HTML5移动Web App相关标准状态及路线图
W3C最新公布了和移动WebApp有关的标准当前的状态及路线图,它汇总了和移动Web App开发相关的所有HTML5和CSS3标准以及他们当前的状态和未来路线,对使用HTML5进行移动Web App开发的开发者有着极大的指导意义。文档地址为:http://www.w3.org/2012/08/mobile-web-app-state/。
下面是该文档的主要内容。
--------------

Web技术已经变得足够强大,它们被用来建立全功能的应用,这已经是台式机和笔记本上多年不变的事实,但是现在已经越来越多地出现在移动设备上。
本文总结了增强Web App功能的各种W3C标准,以及它们如何更具体地适用于移动环境中。
1. 图形图像
2. 多媒体
3. 设备适配
4. 表单
5. 用户交互
6. 数据存储
7. 个人信息管理
8. 传感器和硬件集成
9. 网络
10.通信与发现
11.封装
12.性能与优化
状态与变更
此文档集成了自2012年5月以来Web平台的如下变化:
1、 CSS Media Queries(媒介查询)作为W3C推荐发布。
2、 Navigation Timing(导航时间)达到了提议推荐的状态,距离推荐仅一步之遥。
3、 Performance Timeline(性能时间线), User Timing(用户时间线)和 Page Visibility API(页面可视性API)达到了候选推荐状态,正寻求实现的反馈。
4、 W3C准备为Near-Field Communications (NFC)(近场通信)和SystemApplications(系统应用-例如采用Web技术构建的本地App)添加新的规范。
5、 HTML Media Capture(HTML多媒体捕获)作为最后修订的草案发布。
6、 SVG 2.0, Fullscreen API(全屏API), Networked Service Discovery and Messaging, Media Capture and Streams, Quota Management API, Proximity Events, Ambient Light Events, Web Intents作为第一次公开的工作草案公布。
7、 Contact API(联系人API) 和 Gallery API(相册API)将重新整理使用Web Intents作为底层机制。
8、 专利咨询小组召开会议,讨论Touch Events API(触摸事件API )目前的推荐状态。
9、 用于响应式图像的<picture>标签作为编辑草案出现。
10、WAI Education and Outreach Working Group发布了目前移动可存取性当前工作的状态。
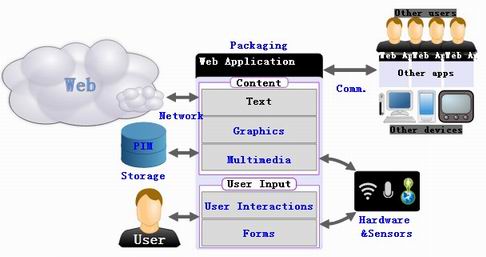
文档结构
Web平台上的技术特性被分为下面几种类别:图形图像、多媒体、设备适配、表单、用户交互、数据存储、个人信息管理、传感器和硬件集成、网络、通信与发现、封装和性能与优化。

