jquery实现表格奇数偶数行不同样式,非入侵实现
非侵入实现,控制更方便
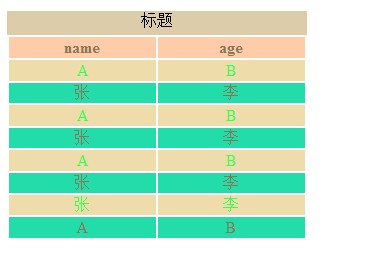
效果图:

<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>javascript practice</title><script type="text/javascript" src="jquery-1.8.0.min.js"></script><style type="text/css">table{width:300px;}caption{background:#DCA;}th{background:#FCA;width:50%;}td{text-align:center;}</style><script type="text/javascript">$(document).ready(function(){odd= {"background":"#EDA","color":"#3F5"};//奇数样式even={"background":"#2DA","color":"#875"};//偶数样式odd_even("#table_test",odd,even);});function odd_even(id,odd,even){$(id).find("tr").each(function(index,element){if(index%2==1)$(this).css(odd);else$(this).css(even);});}</script></head><body><table id="table_test"><caption>标题<caption><tr><th>name</th><th>age</th></tr><tr><td>A</td><td>B</td></tr><tr><td>张</td><td>李</td></tr><tr><td>A</td><td>B</td></tr><tr><td>张</td><td>李</td></tr><tr><td>A</td><td>B</td></tr><tr><td>张</td><td>李</td></tr><tr><td>张</td><td>李</td></tr><tr><td>A</td><td>B</td></tr></li></body></html>