谈谈mobile web以及浏览器的单/多进程
最近Firefox OS(原来的Boot to Gecko)将mobile web进一步往前推,不仅是通过web运行环境,而是整个应用架构和运行环境,所有的API都是基于web,属于系统级别。虽然要到明年推出商用机,在业界也是扔下石头激起涟漪。继云计算后,Web/HTML5是现在炒作当红词汇,之前我们在谈谈HTML5对生态系统的影响中从产业生态链的角度出发进行分析,本次将从应用的角度出发再做一些思考。
面向用户:是web还是native的伪命题
开发者开发一个应用,针对的用户,平台只是依托,考虑的是在现有平台技术上,即在可能UI/UX下,能够为用户提供什么内容或服务。 开发应用的出发点是用户,选择web抑或是native是根据应用的特点,具体port在哪个原生平台上,则是目标用户以及开发者的可行的成本预算。
一切回归简单的经济学:应用面向哪些用户,应用为用户提供哪些价值,应用的特点是什么,开发应用的成本和收益情况。最后根据这些决定选择web还是native。
脱离具体应用需求,而单纯讨论web和native的孰优孰劣没有意义。例如单纯用覆盖面广来褒扬web,native实际也就两个版本iOS和Android,多哉乎?不多也。至于还有覆盖Symbian,BREW,考虑到使用应用的用户人群,以及低价智能手机的发展,这些理由并不那么具有说服力。哪些应用适合web,哪些应用适合native才是关键。
一般来讲,需要优秀的用户体验,使用系统的底层功能,即具深度需求的,适合原生应用;而重在内容体现,特别是PC浏览器的服务的扩展,侧重云端能力,即具广度需求的,适合web应用。
深度还是广度,依赖终端还是依赖云端,是两个重要维度。
底层功能,包括图形加速,传感器的使用等等。这些据说都在HTML5中给出,确实HTML5可以给出标准的接口, 但对底层功能的支持,需要由平台以及OEM厂商共同支撑。HTML5支持简单的游戏,很有怀旧感,但目前3D类的复杂图形处理的游戏能力仍不足。
智能终端和智能家居、智能物流等相结合,如涉及到定制化,native是自然的选择,至少早期如此。
互联网应用,SNS、微博、报刊杂志等之类出版行业适合web。Android碎片化程度很大,具有不同尺寸的屏,web具有自排版功能,在一定范围可适配终端尺寸,也可在请求内容的时候,带上尺寸,由云端进行适配。对以互联网云端服务为主的厂商,终端是服务的延伸。
Mobile web技术有哪些技术欠缺
Web有很多优点,门槛低,维护成本低,避免app store分成,为何有些出版商放弃应用而压注在web给出了出版行业,内容提供商选择web的理由。web技术推出应用没有问题,但是在应用经济学中的发布、版权保护,以及本身的安全、效率、体验方面仍旧有欠缺。
性能制约:HTML/CSS/JS都是脚本类语言,在web运行环境中进行解析,比二进制执行代码或者中间语言java bite代码的效率要低,性能低于原生是无法突破的界限。
底层功能受限:HTML5支持很多本地功能,包括增加离线存储,2D图像能力,视频/音频流,地理位置,访问手机摄像头和传感器,以及用户界面工具。但是对深入的底层功能,利用硬件芯片的媒体处理,3D图形库(OpenGL的调用),仍然受到限制,只能调用经过封装的功能。
新功能的滞后:平台所有的新功能都会现在平台本身,即native中实现,然后再由web运行环境支持这个新功能,native应用在使用新功能占有商业先机,web运行环境支持最快也要到下一个版本。
版权保护问题:脚本语言可以查看原代码,对保护应用的知识产权存在缺陷。当然,版权在云端的内容供应商不算问题,但对于普通的需要盈利的开发者是个头疼问题。
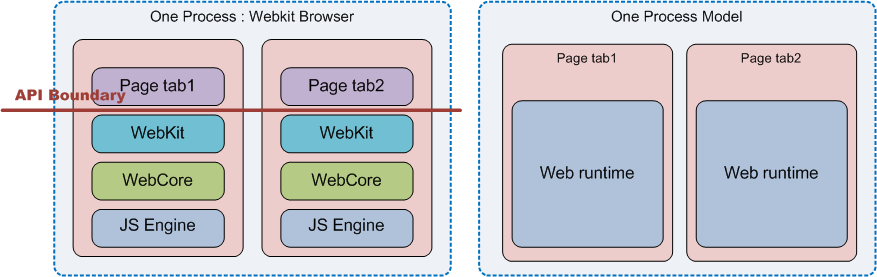
安全问题:iOS和Android都是将应用视为单个用户在沙盒中运行,也就是针对进程进行安全保护措施。我们在PC上启动一个浏览器,无论我们在上面打开多少个页面,仍是一个浏览器进程。HTML5具备访问本地敏感信息,例如联系人,在同个web运行环境中打开的应用和这个应用之间是否架设藩篱。安全问题转化为:web是否支持多进程?以及新的性能问题:若每个mobile web应用要开启一个web runtime,是否会导致设备资源大量消耗。
单进程和多进程的差异
需要提醒,这和HTML5无关,HTML5只是API标准接口集,并不包括系统的具体实现。
如果只能单进程,则不能利用底层原生系统提供的安全保护机制,必须提供新的安全框架。此外,单进程除了安全问题,还有一个重大问题:其中一个发生crash,将造成整个进程的crash,也即其他在该进程上运行的web也crash掉。
对于需要提醒,这和HTML5无关,HTML5只是API标准接口集,并不包括系统的具体实现。
对于通过跨平台工具,例如PhoneGap、MoSync等对web进行,成为原生应用,有或者通过系统提供的嵌入方式,例如Android中通过对WebView控件,在该应用中,封装了完整的web runtime。不同的应用是不同独立进程,如下图所示。这种不在我们的讨论范围中。