Web即应用开发平台
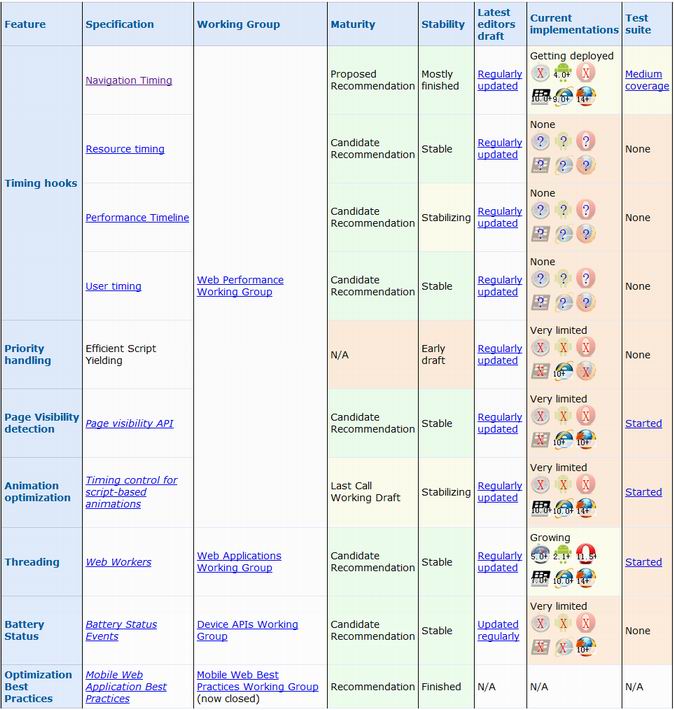
在每个类别中对应的功能表总结了:
W3C规范定义的功能哪个W3C工作组负责该规范规范在W3C推荐路线中的状态该文档的预计稳定性,例如文档将在多大范围内调整,包括三种程度:低(该文档基本稳定),中(部分稳定,其他部分预计有显著变化),高(该文档会有极大变化)移动设备上的可用性,基本数据来自Can I Use 和mobile HTML5,最终数据来自Mozilla开发者网络,QuirksMode以及笔者对移动设备市场的了解。上述特性最新编辑草案的链接上述特性测试工具的链接。W3C创建Web标准遵循推荐路线,包括以下几个阶段:
“编辑草稿”代表了编辑者规范的当前视图,但是并不是标准的一部分。“工作草稿”是工作组进程的早期里程碑。“最后修订工作草案”标志工作组已确定规范符合其要求,所有已知的问题已得到解决,并因此请求获取更大的社区反馈。“候选推荐”触发邀请实现者来实现规范并反馈问题。“提议推荐”代表该工作组已经收集了足够的实现经验,并且给W3C的成员提交最后的审查。“W3C推荐”是稳定的和已完成的Web标准,这些文件只会得到少量更新,通过“编辑推荐”的进程和工作组收集的一个结果勘误表。在开始标准化之前,需要建立工作组并导入W3C的成员,这往往是通过组织一个研讨会,或者接受W3C成员的自荐。
W3C已设立社区工作组作为一种机制来允许任何人在W3C的基础设施上进行实验性工作,并通过IPR规则将工作过渡为W3C标准化进程。
注:以下每种类别内容不再详述。读者可自行到W3C网站了解。
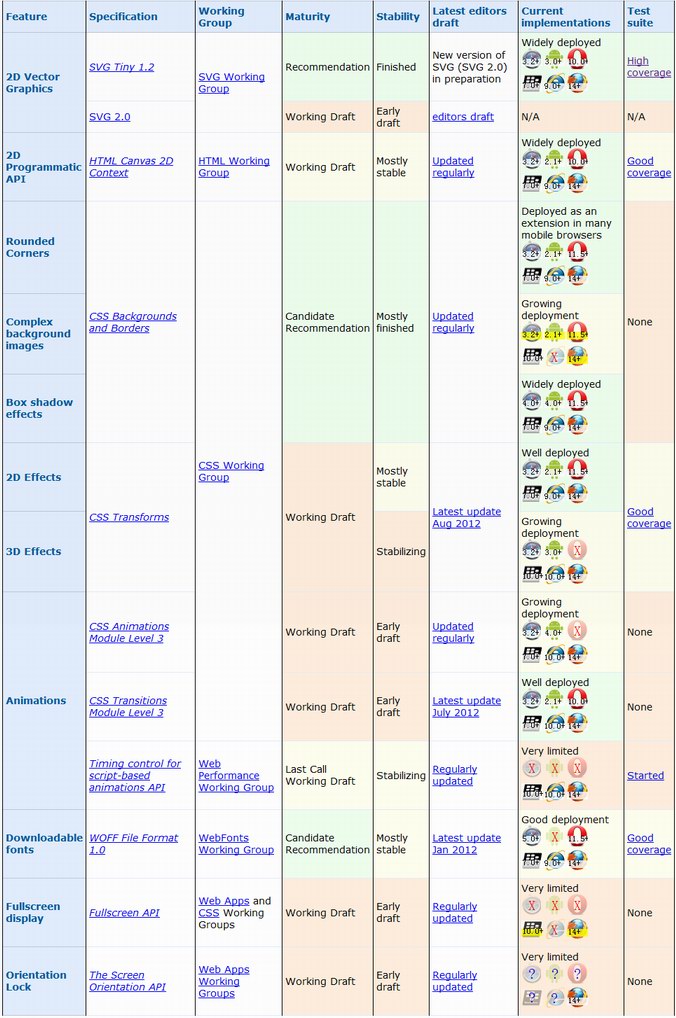
图形图像

