强力推荐jQuery插件,预定格式输入
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。

官方网站:?http://digitalbush.com/projects/masked-input-plugin/
1.???? 介绍
maskedinput是一个对输入框进行格式控制的jq插件。主页为http://digitalbush.com/projects/masked-input-plugin/。
maskedinput有3个通配符:
a - Represents an alpha character (A-Z,a-z)
9 - Represents a numeric character (0-9)
* - Represents an alphanumeric character (A-Z,a-z,0-9)<script type="text/javascript" src="jquery.maskedinput-1.2.2.js"></script>
2)???? 假如有文本框<input id="product" tabindex="7" type="text">,则使用如下代码来控制格式
$("#product").mask("a*-999-a999",{placeholder:" ",completed:function(){alert("You typed the following: "+this.val());}});
其中placeholder和completed为可选项,placehoder是使用指定字符来代替默认的下划线来占位。completed为输入完成后的回调函数。在官方的例子中,completed是不起作用的,检查后发现源码中有如下语句:
if (settings.completed && next == len)
???????? settings.completed.call(input);
但 实际上next==len永远都是false,我debug了一下,发现next在输入完成后变成了输入字数+1。比如有4位输入字符,当输入1,2,3 位数字后,nex分别是1,2,3,但输入第四位后,next变为了5,导致了条件永远不成立,回调函数自然无法执行。我将条件改为if (settings.completed && (next-1) == len)后成功。
3)???? 还可以定制自己的mask,使用方法如下:
jQuery(function($){
?? $.mask.definitions['~']='[+-]';
?? $("#eyescript").mask("~9.99 ~9.99 999");
});
则<input id="eyescript" tabindex="8" type="text">中~位置只能输入+或-。
使用说明
需要使用jQuery库文件和Masked Input Plugin库文件
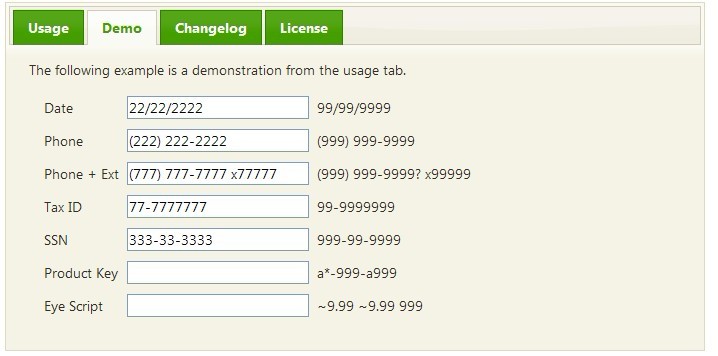
使用实例
一,包含文件部分
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
二,HTML部分
<ul>
主要是表单文本框元素,注意给每个表单指定一个ID
三,javascript部分
<script type="text/javascript">
这部分主要是给每个指定的ID文本框一个格式,可自定义任意格式。实例可知,只需要指定文本框和掩码格式。
输入限制,分别如下
a - 表示只能输入(A-Z,a-z)范围内的值
9 - 表示只能输入(0-9)范围内的值
* - 表示只能输入(A-Z,a-z,0-9)范围内的值
同时还可以指定掩码显示效果,实例可知输入的部分下面有一条下划的虚线,使用如下方法可切换。
$("#product").mask("99/99/9999",{placeholder:" "});
将掩码显示格式_ _换为" "
还可以指定触发事件,如下:
$("#product").mask("99/99/9999",{completed:function(){alert("You typed the following: "+this.val());}});
支持自定义掩码设置,如下:
$.mask.definitions['~']='[+-]';
使用Masked Input Plugin实现文本框掩码效果可以增强用户体验,按指定的格式进行文本输入,值得推荐。