我们需要讨论的是下面两种情况:
1、通过widget管理器,在widget pannel中开启的widget
2、通过URL在浏览器打开,多个应用可能在不同浏览器窗口打开,可能是浏览器不同的tag。
单进程的webkit
webkit浏览器,例如Android浏览器是单进程的。无论是开启系统浏览器,还是在应用中指定url通过intent调起,系统有唯一一个进程com.android.browser。

这种情况有两个问题需要注意:
1、稳定性和强健性问题(我一直对翻译为鲁棒性很有意见):单个APP的crash,会引发整个browser的崩溃,即在该browser上运行的app都将崩溃。
2、安全性问题:不同App运行在同一进程。如今HTML5支持很多本地敏感操作,包括存储、用户信息,如何隔离这些App,如何在一个进程内提供各自的安全。
不久前,Mozilla推出了完全意义上的web操作系统:Firefox OS。Mozilla的PC浏览器是支持多进程的,但不清楚在Firefox OS中是如何?必须解决单进程引发的安全问题,才可能商用。
解决之道:多进程
随着HTML5的推广,web能力变大,除了能够实现更多应用,也承担更大的责任。为了确保各应用正常运行和安全运行,解决的方式是将单一进程分为多个进程,他们之间彼此隔绝,以保证任何一个失效,不会危及全部。
多进程有不同方式,一种是应用的多进程,即父子进程,有一个主进程,有多个子进程;一种是独立的多进程。前者父子进程具有相同的用户ID,具有同样的安全策略,而后者可采用原生系统的安全架构。这两种方式都能解决稳定性和强健性。
Google的Chrome和微软IE8率先实现多进程,接着是Mozilla的Firefox,并很快在其他基于WebKit的网络浏览器,例如Apple Safari实现。
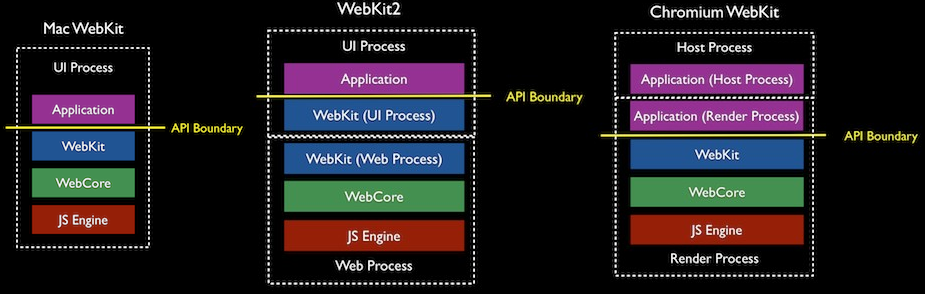
WebKit2
WebKit2支持多进程,由于与原来的WebKit在API上存在不兼容,所以重新命名为WebKit2。Web内容(JS,HTML、layout)在独立的进程,和应用UI相分离,直接在框架中提供进程分离,有利于其他基于WebKit的客户端,如chat client,mail client等可以从中受益,也就是app部分可以保持不变。

