Flex AdvancedDataGrid 列分组功能
?
问题:
? ? ? ? 在ADG的数据源的顶层数据有两列数据显示某人的家庭地址和工作地址,但是这位同志的儿子在家上班(或者说家庭地址和工作地址一样),我们不希望在两列显示相同的地址,而是让地址跨两列显示。
?
解决方案:
? ? ? ? 使用ADG的特殊功能(列分组),把列相同的合并为一组显示,而不是在每列显示相同的数据。
?
?
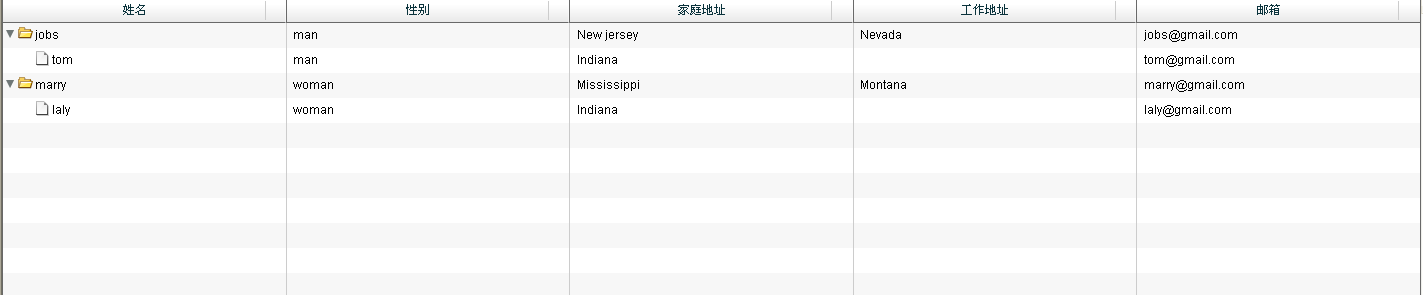
1、未分组前
?
?
<?xml version="1.0" encoding="utf-8"?><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="application1_creationCompleteHandler(event)"><s:layout><s:BasicLayout/></s:layout><fx:Script><![CDATA[import mx.collections.ArrayCollection;import mx.collections.HierarchicalData;import mx.events.FlexEvent;//children为array,指出DataGrid的层级关系public var dp:ArrayCollection = new ArrayCollection([{name:"jobs",sex:"man",homeAddress:"New jersey",workAddress:"Nevada",email:"jobs@gmail.com"},{name:"marry",sex:"woman",homeAddress:"Mississippi",workAddress:"Montana",email:"marry@gmail.com"}]);protected function application1_creationCompleteHandler(event:FlexEvent):void{// TODO Auto-generated method stubvar childrens:Array = new Array();childrens.push({name:"tom",homeAddress:"Indiana",sex:"man",email:"tom@gmail.com"});dp.getItemAt(0).children = childrens; //children 指定层级关系childrens = new Array();childrens.push({name:"laly",homeAddress:"Indiana",sex:"woman",email:"laly@gmail.com"});dp.getItemAt(1).children = childrens;var fd:HierarchicalData = new HierarchicalData;fd.source = dp;dd.dataProvider = fd;}]]></fx:Script><fx:Declarations><!-- 将非可视元素(例如服务、值对象)放在此处 --></fx:Declarations><mx:AdvancedDataGrid id="dd" width="100%" height="100%"><mx:columns><mx:AdvancedDataGridColumn dataField="name" headerText="姓名" /><mx:AdvancedDataGridColumn dataField="sex" headerText="性别" /><mx:AdvancedDataGridColumn dataField="homeAddress" headerText="家庭地址" id="address"/><mx:AdvancedDataGridColumn dataField="workAddress" headerText="工作地址" /><mx:AdvancedDataGridColumn dataField="email" headerText="邮箱" /></mx:columns></mx:AdvancedDataGrid></s:Application>??
? 显示效果:
?

?
?
2、列分组后
?
?
<?xml version="1.0" encoding="utf-8"?><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" creationComplete="application1_creationCompleteHandler(event)"><s:layout><s:BasicLayout/></s:layout><fx:Script><![CDATA[import mx.collections.ArrayCollection;import mx.collections.HierarchicalData;import mx.events.FlexEvent;//children为array,指出DataGrid的层级关系public var dp:ArrayCollection = new ArrayCollection([{name:"jobs",sex:"man",homeAddress:"New jersey",workAddress:"Nevada",email:"jobs@gmail.com"},{name:"marry",sex:"woman",homeAddress:"Mississippi",workAddress:"Montana",email:"marry@gmail.com"}]);protected function application1_creationCompleteHandler(event:FlexEvent):void{// TODO Auto-generated method stubvar childrens:Array = new Array();childrens.push({name:"tom",homeAddress:"Indiana",sex:"man",email:"tom@gmail.com"});dp.getItemAt(0).children = childrens; //children 指定层级关系childrens = new Array();childrens.push({name:"laly",homeAddress:"Indiana",sex:"woman",email:"laly@gmail.com"});dp.getItemAt(1).children = childrens;var fd:HierarchicalData = new HierarchicalData;fd.source = dp;dd.dataProvider = fd;}]]></fx:Script><fx:Declarations><!-- 将非可视元素(例如服务、值对象)放在此处 --></fx:Declarations><mx:AdvancedDataGrid id="dd" width="100%" height="100%"><mx:columns><mx:AdvancedDataGridColumn dataField="name" headerText="姓名" /><mx:AdvancedDataGridColumn dataField="sex" headerText="性别" /><mx:AdvancedDataGridColumn dataField="homeAddress" headerText="家庭地址" id="address"/><mx:AdvancedDataGridColumn dataField="workAddress" headerText="工作地址" /><mx:AdvancedDataGridColumn dataField="email" headerText="邮箱" /></mx:columns><mx:rendererProviders> <!--column 指定渲染的列可以使用id,亦可指定columnIndex(从0开始) ; columnSpan指定跨度 ; depth指定深度(从1开始),这里我们为子类也就是第二层指定渲染器 --><mx:AdvancedDataGridRendererProvider column="{address}" columnSpan="2" depth="2" renderer="com.google.test.TestRender"/> </mx:rendererProviders></mx:AdvancedDataGrid></s:Application>?? ?渲染器TestRender.mxml
?
?
<?xml version="1.0" encoding="utf-8"?><s:MXAdvancedDataGridItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" focusEnabled="true"><s:Label id="lblData" width="100%" textAlign="center" text="{data.homeAddress}" /></s:MXAdvancedDataGridItemRenderer>???
? 显示效果
?
?

?
?