HTML5 WebSocket 技术介绍
http://www.blogjava.net/TWaver/archive/2012/05/03/377244.html
?
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
传统服务端推(server push)技术WebSocket提出之前,为了解决后台推送消息到前台的需求,提出了一些解决方案,这些方案使用已有的技术(如ajax,iframe,flashplayer,java applet ...),通过一些变通的处理来实现。
简单轮询最简单的是前台轮询,每隔一段时间去请求后台,以获取最新状态,这种方式最容易实现,但效果也最差,频繁盲目的调用后台,带来不必要的开销,且实时性无法保障,后台出现更新,前端需要在下一次轮询时才知道。
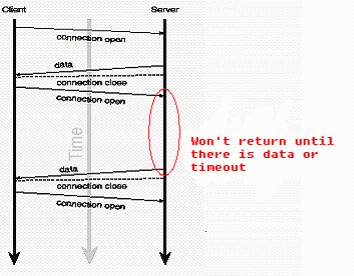
长轮询为了解决这些弊端,进化出长轮询技术,轮询请求会在后台阻塞,相当于保持一个长连接,直到后台出现更新或者超时才返回,这样就可以保证更新的及时性,前端得到请求后,重新建立轮询连接,等待后台的更新通知。

其他解决方案无外乎保持一个长连接(如Iframe及htmlfile流),实时的从后台获取信息,或者借助第三方插件(flashPlayer, jre),使用的是flash xmlsocket或者java applet socket技术,这些方式都不够纯html,所以这里就不过多介绍了,更多传统server push 技术可参考IBM的文章:http://www.ibm.com/developerworks/cn/web/wa-lo-comet/
WebSocket介绍webSocket是html5新引入的技术,允许后台随时向前端发送文本或者二进制消息,WebSocket是一种全新的协议,不属于http无状态协议,协议名为"ws",这意味着一个websocket连接地址会是这样的写法:
ws://twaver.com:8080/webSocketServer。ws不是http,所以传统的web服务器不一定支持,需要服务器与浏览器同时支持, WebSocket才能正常运行,目前的支持还不普遍,需要特别的web服务器和现代的浏览器。
Google Chrome浏览器最先支持WebSocket,随后是Safari,Firefox,此外最新版本的Opera和IE(Opera11,IE10)也支持WebSocket。
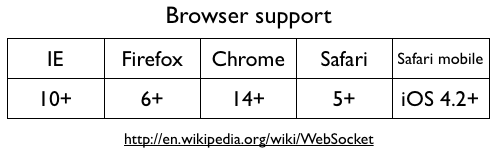
下面是主要浏览器的支持情况,Opera11中默认关闭了WebSocket支持,所以这里没有列出,更多信息可参考:
http://en.wikipedia.org/wiki/WebSocket 与 http://caniuse.com/#search=websockets

浏览器支持程度各有区别,前面wiki中关于WebSocket的“Browser support”章节有介绍,遵循w3c关于WebSocket API的相关规范,浏览器提供了WebSocket类型,在Firefox中为MozWebSocket,检测浏览器是否支持WebSocket可以使用下面的脚本代码:
检测浏览器是否支持WebSocket
构造函数 - WebSocket#constructor(url, optional protocols)
第一个参数是请求地址,第二个参数选填,表示协议名
使用示例:
?事件 - open/message/close/error
WebSocket#onopen, onmessage, onclose, onerror
连接打开时,回调onopen方法,接收到后台消息时会触发到onmessage事件,后台关闭时调用onclose,出现连接异常时可在onerror中捕获
使用示例:
方法 - send/close
发送消息 - WebSocket#send(data)
关闭连接 - WebSocket#close(optional code, optional reason)
使用示例:
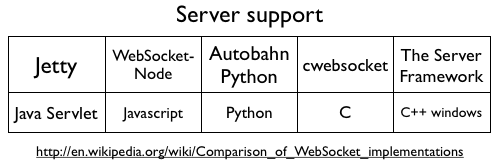
WebSocket不同于http协议,传统的web服务器通常不支持WebSocket,比如tomcat目前就不支持(tomcat 7.0.26 支持WebSocket了),反倒是一些小众的或者更活跃的web server率先支持WebSocket,如jetty,以及基于node.js的WebSocket-Node扩展,基本上各种编程语言都有相应的服务器可以选择,下图是我列举的几种,详细情况参阅:
http://en.wikipedia.org/wiki/Comparison_of_WebSocket_implementations

服务器端编程语言各不相同,具体实现自然也不相同,即使是同一种语言,实现类和接口函数也有很大的差别,比如jetty和netty都是基于java语言,但他们的实现类几乎没有相同命名的,下面我以jetty(http://www.eclipse.org/jetty)为例,简单介绍WebSocket相关的类和方法:
WebSocketServlet基于servlet标准,增加了doWebSocketConnect(...)方法,为客户端请求创建一个后台对应的WebSocket实例
1?org.eclipse.jetty.websocket.WebSocketServlet
后台WebSocket类,与客户端WebSocket类对应,能监听open, message, close等状态变化事件,并包含一个Connection属性,用于向客户端发送消息
WebSocket.Connection 后台连接类,包含于WebSocket对象中,用于向客户端推送消息
?
本篇先做介绍,后续将介绍一个WebSocket与TWaver组件结合的实例...