Mozilla Add-ons学习笔记(2)
上篇日志是Mozilla add-ons的介绍,这篇日志记录下Add-on当中Extension的开发,开个头慢慢写。
现在的Extension有三种不同的形式:
Add-on SDK Extensions(Jetpacks)
Bootstrapped Extensions
Traditional Extensions
其中Add-on SDK可以让初学者快速地开发Extension。而Bootstrapped Extensions则比Traditional Extensions更加高级。作为初学者,理所当然选择了Add-on SDK来开发Extension。
使用SDK开发Extension也有两种选择:Add-on Builder和本地开发。由于本地开发需要自己配置开发环境,并且不方便随时随地的开发,所以用Add-on Builder更方便。
进入如下地址:
https://builder.addons.mozilla.org/
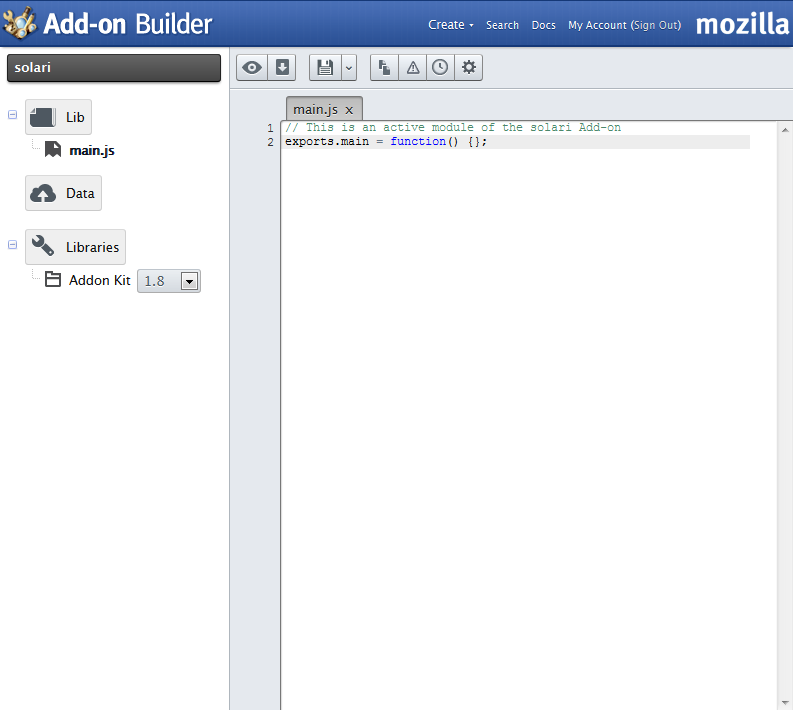
注册一个账号,登陆后即可使用Add-on Builder。其开发界面如下:
最上端一行主要是创建、搜索、文档、我的账号等功能和连接。下面的区域:左侧是工程目录,右侧是编辑区,编辑区上面是工具栏,分别有测试、下载、保存、复制、错误控制台、版本、设置等工具。其中工程目录中的Data比较重要,下文中的"data"就是指此目录。
在左侧的Libraries中药选择与当前浏览器版本相符的SDK版本并添加必要的第三方库。开发插件主要用JavaScript辅助以CSS和HTML等。开发好后点击保存,然后点击测试就可以在当前的浏览器上安装测试效果了。Add-on Builder和大多数IDE并无多大区别,十分容易上手,而且所有的代码是在线的,随时随地接入网络、打开Firefox浏览器就可以开发。使用Add-on Builder和Add-on SDK开发Extension,在main.js中写主要的脚本,主要脚本也叫Add-on Script,此外,还可以将一些脚本和API中提供的一些模块关联起来,使之成为该模块的Content Script。Content Script不能直接访问Add-on Script中的方法和对象,也不能直接和Add-on Script互相通信(需借助事件机制)。
下面是Add-on SDK 的API介绍,翻译和修改自官方的文档(将比较啰嗦的地方简化了)。官方的文档中并不只是针对Extension,所以下文也不单独针对Extension,但凡是提到addon的地方,都包含了Extension,且英文名词中不区分大小写、add-on等词可能省略中划线。1. Addon Kit
该部分的API提供了Extension中常用的一些模块,也是Add-on SDK的上层API。具体如下。
1.1. addon-page
这是一个测试性的API,以后可能会有更改。
var addontab = require("addon-page");var data = require("self").data;require("tabs").open(data.url("index.html"));有时我们需要在addon中打开一个没有地址栏、搜索框、书签工具栏等导航元素的页面,比如addon的使用说明等。addon-page模块提供了一个简单的方法来获得一个没有导航元素的页面。用require()导入addon-page之后,通过"data/index.html"加载的页面将不会包含导航元素。这样做仅会影响"data/index.html"页面,对其他的页面没有影响。
【未完待续】