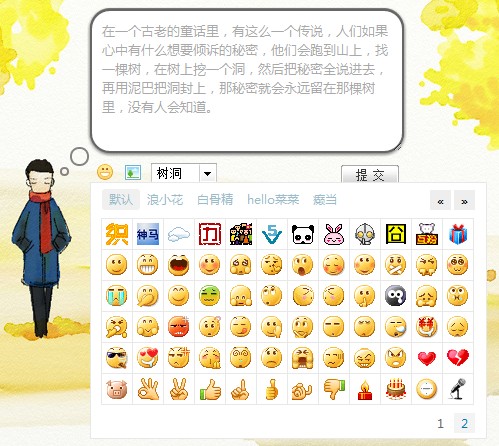
新浪微博表情jQuery插件——方便地实现表情插入功能
自从新浪微博开放平台推出以来,各种微博应用层出不穷,作为新浪微博的忠实用户之一,我也曾开发过几个微博应用,对于微博发布应用来说,有一个功能是必不可少的,那就是表情。表情功能的实现虽说不难,但却比较繁琐,首先要了解新浪微博开放平台的表情API,然后通过某种方式调用,如果通过网页后台代码直接读取储存到JavaScript变量中,又会拖慢网页加载速度,如果采用AJAX读取,又要解决跨域问题,即便成功读取到表情数据了,又必须考虑表情分类,翻页等等等等问题,还需要考虑表情的插入方式并非简单的在文本最后插入,而是在光标所在处插入,还应该能够替换掉已选中文字,还要涉及到不同浏览器的兼容问题……

确保你的网页中引入了jQuery库:
- <style type="text/css" href="jquery.sinaEmotion-1.0.css"></style>
然后引入js文件:
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
调用格式如下:
- <script type="text/javascript" src="jquery.sinaEmotion-1.0.min.js"></script>
App Key的可从新浪微博开放平台获得。
- $('#face').sinaEmotion({ //表情按钮
- target: $('.emotion') //目标文本框,可以是input或者是textarea
- app_id: '' //你的App Key
- });
如果您愿意支持一下的话,欢迎戳一戳我的博客→http://www.clanfei.com←
由于前段时间博客大规模改版,再加上购置了一级域名,现阶段访问量比较惨淡ToT。。如蒙关照,不胜感激。。
=======================签 名 档=======================
原文地址(我的博客):http://www.clanfei.com/2012/08/1644.html
欢迎访问交流,至于我为什么要多弄一个博客,因为我热爱前端,热爱网页,我更希望有一个更加自由、真正属于我自己的小站,或许并不是那么有名气,但至少能够让我为了它而加倍努力。。
=======================签 名 档=======================