display(block,inline,none),visibility(visible,hidden)之间的关系及区别(不同)
?这段时间一直对display属性的block,inline,none和visibility属性的visible,hidden一直很模糊,总觉得很难理解,通过下面这个实例,就可以很好的牢记这几者之间的区别。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head> <title>Untitled Page</title></head><body> <h1>display 属性分别为block, inline, none 值及使用visibility: hidden;的情况调试</h1> <P><SPAN id="oSpan" style="background-color: #CFCFCF;">This is a SPAN</SPAN> in a sentence.</P> <P> <input type=button value="Inline" onclick="oSpan.style.display='inline'"> <input type=button value="Block" onclick="oSpan.style.display='block'"> <input type=button value="None" onclick="oSpan.style.display='none'"> <input type=button value="Hidden" onclick="oSpan.style.visibility='hidden'"><input type=button value="Visible" onclick="oSpan.style.visibility='visible'"> </P> <UL> <LI>将元素设为 block,会在该元素后换行。</LI> <LI>将元素设为 inline,会消除元素换行。</LI> <LI>将元素设为 none,隐藏该元素内容。</LI> </UL></body></html>
? 打开该html页面,显示如下图:
 ?
?
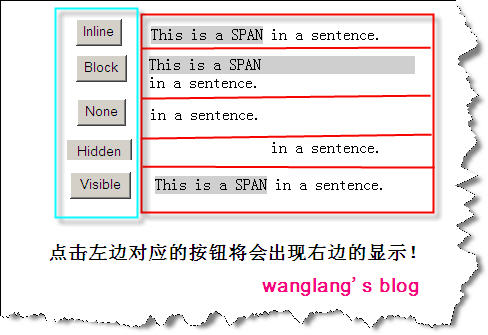
点击Inline,Block,None,Hidden,Visible按钮,将会出现不同的结果,如下:

通过对比以上的显示,可以对display属性的block,inline,none和visibility属性的visible,hidden一目了然!?