v3_02 扩展事件类来传递数据
v3_02 Extending the Event class to pass dataa in the event object 扩展事件类来传递数据ex3_02前面已经讲了如何在component触发事件这部分主要是通知扩展flash.events.Event类,来使用已经触发的事件传递数据及为什么扩展Event类对于避免组件之间的数据直接绑定来说是必需的及如何复制已创建的子类以使其能够利用flex框架中内置的事件传播功能?以下图例为使用数据绑定的方式实现数据传递 由employeeList的数据变动,可以很容易的传递到Preview中采用这种方式的问题在于结构方面:创建组件的目的就是代码和逻辑与组件分离,这样写Preview中还需要依赖Choose组件,不能达到组件利用的目的.一种更加干净的组件间通信方式是保持它们的松耦合关系这是基于以下思想的:每个组件对于任何其它组件来说,都是一个黑盒子,它内部的工作是被隐藏起来的?传递信息给一个松耦合的组件的唯一方式就是通过公共的属性或参数信息传递出去的唯一途径是分派一个自定义的事件,并由应用程序对其进行监听和处理以这种方式创建组件可以使代码具有更好的重用性和可维护性?这里通过事件对象来传递数据,那我们就要想办法把传输数据附加到事件对象中去做法就是:扩展flash.events.Event类来创建一个自定义的事件类1.首先写一个事件类<!--WizRtf2Html Charset=0 --><!--WizRtf2Html Charset=0 -->
由employeeList的数据变动,可以很容易的传递到Preview中采用这种方式的问题在于结构方面:创建组件的目的就是代码和逻辑与组件分离,这样写Preview中还需要依赖Choose组件,不能达到组件利用的目的.一种更加干净的组件间通信方式是保持它们的松耦合关系这是基于以下思想的:每个组件对于任何其它组件来说,都是一个黑盒子,它内部的工作是被隐藏起来的?传递信息给一个松耦合的组件的唯一方式就是通过公共的属性或参数信息传递出去的唯一途径是分派一个自定义的事件,并由应用程序对其进行监听和处理以这种方式创建组件可以使代码具有更好的重用性和可维护性?这里通过事件对象来传递数据,那我们就要想办法把传输数据附加到事件对象中去做法就是:扩展flash.events.Event类来创建一个自定义的事件类1.首先写一个事件类<!--WizRtf2Html Charset=0 --><!--WizRtf2Html Charset=0 -->
package events{import flash.events.Event;public class ShowPreview extends Event{public var employeeInfo:Object;public var message:String;public function ShowPreview(type:String,employeeInfo:Object,message:String){super(type);this.employeeInfo = employeeInfo;this.message = message;}//用于事件传播override public function clone() : Event{return new ShowPreview(type, employeeInfo, message);}} ?? 2.在choose组件中使用该事件类,用于与普通事件类相同注意type变成了自定义的类<!-- Metadata ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ --><fx:Metadata>[Event(name="showPreview", type="events.ShowPreview")]</fx:Metadata>???3.事件生成实例也应该使用自定义的事件4.继续分派到主应用程序
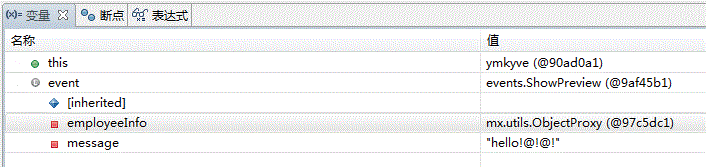
// event handlers -------------------------------------------protected function preview_clickHandler(event:MouseEvent):void{var eventObject:ShowPreview = new ShowPreview("showPreview",employeeList.selectedItem,message.text);dispatchEvent(eventObject); } ??从debug中可以看到event中的employeeInfo和message属性 ???5.修改主应用程序中的事件处理逻辑给Preview组件的属性赋值
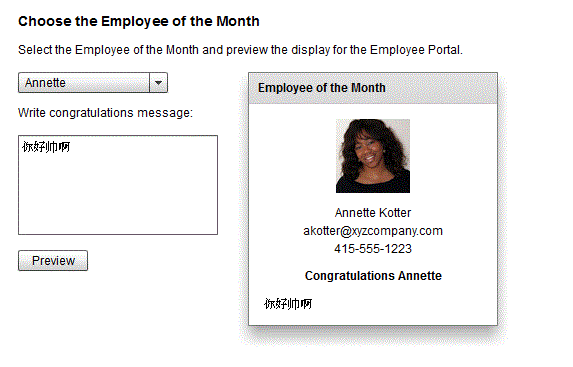
???5.修改主应用程序中的事件处理逻辑给Preview组件的属性赋值protected function chooseEmployee_showPreviewHandler(event:ShowPreview):void{previewEmployeeOfTheMonth.visible = true;previewEmployeeOfTheMonth.employeeInfo=event.employeeInfo;previewEmployeeOfTheMonth.message = event.message;} ???结果如图所示 ?????
?????