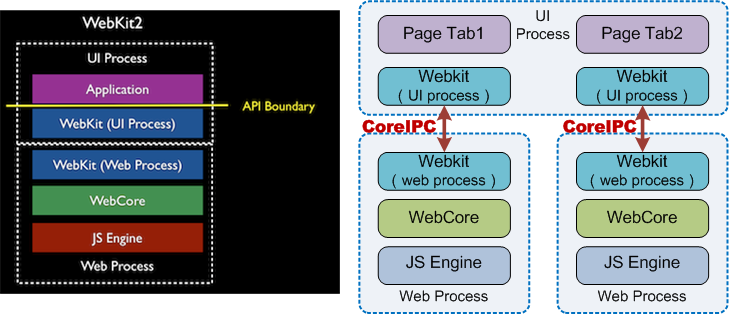
进程边界在API边界的下面。部分Webkit将在App的UI process中,处理应用逻辑;余下的WebKit,WebCore和JS引擎,在web process中,处理实际的渲染。这两个进程相互独立,为在安全上将web process放置在sandbox中提供可能。
有两个子系统支持进程的分离:CoreIPC,和DrawingArea。CoreIPC顾名思义,是UI进程和web进程之间的通信,包括消息传递和事件。DrawingArea是跨平台的抽象drawing area,可有多种跨图策略,简单的就是共享内存的bitmap。
WebKit(UI Process)中的webPageProxy通过IPC,传递url,调起web Process进程,而web process的webkit(web process)进行网络处理,webCore进行渲染,如果一个HTML5的url存在恶意code,那么将使对应的web process崩溃,而不会影响其他App的运行。

Chrome
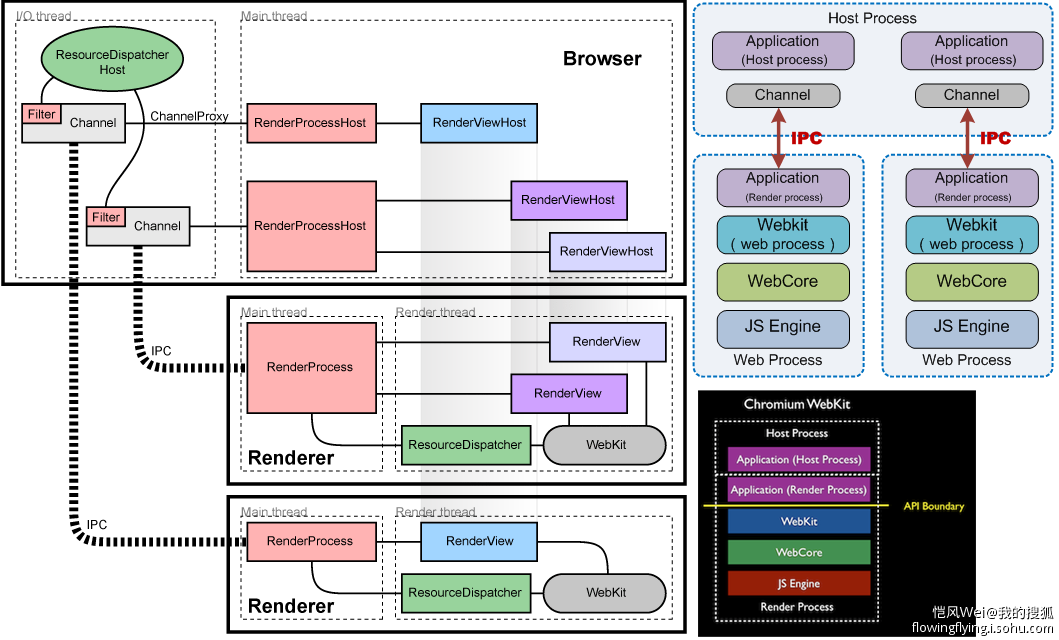
Chrome是第一个支持多进程的浏览器,也是最负责的一个。Chrome中,进程的分解是在API边界之上,作为一个多进程应用而优化,自己进行proxy和进程管理。也就是这是父子进程的方式,而不能像webKit2那中作为独立的进程由系统进行安全保障,相关的工作有Chrome自己提供。
Chrome有四个主要进程类型:1、browser process(也即图中的Host process),处理浏览器用户界面和管理所有的其他进程;2、render preocess,一个render进程可以处理一个或者多个tab,在图中举了单个tab和多个tab的例子,即对已一个或者两个RenderView;3、plugin process;4、extension process。