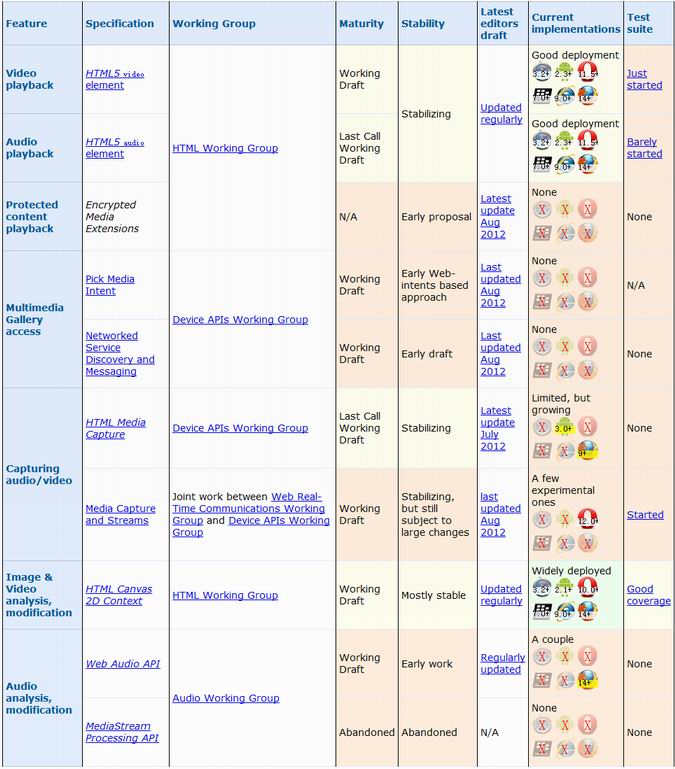
多媒体

设备适配

表单

用户交互

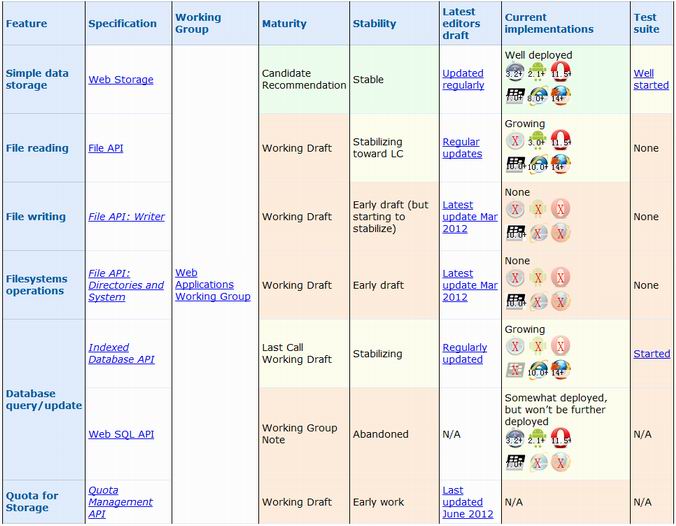
数据存储

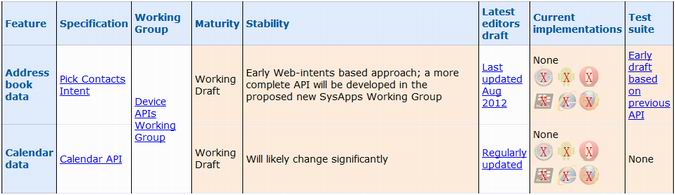
个人信息管理

