DWR 动态调用数据生成tree出错
使用DWR调用动态数据,在本地测试环境tree可以正常出现,但是发布到服务器就木有显示了。
一直很头痛,代码都是没变,问题会出在哪呢?
开始考虑了服务器上的数据库是否有数据,调用是否正常,感觉没问题
看了一下代码,使用的是同步传输数据,又深入了解了一下这方面知识,感觉也没错,异步本地测试都不能生成
DWREngine.setAsync(false);
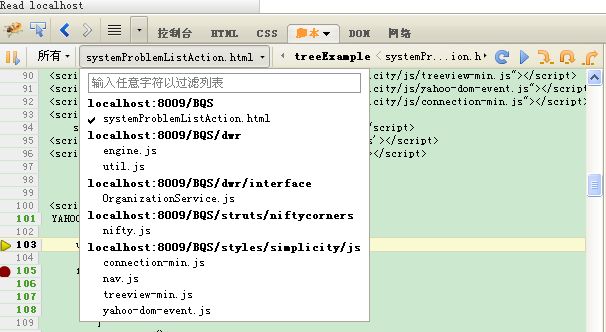
后来看了看加载的脚本,本地显示如下
发现engine.js,util.js都有加载,而服务器上的没有加载,估计问题就出在这了
?

加载的路径
?
<script type='text/javascript'
src='/BQS/dwr/interface/OrganizationService.js'></script>
<script type='text/javascript' src='/BQS/dwr/engine.js'></script>
<script type='text/javascript' src='/BQS/dwr/util.js'></script>
改为如下:
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
发布到服务器上没有/BQS这个路径了,所以就不会显示数据了
得想下办法使用相对路径才行啊