YUI3学习(二)--YUI Global Object
前一篇 YUI3入门
YUI3 Global Object ?http://developer.yahoo.com/yui/3/yui/
?
首先需要了解在YUI3 api文档模块列表的yui模块:
YUI模块是YUI3.x实现的单个核心依赖。在使用YUI的页面中都必须包括YUI,这是唯一的依赖文件。YUI模块包含模块加载功能和模块依赖计算功能,YUI模块作为具体实现的一个种子,你只需要提供需要的模块列表及基于这些模块实现的代码;通过配置YUI的加载方式,YUI3可以在加载时通过一个优化的HTTP请求获取所有所需的模块文件;此外,YUI模块在自定义组件加载script和css时作为组件的核心种子。 ?
通过YUI模块可创建一个全局的实例化YUI对象。 而且通过该对象创建YUI其他模块实例对象。一个页面可以共享同一个YUI实例,或者也可以为页面中每块功能使用不同的封闭的实例(安全沙箱)。
?
?
查看API yui模块,该模块包含以下对象:
?
?
1,使用Global Object
需要加载脚本<script src="build/yui/yui-min.js"></script> ,然后通过调用方法YUI() 即可创建一个YUI对象。
在只调用YUI()的情况下,所有以下功能在YUI核心都可用:array,core,lang,later,log,object,ua,yui,get,loader?
?
2,YUI.use()
YUI对象最基本的就是use方法的使用。通过use方法,允许你加载所需的模块到yui实例中,如下
?
YUI().use('node','dd',function(Y){//Y.Node and Y.DD is available });??如果需要加载所有模块 只需要使用 YUI().use('*',function(Y){});即可
?
?
3,config ?配置参数
通过配置config,可以控制YUI实例的加载策略;详细的参数可以参考YUI3 api 。这里只记录下比较常用的几个 配置及作用
YUI({
combine:false/true ,//??use the Yahoo! CDN combo service for YUI resources。
filter:raw/debug,//默认加载模块的*-min.js压缩文件,通过配置raw或debug,可以加载模块对应的*.js或*-debug.js。
modules:{//设定加载的YUI开发包之外的模块。 配置模块名及对应的文件地址和依赖模块
'moduleName':{
fullpath:'',
requires:[]
}
},
groups:{//设定加载一组YUI开发包之外的模块集合,
'groupName':{
base:'',
modules:{
'module1':{path:'',requires:[],skinnable:true}//注:设定skinnable=true可以依据YUI定义的模块组织目录结构自动加载该模块依赖的css文件
}
}
}
});
?
4,YUI核心实例对象 常用方法与静态对象介绍(非全部)
?
Y.guid(pre)
创建unique序列字符串
?
Y.instanceOf(obj,type)
判断引用对象的类型;返回true/false;
例:Y.instanceOf(new String('str'),String) //trueY.Lang
数据类型判断相关:
Y.Lang.isArray(arr)
Y.Lang.isBoolean(o)
Y.Lang.isNull(o)
Y.Lang.isFunction(o)
Y.Lang.isNumber(o)
Y.Lang.isObject(o)
Y.Lang.isString(o)
Y.Lang.isUndefined(o)
Y.Lang.isDate(o)
Y.Lang.isValue(o) ?null/undefined/NaN->false ;others ->true
Y.Lang.type(o) ?//typeof?
时间相关
Y.Lang.now()// ?Returns the current time in milliseconds.
//字符串操作
Y.Lang.sub(str,o) ?//简单的字符替换。更高级的字符替换在‘substitute’模块
Y.Lang.trim(o)/trimLeft(o)/trimRight(o)
?
Y.UA
检测当前浏览器引擎、浏览器及操作系统信息
if(Y.UA.ie>0){}
if(Y.UA.chrome>0){}
if(Y.UA.os=='windows'){}
?
Y.Array
注:在加载其他模块后,可以直接使用Y调用Y.Array的方法。
Y.Array.test(arr)// 非数组->0;数组->1;类数组(array like object,例如arguments、HTMLElement collections)->2
Y.Array.each(arr,function(item,index){},context)
Y.Array.hash(arrA,arrB) ?//返回 将数组arrA中的值作为key,arrB中的值作为value 的hash对象。如果arrB没有对应值,则value=true
Y.Array.some(arr,function(value,index,arr){},context); //函数返回true,则Y.Array.some返回true;否则 返回false
?
?
Y.Object
Object相关静态方法?注:在加载其他模块后,可以直接使用Y调用Y.Object的方法。
var child = Y.Object(parent);//以parent对象做原型,创建基于原型继承的对象child。
实现原理:
?
Y.Object = function(o) { var F = function() {}, F.prototype = o; return new F();}?方法:
?
Y.Object.each(o,function(v,k){},context,proto) ?迭代object的键值
Y.Object.hasKey(o,key)/Y.Object.owns(o,key) // ===hasOwnProperty()?
Y.Object.hasValue(o,value) //
Y.Object.isEmpty(o)
Y.Object.keys(o) //string[]
Y.Object.values(o) //array
Y.Object.size(o) //int
Y.Object.some(o,function(v,i,o){},context); ?////函数返回true,则Y.Object.some返回true;否则 返回false
?
?
