Vaadin Web应用开发教程(19):UI组件-Tree 组件
Tree 组件可以用来显示具有层次关系的数据源,比如文件系统。Tree组件的一个典型应用是作为菜单显示。
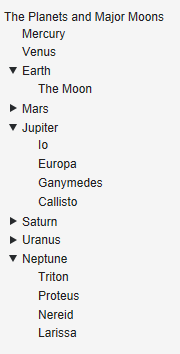
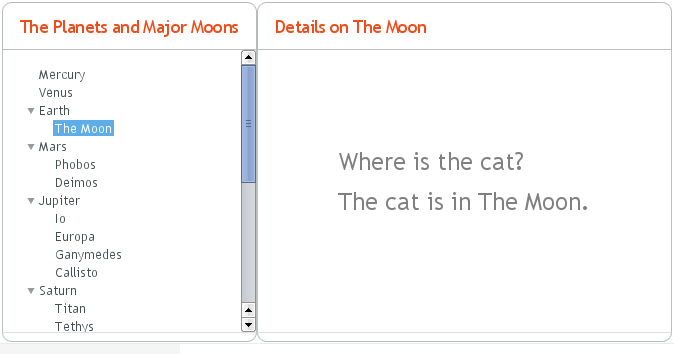
final Object[][] planets = new Object[][]{ new Object[]{"Mercury"}, new Object[]{"Venus"}, new Object[]{"Earth", "The Moon"}, new Object[]{"Mars", "Phobos", "Deimos"}, new Object[]{"Jupiter", "Io", "Europa", "Ganymedes", "Callisto"}, new Object[]{"Saturn", "Titan", "Tethys", "Dione", "Rhea", "Iapetus"}, new Object[]{"Uranus", "Miranda", "Ariel", "Umbriel", "Titania", "Oberon"}, new Object[]{"Neptune", "Triton", "Proteus", "Nereid", "Larissa"}};Tree tree = new Tree("The Planets and Major Moons");// Add planets as root items in the tree.for (int i=0; i String planet = (String) (planets[i][0]); tree.addItem(planet); if (planets[i].length == 1) { // The planet has no moons so make it a leaf. tree.setChildrenAllowed(planet, false); } else { // Add children (moons) under the planets. for (int j=1; j String moon = (String) planets[i][j]; // Add the item as a regular item. tree.addItem(moon); // Set it to be a child. tree.setParent(moon, planet); // Make the moons look like leaves. tree.setChildrenAllowed(moon, false); } // Expand the subtree. tree.expandItemsRecursively(planet); }}main.addComponent(tree);
当然你可以选择合适的Menu风格使得Tree看起来更像菜单,比如:
注:到这里你可能注意到到目前为止在介绍UI组件时文章都避免涉及CSS,Theme应用,这是为的使Vaadin应用开发更像开发桌面应用,后面会集中介绍主题的使用,对于一般应用你可以使用缺省主题。
同Field组件一样,你可以使用getValue,setValue 设置或取得Tree组件当前选中的Item项。Tree组件对应的Container类型为HierarchicalContainer.