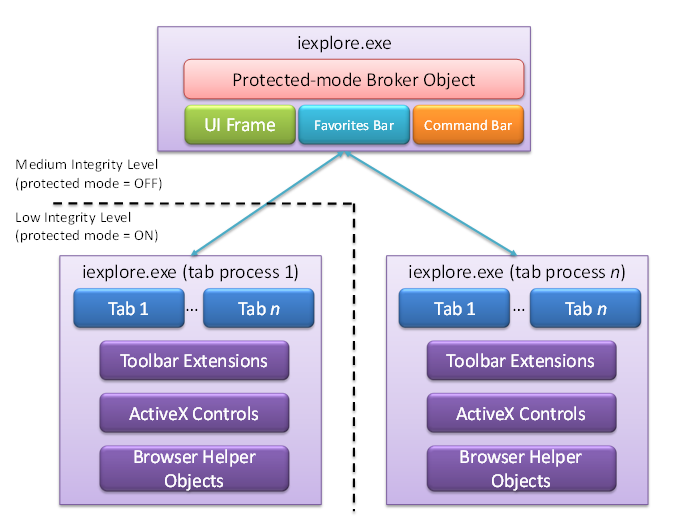
微软IE 8浏览器
微软采用了相类的实现结构,也称为松耦合IE(Loosely-Coupled IE,LCIE)。从rendering process中分离开browsing process。主进程包括浏览器、UI和框架(windows),包含tab。多个tab可以在相同的进程中处理,但是如果具有不同安全等级则必须分开。AtviceX控制由tab进程处理。

Mozilla
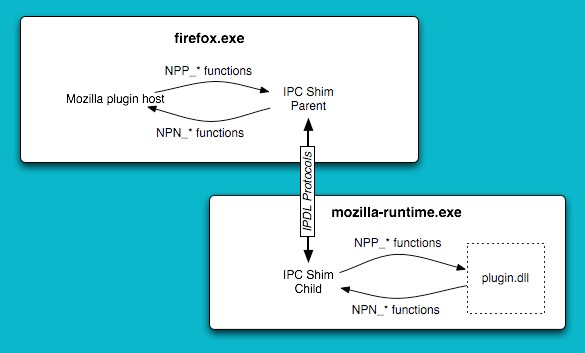
Mozilla的情况,实现思路基本一样,在资料中给出了早期的版本架构Firefox 3.6.4 beta builds的情况,那是主要是分离浏览器的plugin。

现在Mazilla推出了手机操作系统Firefox OS,web运行环境将成为系统所有应用的运行环境,就必然有一套行之有效的多进程机制。
参考和说明:
【1】WebKit:WebBrowser的架构
【2】http://news.softpedia.com/news/Multi-Processes-in-Browsers-Chrome-Internet-Explorer-Firefox-and-WebKit-140535.shtml
【3】http://trac.webkit.org/wiki/WebKit2
【4】http://hi.baidu.com/ksoftware/blog/item/590b65ee2beb38e1b3fb9559.html
【注】上面各图,带蓝色虚框的是我画的,由于没做代码级研究,为我目前所认知方式。
相关链接:我的产业生态链和杂谈文章