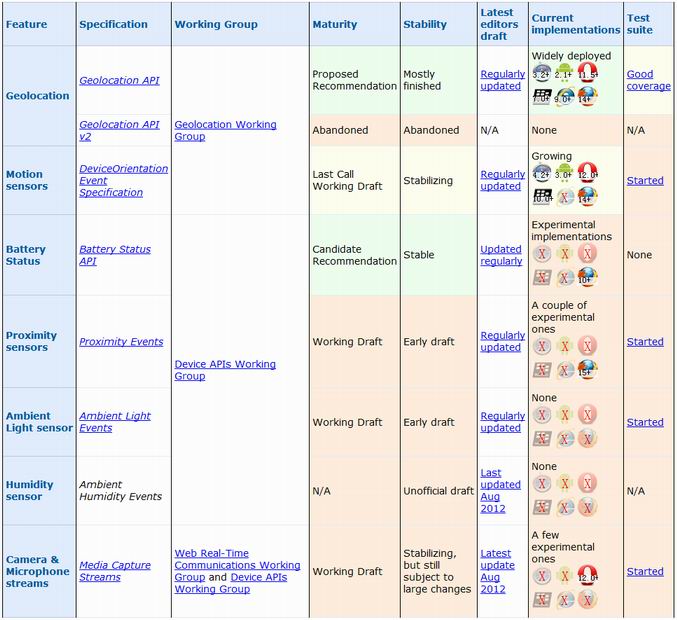
传感器和硬件集成

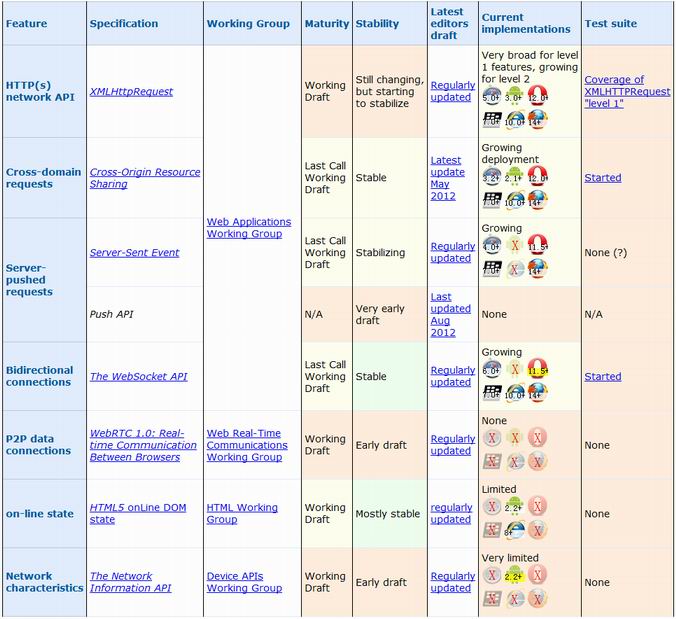
网络

通信与发现

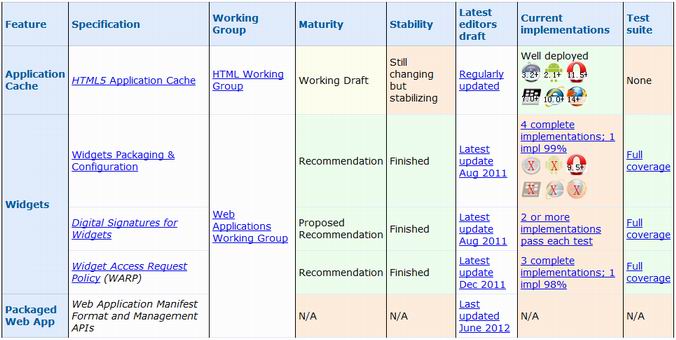
封装

性能与优化

转载请注明:来自蒋宇捷的博客