DataGrid中添加一列从1开始的序列,不随其它列的排序而发生混乱
给DataGrid或者表格的第一列加上行序列号,以此给用户一个提示当前数据所在的行号,就类似于Excel的左边列。Flex的DataGrid并没有自动提供这样的属性。那么如何解决这个问题呢,方法有很多种,一种直接简单的办法是用labelFunction和dataProvider数据源的获取当前索引号方法可以解决。
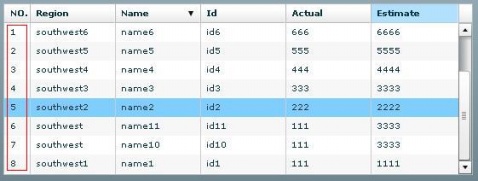
效果如图:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.events.ScrollEvent;
import mx.controls.dataGridClasses.DataGridColumn;
import mx.collections.XMLListCollection;
import mx.collections.ArrayCollection;
private var xml:XML = <root>
<vo region='southwest1' name='name1' id='id1' actual='111' estimate='1111'/>
<vo region='southwest2' name='name2' id='id2' actual='222' estimate='2222'/>
<vo region='southwest3' name='name3' id='id3' actual='333' estimate='3333'/>
<vo region='southwest4' name='name4' id='id4' actual='444' estimate='4444'/>
<vo region='southwest5' name='name5' id='id5' actual='555' estimate='5555'/>
<vo region='southwest6' name='name6' id='id6' actual='666' estimate='6666'/>
<vo region='southwest7' name='name7' id='id7' actual='777' estimate='7777'/>
<vo region='southwest8' name='name8' id='id8' actual='888' estimate='8888'/>
<vo region='southwest9' name='name9' id='id9' actual='999' estimate='9999'/>
<vo region='southwest' name='name10' id='id10' actual='111' estimate='3333'/>
<vo region='southwest' name='name11' id='id11' actual='111' estimate='3333'/>
</root>;
[Bindable]
private var dpFlat:XMLListCollection = new XMLListCollection(xml.vo);
private function LabFunc(item:Object, column:DataGridColumn):String
{
return ((dpFlat.getItemIndex(item)+1).toString());
}
]]>
</mx:Script>
<mx:DataGrid id="myADG" dataProvider="{dpFlat}" horizontalScrollPolicy="auto"
width="100%" height="100%" minWidth="500">
<mx:columns>
<mx:DataGridColumn labelFunction="LabFunc" width="30" minWidth="10" sortable="false" headerText="NO." resizable="false"/>[color=red][/color]
<mx:DataGridColumn dataField="@region" headerText="Region" />
<mx:DataGridColumn dataField="@name" headerText="Name"/>
<mx:DataGridColumn dataField="@id" headerText="Id"/>
<mx:DataGridColumn dataField="@actual" headerText="Actual"/>
<mx:DataGridColumn dataField="@estimate" headerText="Estimate"/>
</mx:columns>
</mx:DataGrid>
</mx:Application>