工作流、web拓扑实现。
Strawberry是支持在Web上绘制工作流,拓扑图及其它简单拥有交互能力(用户行为或后台响应)的自定义绘图;并支持兼容主流浏览器(IE、火狐、Chrome、Safari等)。
一.拓扑图
拓扑图的主要元素为"节点"、"链路"、"通路".
1.节点就是网络单元,网络单元是网络系统中的各种数据处理设备、数据通信控制设备和数据终端设备。
2.链路是两个节点间的连线。
3.通路是从发出信息的节点到接收信息的节点之间的一串节点和链路。(百度)
二.工作流
简单说,就是工作从开始到完成的过程。工作流由流程逻辑和路线规则组成。
流程逻辑定义了任务的顺序和必须遵循的路线规则,还有截止期限以及由工作流引擎实现的其他业务规则。(google)
三.自定义绘图
在页面上能够任意的对模型元素进行布局、拖拽、并能够通过与用户或后台的交互(操作)来改变页面元素的表现形态。可由图片或动画来提供更加丰富的交互效果。
四.应有功能
1.模元:描述拓扑图中的"节点",工作流中的"流程逻辑",自定义绘图中的"模型元素"需要能够进行缩放,并能够附带业务信息。
2.线元:描述拓扑图中的"链路",工作流中的"路线",自定义绘图中的线条元素,如分割线等。
3.模元组:对模元进行编组,方便操作。
其它应有扩展功能:
4.历史操作
5.略缩图
6.对齐
7.预览
8.打印
9.Word工具栏
五.性能
JavaScript为什么慢?
javaScript是解释型语言,并不能直接翻译成本地代码。所以相对于可以直接编译为本地代码的语言,速度方面是不具备可比性的。
javaScript虽然名字里有Java但其实真的跟Java没什么太大的关系。所以像Java语言中积累优化(编译优化、运行期优化)方法也有很多并不存在。所以就要求开发人员掌握更多开发的技巧来一点一滴的来挤性能。
1.尽量避免dom操作
2.局部变量优先(作用域链)
3.高效ECMAScript写法
4.如何有效减少重绘重排
5.减少事件数
6.js压缩
7.内存泄露
8.其它:CSS相关、正则相关、网络相关、Ajax相关、缓存相关、当然还有最重要的"兼容主流浏览器"!(我很少用!号)。
目前Strawberry中创建一个模元时间大体为16毫秒,拖动模元、创建线元、拖动线元均可控制在45毫秒之内(具体浏览器可能有偏差)。
以上所列的并不是关于js优化方案的全部主题,如果你想了解更多有关js内容欢迎加入我们讨论相关性能的问题。
六.版本情况
虽然目前版本并没有正式Release,但从发布后已经有很多朋友用于正式的商业项目中去了。虽然和主流商用产品比起来,目前来看确实缺少了一些功能。但经过二次开发或调整解决方案也是大多能够达到预期的要求,满足客户的需要。
最初strawberry只是因为个人兴趣和爱好驱使建立的,所以主要偏重于如何实现功能,如何解决各种主流浏览器兼容问题。类似调研试验项目,所以并没有在代码的整体结构和扩展性上投入过多的设计。现阶段计划重构整个项目,打算在YUI或Dojo两种体系结构中选择一种作为基础结构开发以保证高质量的扩展性与可维护性,并提供更多的实用功能。
目前strawberry群组中有很多专业从事JavaScript前端的朋友(前HP高级前端、前方正高程、等知名企业的工程师)如果您对strawberry有什么建议或疑问。我们也会耐心解答,同时如果你想加入我们,成为strawberry的一员,为strawberry贡献源代码。我们更是欢迎。
七.未来功能
1.支持图片导出(群内成员最新需求)
2.支持主流工作流兼容
3.动画效果
4.提供方便简洁的数据访问接口(群内成员需求
5.3D
6.完善的文档
7.尽可能的高效
如果你喜欢javaScript、喜欢java、喜欢数据库、善于沉淀积累、乐于分享助人,有好的点子。我们欢迎你加入我们的群讨论组:55959447
Strawberry项目地址(源码):http://code.google.com/p/xiaojw-graph-strawberry/
(如果打不开,请耐心多尝试几次.)
新建流程:
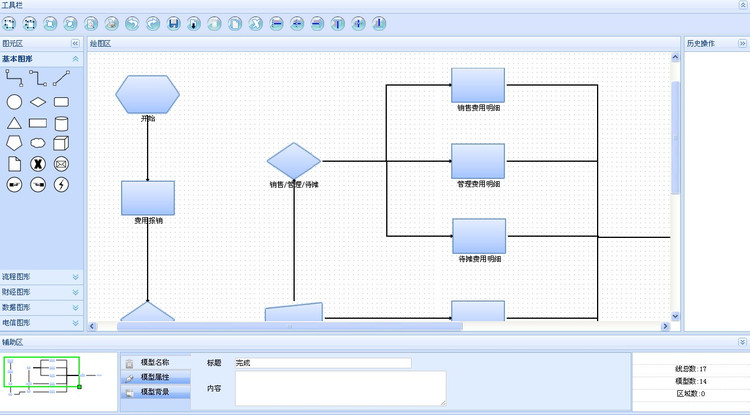
流程图1:
流程图2:
1 楼 leexiaodong2009 2012-01-31 怎么中间的连线不能删除啊??? 2 楼 冰冷缠绵 2012-02-01 leexiaodong2009 写道怎么中间的连线不能删除啊???
可以删除的,具体问题咨询可加群聊。