页面性能优化实例——内存
?
先了解一些参考知识
不同浏览器对终止脚本执行有不同的判断标准:IE监控脚本执行的语句和数量。当执行的语句的数量达到最大限定值,默认为500万,就会弹出终止脚本运行的对话框。Firefox监测脚本运行的总时间。当超过预先设定的时间,默认为10秒,就会终止脚本运行的对话框。Safari也是通过执行时间来检测脚本是否为长时间运行。默认超过设置为5秒,超时就会弹出终止脚本运行的对话框。Chrome 1.0没有限制JavaScript允许执行的最长时间。当出现内存不足时进程就会崩溃。Opera是唯一没有提供监测长时间运行脚本这种保护功能的浏览器,允许脚本持续执行直到完成。
如果看到终止脚本运行的对话框,这就表示JavaScript代码需要重构,或者有性能漏洞。超过100ms的脚本执行时间的网页几乎肯定会让用户感觉运行速度过慢。
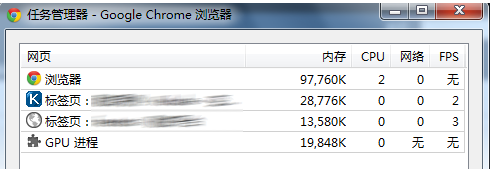
根据chrome对js监测的特性,使用chrome的“后台管理工具”监测内存使用情况。
?

在升级KE到3.5.5后发现KE的性能问题:每次创建(create)后增加2个body click、和2个mousedown事件,并且增加一个右击菜单删除事件。
——也就是每切换一次详情,产生5个全页面事件。
导致每打开一次详情面板,就多绑定5个body事件。
如果用户停留在页面不停编辑,执行的函数会越来越多。
根据测试结果来看,是造成TC页面运行越来越慢,产生页面性能问题的主要原因。
在IE页面响应速度变慢比其他浏览器更明显(IE监控脚本执行的语句数量,脚本执行过多页面响应速度越慢)。
以下是在chrome下监测内存使用情况:
测试地址:http://
切换一次TC,重新加载一次KE。以每切换20次为单位测试。

去掉特殊场景(不正常)的测试结果(图中标红字段),每点击20次TC会增加6M左右的内存。
5个body事件的优化:
删除1个mousedown、1个click事件;事件完成后unbind(remove)1个mousedown、1个click事件;右击菜单删除事件,由绑定在body上改为KE内部;测试结果显示只在KE内调用1次。
测试地址:http:

每点击20次TC会增加1M左右的内存。比优化前减少83%。
从两张趋势图来看:第二张图趋于平稳,点击20次内存增加6M减少为1M。比优化前减少83%。
《高性能网站建设进阶指南:Web开发者性能优化最佳实践》
FPS:即帧 /秒(frames per second)的缩写,也称为帧速率。是指1秒钟时间里刷新的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次。
?
?
扩展阅读:
前端性能测试(一):CPU