DIV的大小——盒子模型
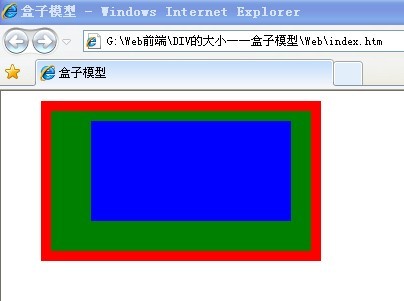
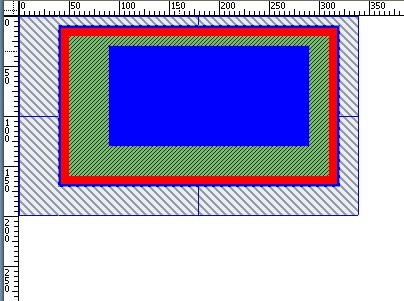
一、浏览器效果和Dreamweaver设计视图:


二、HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link href="css/reset.css" rel="stylesheet" type="text/css" /><link href="css/layout.css" rel="stylesheet" type="text/css" /><title>盒子模型</title></head><body><div id="box"> <div id="content"></div></div></body></html>
三、CSS
#box {width:200px;height:100px;margin:10px 20px 30px 40px;border:solid 10px red;padding:10px 20px 30px 40px;background-color:green;}#content {width:100%;height:100%;background:blue;}【说明】
1、本实例中使用了css reset.css,在这里,主要重置了body和div的{margin: 0;padding: 0; }
2、在用CSS设计盒子时,可以设置盒子的宽(width)和高(height)属性,但是这个宽和高并不是盒子的实际宽和高,而是盒子内容的宽和高。
本例中,盒子的width和height是蓝色内容的宽和高,而盒子实际的宽和高是:
盒子的实际宽度=左边界+左边框+左填充+宽+右填充+右边框+右边界;
盒子的实际高度=上边界+上边框+上填充+高+下填充+下边框+下边界。