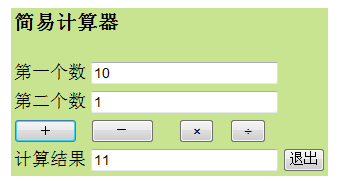
html制作简易计算器
<html>
<head>
<title>计算器</title>
<script type="text/javascript">
function compute(op)
{
var num1, num2;
num1 = parseFloat(document.myform.txtnum1.value);
num2 = parseFloat(document.myform.txtnum2.value);
if (op == "+")
document.myform.txtresult.value = num1 + num2;
if (op == "-")
document.myform.txtresult.value = num1 - num2;
if (op=="*")
document.myform.txtresult.value = num1 * num2;
if (op=="/"&& num2!=0)
document.myform.txtresult.value = num1 / num2;
}
function closewindow()
{
if (window.confirm("你确定要退出系统吗"))
window.close();
}
</script>
</head>
<body>
<form action ="" method ="post" name="myform" id="myform">
<table border="0" bgcolor="#c9e491" align="center">
<tr>
<td colspan="4"><h3>简易计算器</h3></td>
</tr>
<tr>
<td>第一个数</td>
<td colspan="3"><input name ="txtnum1" type="text" class="textbaroder" id="txtnum1" size ="25" /></td>
</tr>
<tr>
<td>第二个数</td>
<td colspan="3"><input name ="txtnum2" type="text" class="textbaroder" id="Textnum2" size ="25" /></td>
</tr>
<tr>
<td><input name="addButton2" type="button" id="addButton2" value=" + " onClick="compute('+')"></td>
<td><input name="subButton2" type="button" id="subButton2" value=" - " onClick="compute('-')"></td>
<td><input name="mulButton2" type="button" id="mulButton2" value=" × " onClick="compute('*')"></td>
<td><input name="divButton2" type="button" id="divButton2" value=" ÷ " onClick="compute('/')"></td>
</tr>
<tr>
<td>计算结果</td>
<td colspan="3"><input name="txtresult" type="text" class="textBaroder" id="txtresult" size="25"></td>
<td><input type="button" name="exitbutton" value="退出" onclick="closewindow()" /></td>
</tr>
</table>
</form>
</body>
</html>