关于float跟inline-block
关于float和inline-blockinline-block属性还是非常有用的,但是在IE6 7下还是有那么点问题,现总结一下在IE6
关于float和inline-block
inline-block属性还是非常有用的,但是在IE6 7下还是有那么点问题,现总结一下
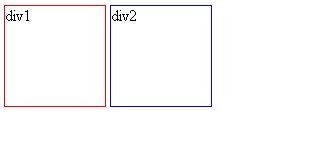
在IE6 7下实际上对行内元素起作用但对块级元素就失去了它的作用,上代码
firefox chrome下正常显示

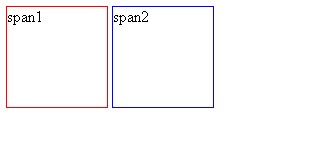
而对于行内元素IE6 7下可以实现inline-block

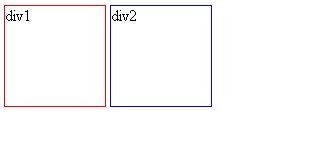
如果想在IE6 7下让块级元素也显示inline-block需要用到一下hack技术
zoom:1 是为了触发IE6 7 下的hasLayout属性,主要用于盒子模型解析的时候,这样就可以设置他的宽度和高度了。
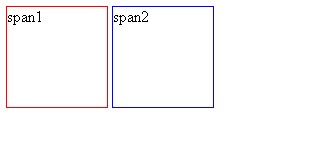
关于float,主要以前不理解在元素浮动之后元素的显示方式即display方式,当元素浮动之后元素的display属性就变为类似于inline-block,所以在行内元素浮动之后可以设置他的高度,宽度