抢手前端面试题之$(documen).ready()于window.onload区别
热门前端面试题之$(documen).ready()于window.onload区别现在开始增加一个系列-------前端热门面试题。知己
热门前端面试题之$(documen).ready()于window.onload区别
现在开始增加一个系列-------前端热门面试题。
知己知彼,百战不怠。
?
开篇的这个话题选自我自己以前来百度这面试的时候,源哥问我的。
再次纪念整理学习。
?
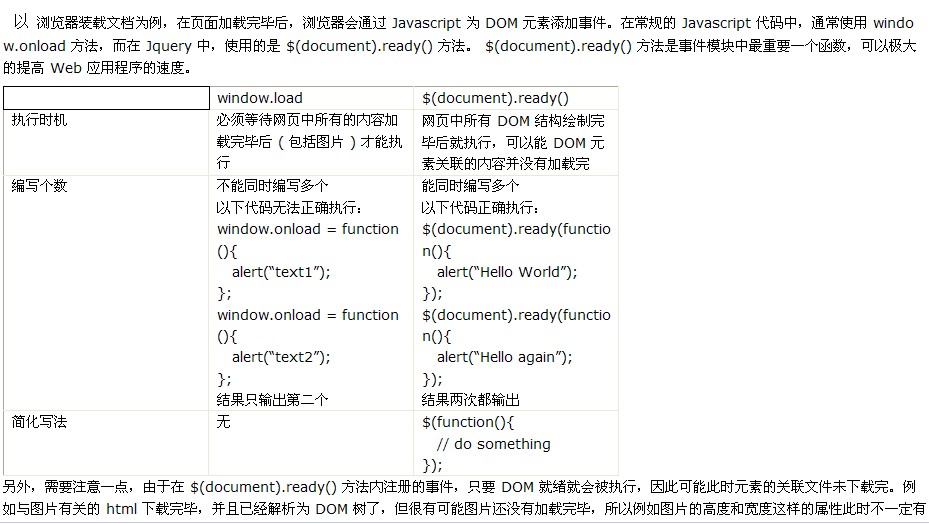
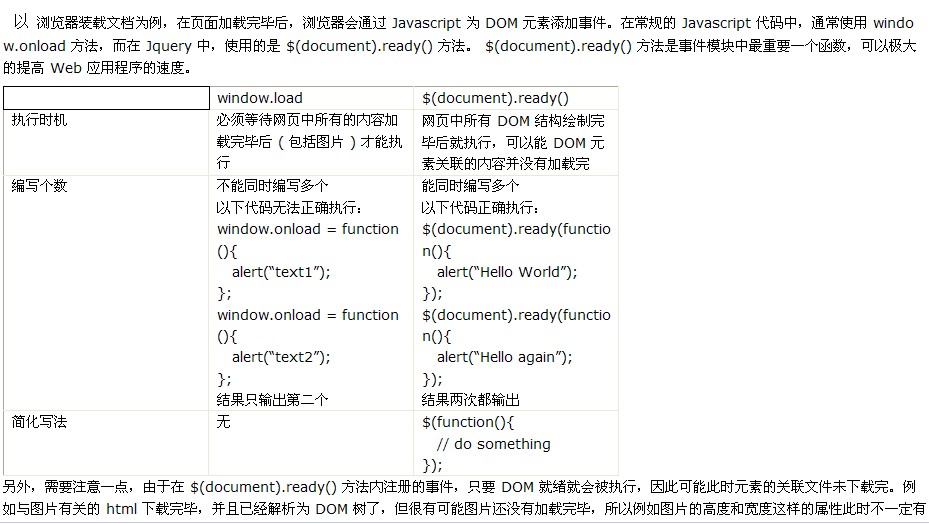
先贴上图,来源于网络,不追源了,感谢源作者。

?
其实这个图已经很清晰地总结了。
?
?
??执行时间上
?? window.onload必须等到
页面内包括图片等所有元素加载完毕后才能执行。?? $(document).ready()是
DOM结构绘制完毕后就执行,不必等图片啊这些加载完成才执行。
?? ? 2. ?
事件的绑定个数?? ?重复绑定window.onload 多个事件,
后面的优先级高,会覆盖前面的?? ?$(document).ready()是
多执行?? ? 至于后面那个从学习的
严谨性来讲是要的。
?? ? 3. ?
简写功能?? ?$(document).ready(function(){}); ?-----------$(function(){});