v4_03 在基于列表的组件中实施一个Spa
v4_03 Implementing a Spark item renderer in List-based controls 在基于列表的组件中实施一个Spark组件?这部分主要是讲如何公用一个自定义的项目渲染器在List控件,Combobox控件中使用自定义的项目渲染器?这样,自定义的ItemRenderer被成功的使用到了不同控件中,使用方法都是一样的
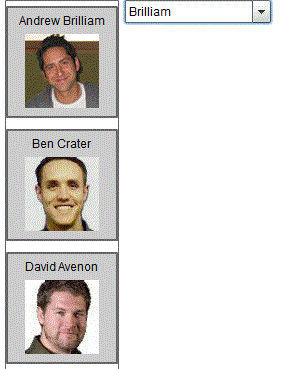
<s:List dataProvider="{employeeList}"itemRenderer="components.EmployeeItemRenderer"><s:layout><s:VerticalLayout/></s:layout> </s:List> <s:ComboBox dataProvider="{employeeList}"itemRenderer="components.EmployeeItemRenderer"labelField="lastName"><s:layout><s:VerticalLayout/></s:layout> </s:ComboBox> ??效果如下