Y.Queue
简单队列
var queue = new Y.Queue('a','b','c');//新建简单队列
方法:
queue.add('d','e','f'); //添加到队列尾
queue.next() ;//FIFO, array.shift();移除队头
queue.last(); //LIFO, array.pop(); ?移除队尾
queue.size(); //队列大小
此外,引入queue-promote模块,队列将扩展增加以下方法
queue.indexOf(ele);//
queue.promote(ele);//
queue.remove(ele);//
?
?
Y.mix(receiver,source,over,list,mode,merge)?
非常重要的方法;提供对象合并功能。
?
用第二参数的属性覆盖(追加到)第一个参数对象 ;是augment方法和mix方法的基础。
参数可以是prototype或者object(默认是object,如果是prototype,可以根据mix方法第四个参数mode设置)。
?
api说明如下:
?
??object?mix?( r , s , ov , wl , mode , merge )
Applies the supplier's properties to the receiver. By default all prototype and static propertes on the supplier are applied to the corresponding spot on the receiver. By default all properties are applied, and a property that is already on the reciever will not be overwritten. The default behavior can be modified by supplying the appropriate parameters.r?<Function>?the object to receive the augmentation.s?<Function>?the object that supplies the properties to augment.ov?<boolean>?if true, properties already on the receiver will be overwritten if found on the supplier.wl?<string[]>?a whitelist. If supplied, only properties in this list will be applied to the receiver.mode?<int>?what should be copies, and to where default(0): object to object 1: prototype to prototype (old augment) 2: prototype to prototype and object props (new augment) 3: prototype to object 4: object to prototype.merge?<boolean/int>?merge objects instead of overwriting/ignoring. A value of 2 will skip array merge Used by Y.aggregate.object?
Y.merge(obj1,obj2,obj3,....)
基于mix,只提供简单的对象合并功能,也就是mix的object合并。遇到相同的属性会覆盖原来的值。
源码如下:
?
?
Y.merge = function() { var a = arguments, o = {}, i, l = a.length; for (i = 0; i < l; i = i + 1) { Y.mix(o, a[i], true); } return o;};??示例:
?
var set1 = { foo : "foo" };var set2 = { foo : "BAR", bar : "bar" };var set3 = { foo : "FOO", baz : "BAZ" }; var merged = Y.merge(set1, set2, set3);//{foo => FOO, bar => bar, baz => BAZ}??这里需要注意的是,如果复制的属性是引用类型,那么merge操作相当于java里的浅拷贝功能。
?
?
接下来的两个方法来源于oop模块,不知道YUI官方Global Object例子中为什么包含这两个方法?
可能是因为augment同merge一样依赖于mix方法;
而面向对象的继承实现也是框架的基础方法吧。
?
Y.extend(..)
(该方法定义在oop模块,所以使用需要引入oop模块 )
基于原型继承模拟面向对象继承的方法。是YUI3继承机制的核心方法。
API说明如下:
?? object?extend?( r , s , px , sx )
r?<function>?the object to modify.s?<function>?the object to inherit.px?<object>?prototype properties to add/override.sx?<object>?static properties to add/override.object?示例:
?
function Bird(name) { this.name = name;} Bird.prototype.flighted = true; // Default for all BirdsBird.prototype.isFlighted = function () { return this.flighted };Bird.prototype.getName = function () { return this.name }; function Chicken(name) { // Chain the constructors Chicken.superclass.constructor.call(this, name);}// Chickens are birdsY.extend(Chicken, Bird); // Define the Chicken prototype methods/membersChicken.prototype.flighted = false; // Override default for all Chickens?
?测试:
?
var chicken = new Chicken('小鸡'),chicken instanceof Object // truechicken instanceof Bird //truechicken instanceof Chicken //truechicken.isFlighted() //falsechicken.getName() //小鸡??
Y.augment(..)
(该方法定义在oop模块,所以使用需要引入oop模块 )
同样也依赖于mix方法。与merge相似,提供对象合并功能,不同的是不止合并object实例,主要用处还是合并构造器对象。
API说明如下:
?? object?augment?( r , s , ov , wl , args )
r?<function>?the object to receive the augmentation.s?<function>?the object that supplies the properties to augment.ov?<boolean>?if true, properties already on the receiver will be overwritten if found on the supplier.wl?<string[]>?a whitelist. If supplied, only properties in this list will be applied to the receiver.args?<Array | Any>?arg or arguments to apply to the supplier constructor when initializing.object?
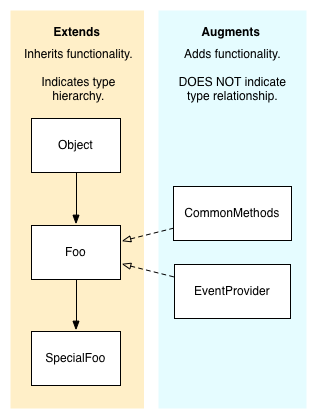
?在这里需要注意 ?augment与extend方法的区别:如下图。
通过extend方法不仅继承了父类的方法,而且也构造了完整的原型继承链。
而通过augment合并方法,仅仅继承了源对象的属性,而没有构造继承链。

代码示例:
?
function Foo() {} Foo.prototype.doSomething = function () { }; function Bar() {} Y.augment(Bar, Foo); var b = new Bar(); if (b instanceof Bar) {} // true if (b instanceof Foo) {} // FALSE??
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?