Flex 拖动数据到 TextInput输入域 的简单实现
如有转载请注明出处,谢谢。
在Flex开发中遇到这样一个需求,并且已经实现,拿出来跟各位分享。
?

?
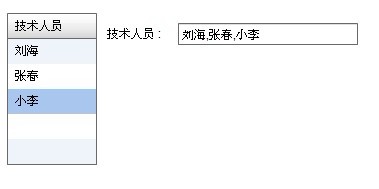
现在来说一下,实现数据拖动显示的原理:
?
这里的实现方法是利用TextInput输入域中两个属性,dragDrop和dragEnter实现的。
?
首先
需要数据源,这个数据源如果在真正的开发中肯定是从后台传来的,这里我为了演示方便使用了DataGrid,在<fx:Declarations/>中 模拟了数据源,通过DataGrid中的dataProvider属性注入其中。
之后
在?TextInput ?中加入dragDrop和dragEnter两属性,创建实现方法dr_dragDropHandler(),dr_dragEnterHandler().
在dr_dragDropHandler()方法中,将DataGrid中选中的数据赋值给Object类型的item,根据item的索引拿到当前所选的值,也就是要拖动的数据。判断之后,根据TextInput的Id为其赋值。
在dr_dragEnterHandler()方法中,根据DragEvent事件提供的方法,将当前事件中所带的值转换成IUIComponent类型,将IUIComponent类型的obj作为参数注入到DragManager.acceptDragDrop()?中。
大功告成。
?
?
?
?
<?xml version="1.0" encoding="utf-8"?><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx"><s:layout><s:BasicLayout/></s:layout><fx:Declarations><fx:XMLList id="personList"><employee><name>刘海</name></employee><employee><name>张春</name></employee><employee><name>小李</name></employee></fx:XMLList></fx:Declarations><fx:Script><![CDATA[import mx.controls.Alert;import mx.core.IUIComponent;import mx.events.DragEvent;import mx.managers.DragManager;protected function dr_dragDropHandler(event:DragEvent):void{trace("--------dragDrop");var item:Object=dg.selectedItem;var name:String=item[0].name;if (dr.text == ""){dr.text=name;}else{dr.text+="," + name;}//Alert.show("技术人员:"+dr.text);}protected function dr_dragEnterHandler(evt:DragEvent):void{//Alert.show("dragEnter");trace("-------dragEnter");var obj:IUIComponent=IUIComponent(evt.currentTarget);DragManager.acceptDragDrop(obj);}]]></fx:Script><mx:DataGrid x="10" y="15" width="90" id="dg" rowCount="5" dataProvider="{personList}" dragEnabled="true"><mx:columns><mx:DataGridColumn headerText="技术人员" dataField="name"/></mx:columns></mx:DataGrid><mx:FormItem label="技术人员 : " x="108" y="25"><s:TextInput id="dr" width="180" editable="false" toolTip="不可编辑" dragDrop="dr_dragDropHandler(event)" dragEnter="dr_dragEnterHandler(event)"/></mx:FormItem></s:Application>??下面介绍下
?
dragDrop
mx.core.UIComponent.dragDrop
用户在放置目标上释放鼠标时由放置目标分派。可以使用此事件处理函数将拖动数据添加到放置目标。
?
dragEnter
mx.core.UIComponent.dragEnter
当用户在拖动操作过程中将鼠标移动到某个组件所处的位置时,由该组件分派。如果应用程序在 Flash Player 中运行,则当用户将鼠标移至任何组件所处的位置时,将多次分派此事件。如果应用程序在 AIR 中运行,则只分派此事件一次。
?
为使放置目标有效,您必须为此事件定义处理函数。在处理函数中,您可以通过更改放置目标的外观向用户提供可视反馈,即组件可以接受此拖动。例如,您可以围绕放置目标绘制一个边框,或者为放置目标提供焦点。
?
如果希望接受拖动,您必须调用 DragManager.acceptDragDrop() 方法。要想实现,这个方法必须调用。
?
?
之前在网上搜了好多,但是都不太合适,所以自己试着写的,各位如果有什么好的建议,意见,多指教。
?