talent验证框架2.8.10发布:支持表达式验证!
talent简介:talent验证框架是个易用、灵活、扩展性好的跨浏览javascript验证框架。开发人员只需要人手一个使用手册(附件中有),即可学会使用。如果您从未听说过此框架,请参考前期的一些文章:
talent-validate 2.0.0
talent-validate 2.1.1
talent-validate 2.7.8
talent-validate 2.8.8
本次修改点:
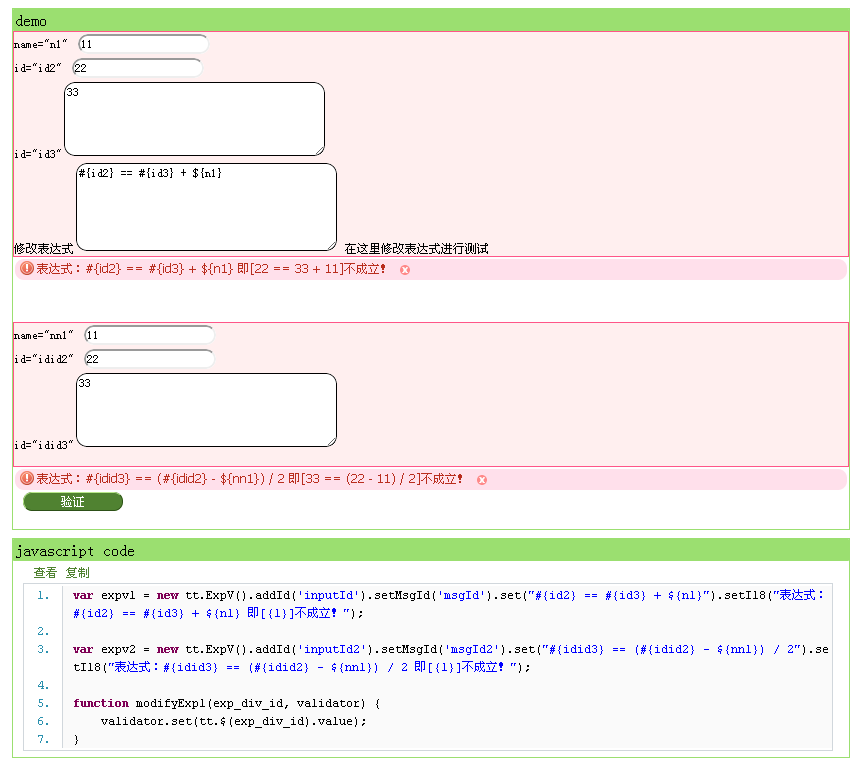
1、支持表达式(见图)
#{}表示id代表的元素值;${}表示name代表的元素值。演示页面,有个输入框可以用来编辑表达式,各位有兴趣可以试玩一下
2、验证器支持inputid和msgid属性
因为改动不大,所以本版本未经过严格测试,如果发现问题,请反馈给我!
tywo45@163.com
validateOn : ['keyup', 'focus', 'change', 'mouseover'], // 触发验证的事件类型。
store88 写道能不能支持tooltip的错误信息提示呢
5 楼 萧十一狼 2011-12-15 2.8.8版本 怎么没找到 validateIsDisplayAllError = false
这个属性呢?? 6 楼 萧十一狼 2011-12-15 大概看了一下变名字了~
clearOtherError : true, // 当验证某一元素时,是否隐藏其它字段的错误提示。true 隐藏其它字段的错误提示