六、ComboBox控件
首先新建一个ComboBox.html网页,其内容如下:
<!DOCTYPE html PUBLIC “-//W3C//DTDHTML 4.01//EN”>
<html>
<head>
<meta http-equiv=”Content-Type”content=”text/html; charset=UTF-8; user-scalable=no”>
<title>ComboBox控件</title>
<link rel=”stylesheet”type=”text/css” href=”resources/css/ext-all.css”/>
<scripttype=”text/javascript” src=”bootstrap.js”></script>
<script type=”text/javascript” src=”ComboBox.js”></script>
</head>
<body>
<div id=”myDiv” width=”100%” height=500/>
</body>
</html>
然后新建一个ComboBox.js文件,其内容如下:
Ext.onReady(function(){
//1 定义数据模型
Ext.define(‘myDataModel’, {
extend:‘Ext.data.Model’,
fields:[{name: ‘name’,type:’string’}]
});
//2定义数据数组并创建表格存储数据
var myData=[[“Beijing”],[“Shanghai”],[“Guangzhou”],[“Shenzhen”],[“Hongkong”]];
var myStore =Ext.create(‘Ext.data.ArrayStore’, {
model: ‘myDataModel’, //定义的数据模型
data: myData //数据
});
//3 创建ComboBox对象
var myComboBox =Ext.create(‘Ext.form.field.ComboBox’,{
fieldLabel: ‘选择一个城市’, //前面的标签
renderTo: ‘myDiv’, //
displayField: ‘name’, //显示字段
width: 320,
labelWidth: 130,
editable:false,//不允许编辑
store: myStore, //数据来源
listeners:{//添加监听事件
“select”:function(){ //选择事件
Ext.Msg.alert(‘您好’,’您选择了:’+this.value);
}
}
});
});
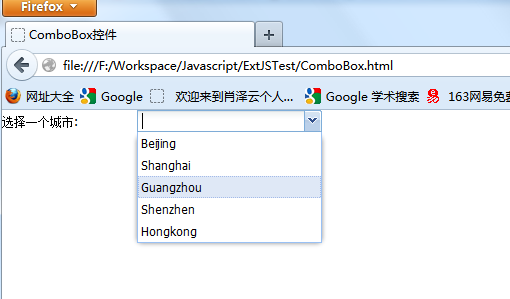
从上面的代码分析可见,其与button、grid的过程非常相近,value属性表示ComboBox的当前选择数据。浏览网页,其结果如下图所示:

前面获取的数据来源于store,除此之外还有一种简单的方式,就是直接来源于数组,如下定义一个数组:
var myArray=[‘Beijing’,’Shanghai’,’Guangzhou’,’Shenzhen’,’Hongkong’];//定义数组,显示数组的数据
则只需要设置ComboBox的store来源于这个数组即可,如下:
store: myArray, //数据来源于定义的数组myArray
其结果与之前的结果一样,只是采用前面一种方式在获取多列数据时非常有效,如有两列数据,第一列数据为城市名称,第二列数据为区号,在ComboBox中显示的是城市名称,当选择某一个城市的时候,获取该城市的区号。如将ComboBox.js文件改为如下:
Ext.onReady(function(){
//1 定义数据模型
Ext.define(‘myDataModel’, {
extend:‘Ext.data.Model’,
fields:[{name: ‘name’,type:’string’},{name:’code’,type:’string’}]
});
//2定义数据数组并创建表格存储数据
var myData=[[‘Beijing’,’010’],[‘Shanghai’,’021’],
[‘Guangzhou’,’020’],[‘Shenzhen’,’0755’],[‘Hongkong’,’00852’]];
var myStore =Ext.create(‘Ext.data.ArrayStore’, {
model: ‘myDataModel’, //定义的数据模型
data: myData //数据
});
//3创建ComboBox对象
var myComboBox =Ext.create(‘Ext.form.field.ComboBox’,{
fieldLabel: ‘选择一个城市’, //前面的标签
renderTo: ‘myDiv’, //
displayField: ‘name’, //显示字段
width: 320,
labelWidth: 130,
editable:false, //不允许编辑
store: myStore, //数据来源于store
listeners:{//添加监听事件
“select”:function(){ //选择事件
var cityName =this.value;
var index = myStore.findBy(function(record, id) { //寻找该值对应序号
return record.get(‘name’) ==cityName;
});
var code = myStore.getAt(index).get(‘code’);//在myStore中寻找该值
Ext.Msg.alert(‘您好’,’您选择了:’+cityName+’,区号:’ +code);
}
},
listConfig: { //下列显示配置
getInnerTpl: function() {
return‘<div data-qtip=”{name}.{code}”>{name}({code})</div>’;
}
}
});
});
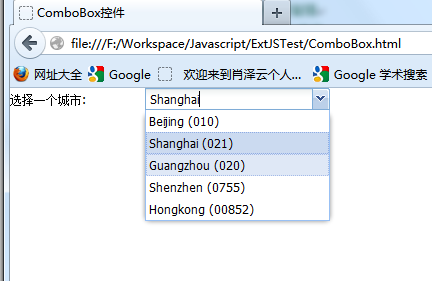
以上代码主要添加了select选择事件中的区号查询,主要根据选择的城市名称在store中查询该记录并显示出来,另外添加了下列显示的配置,即当下拉显示ComboBox时,提示格式为name (code)。结果如下图所示:

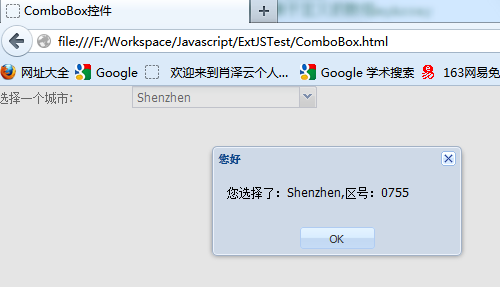
当选择一个城市之后,会出现如下图所示提示窗口:

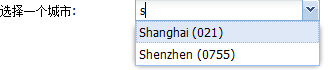
我们在使用ComboBox时经常会出现输入一个字符下面就会自动提示,这个主要是设置其queryModel,如果是本地数据就直接设置local,同时允许编辑,即editable属性应为true(默认为true):
queryMode: ‘local’,
当输入一个字符或几个字符的时候,就会进行智能提示,如下图所示: