一个简单的ext分页
学习ext也有一段时间了,明白只有不断的总结,才能让自己进步的更快,遂写此文,权当积累经验~呵呵
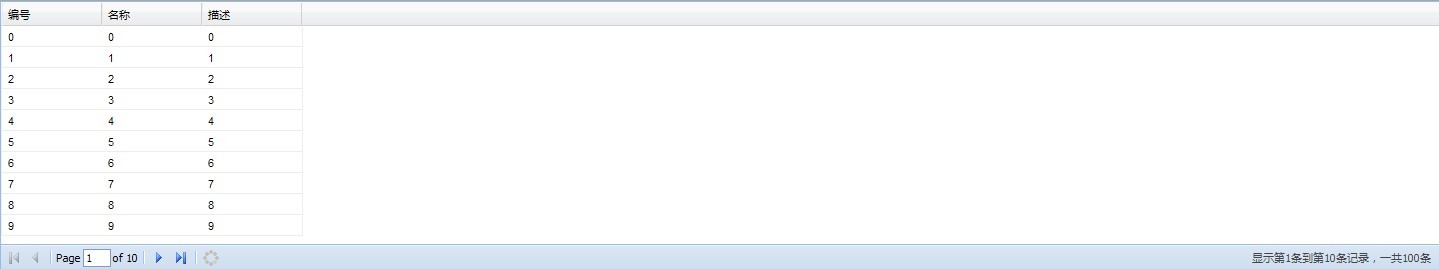
<script type="text/javascript">Ext.onReady(function(){var cm = new Ext.grid.ColumnModel([{header:'编号',dataIndex:'id'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'}]);var ds = new Ext.data.Store({proxy:new Ext.data.HttpProxy({url:'data.jsp'}),reader:new Ext.data.JsonReader({totalProperty:'totalProperty',root:'root'},[{name:'id'}, {name:'name'}, {name:'descn'} ]),});ds.load({params:{start:0,limit:10}}); var grid = new Ext.grid.GridPanel({el:'grid',//在body里要有个<div id="grid" style="height:270px;"></div>的东西,主要就是为了让系统知道表格显示的位置,后面的style属性主要是分页显示数据的时候所占的高度ds:ds,cm:cm,//分页工具条bbar:new Ext.PagingToolbar({pageSize:10,store:ds,displayInfo:true,displayMsg:'显示第{0}条到第{1}条记录,一共{2}条',emptyMsg:'没有记录'})});grid.render();//渲染});</script><%int index = new Integer(request.getParameter("start") == null ? "0": request.getParameter("start")); System.out.println("index="+index);int pageSize = Integer.parseInt(request.getParameter("limit")==null?"10":request.getParameter("limit"));System.out.println("pageSize="+pageSize);String json = "{totalProperty:100,root:[";for(int i=index;i<pageSize+index;i++){json+="{id:"+i+",name:"+"'"+i+"'"+",descn:"+"'"+i+"'"+"}";if(i != pageSize+index-1){json+=",";}}json+="]}";response.getWriter().write(json);System.out.println(json);%>{totalProperty:100,root:[{id:0,name:'name',descn:'descn'},{id:1,name:'name1',descn:'descn1'},{id:2,name:'name2',descn:'descn2'}}