jQuery bind事件练习及tab标签切换的实现
1.bind事件
jQuery部分代码:
<script type="text/javascript">
$(document).ready(function(){
$("input[type=button]").bind({
click:function(){$("p").slideToggle();},
mouseover:function(){$("body").css("background-color","red");},
mouseout:function(){$("body").css("background-color","#ffffff");}
})
})
</script>
html部分代码:
<p>无标题文档无标题文档无标题文档无标题文档无标题文档无标题文档无标题文档</p>
<input type="button" value="click"/>
-----------------------------------------------------------------------
2.tab标签切换的实现
jQuery部分代码:
<script type="text/javascript">
$(document).ready(function(){
var $div_li =$("div.tab_menu ul li");
$("div.tab_box>div").eq(0).show().siblings().hide();
$div_li.click(function(){
$(this).addClass("active").siblings().removeClass("active");
var index = $div_li.index(this);
$("div.tab_box>div").eq(index).show().siblings().hide();
});
});
</script>
html部分代码:
<div class="tab">
<div class="tab_menu">
<ul>
<li class="active">蓝枫</li>
<li>蓝枫2</li>
<li>蓝枫3</li>
<li>蓝枫4</li>
</ul>
</div>
<div class="tab_box">
<div>蓝枫</div>
<div>蓝枫2</div>
<div>蓝枫3</div>
<div>蓝枫4</div>
</div>
</div>
css样式代码:
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
body{ font-size:12px; font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif, "宋体";}
ul, ol, li { list-style:none; }
.tab{ margin:50px;}
.tab_menu{ width:279px; height:22px; border:1px solid #ebebeb; border-bottom:none; }
.tab_menu ul{ margin-left:-1px; zoom:1;}
.tab_menu ul li { width:69px; float:left; text-align:center; line-height:22px; background:#ccc; height: 22px; display:inline; cursor:pointer; border-left:1px solid #ebebeb; }
.tab_menu ul .active { font-weight: bold; color: #666; background:#fff;border-bottom: solid 1px #fff; position:relative; z-index:4; margin-bottom:-1px; }
.tab_box{ width:258px; height:200px; line-height:22px; border:1px solid #ebebeb; padding:10px; position:relative;}
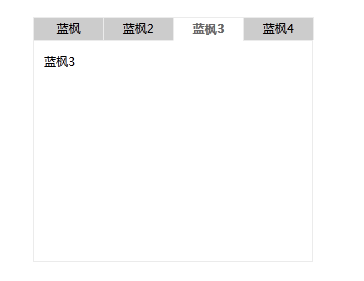
大致预览效果如图: