tmp).value = additionalitempricelist[index];}index ++;tmp ++;}//only one additional times result.} else {for (var i = 0, j = $('addItemType1').options.length; i < j; i++) {if ( $('addItemType1').options[i].value.trim() == additionalitemtype ) {$('addItemType1').options[i].selected = true;break;}}if(additionalitemname == undefined) {$('addItemDescription1').value = '';} else {var additionalitemnamelist = additionalitemname.split(',');$('addItemDescription1').value = additionalitemnamelist[0];}if(additionalitemprice == undefined) {$('addItemPrice1').value = '';} else {var additionalitempricelist = additionalitemprice.split(',');$('addItemPrice1').value = additionalitempricelist[0];}}}?。。。