8个非常有用的在线工具(对于Web设计和开发人员 )
ProCSSor是一个很不错的CSS代码美化工具,它可以帮助你很轻松的把代码转换成很美观。
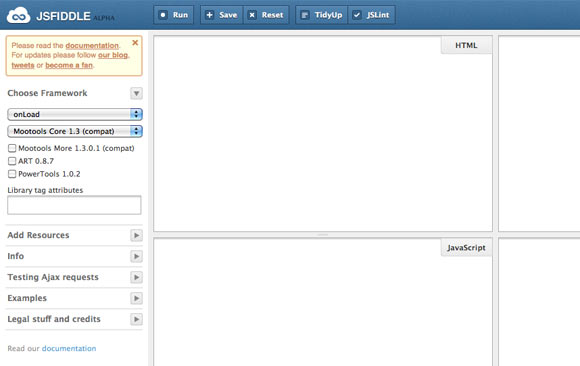
jsFiddle
JsFiddle有多种用途,其中一个用法就是可以在线编辑HTML, CSS 和JavaScript片段,而且代码可以分享,还可以嵌入到你的博客中等等。
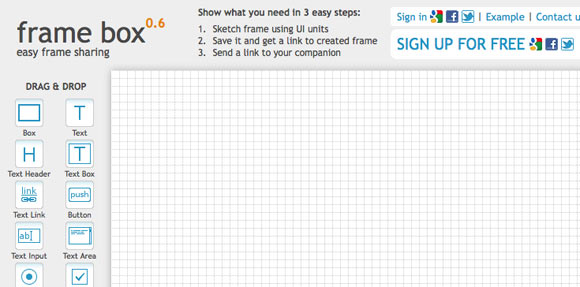
Frame Box
Frame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。
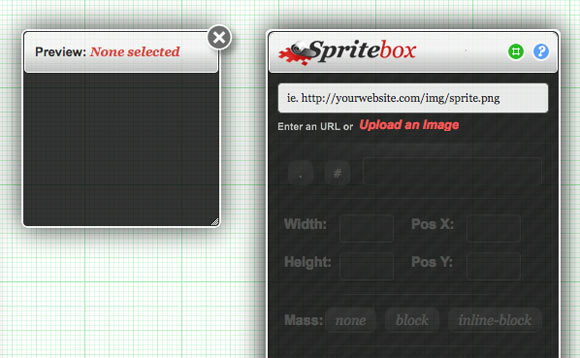
Spritebox
Spritebox是一个所见即所得的工具,帮助Web设计者迅速而轻松地从一张精灵图片(CSS Sprit Image)创建CSS类和ID选择符样式。这里涉及到一项技术叫CSS Sprites,在国内很多人叫CSS精灵,它是的基本原理是使用CSS的背景系列属性的组合进行背景图片的精确定位。
CSS3 Generator(需在支持css3的浏览器打开才可以设置)
这是一个简单的跨浏览器CSS3样式生成器,可以生成你想要的任何值。
Super Conversion Button
这个工具可以帮助你瞬间生成一个美观的试用(Try it now)按钮。
wordmark.it
这个工具之前曾介绍过,可以帮助你直观的查看当前电脑上安装了哪些字体。
0 to 255
网页设计师Shaun Chapman设计开发了0To255.com平台,让人们更简单、方便、快捷地选取合适的颜色。
来自(http://www.ok22.org/art_detail.aspx?id=117)