Lance老师UI系列教程第四课->微信TAB界面的实现
UI系列教程第四课:微信TAB界面的实现


今天蓝老师给童鞋们带来的是微信TAB界面的实现
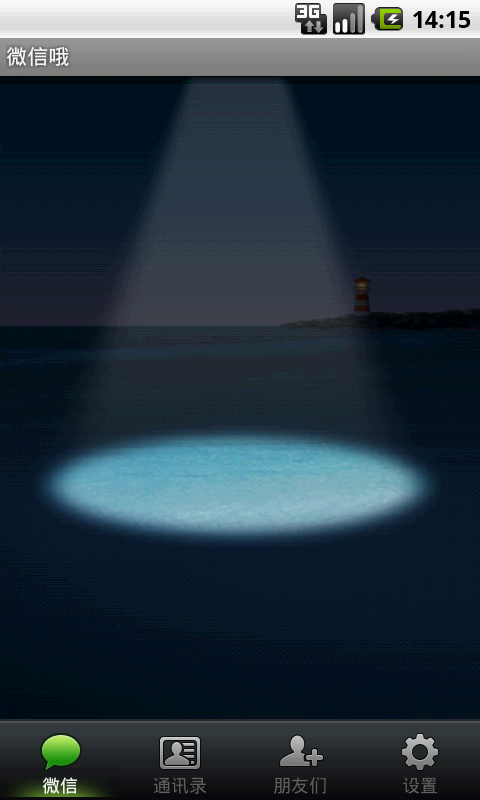
如效果图所示,这种TAB页面的效果是大多数应用都会涉及到的
思路一般就两种activitygrounp + radionbutton 或tabwidget + radionbutton
Radionbutton定制性较强,所以推荐使用它们
而对于tab项效果其实就是 top图selector + background图selector + 文字selector
这样效果基本就全了,废话不多说,直接上xml布局
<?xml version="1.0" encoding="utf-8"?><TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" /> <TabWidget android:id="@android:id/tabs" android:visibility="gone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0.0" /> <RadioGroup android:id="@+id/main_radiogroup"android:gravity="center_vertical"android:layout_gravity="bottom" android:orientation="horizontal"android:paddingBottom="2dip"android:paddingTop="8dp"android:background="@drawable/mmfooter_bg"android:layout_width="fill_parent" android:layout_height="wrap_content"><RadioButton android:id="@+id/main_tab_weixin" android:checked="true" android:text="@string/main_title" android:drawableTop="@drawable/tab_weixin" android:textColor="@color/tab_text" style="@style/MMTabButton" /> <RadioButton android:id="@+id/main_tab_address" android:text="@string/main_contact" android:drawableTop="@drawable/tab_address" android:textColor="@color/tab_text" style="@style/MMTabButton" /> <RadioButton android:id="@+id/main_tab_find_friend" android:text="@string/main_addcontact" android:drawableTop="@drawable/tab_find_frd" android:textColor="@color/tab_text" style="@style/MMTabButton" /> <RadioButton android:id="@+id/main_tab_settings" android:text="@string/main_setting" android:drawableTop="@drawable/tab_settings" android:textColor="@color/tab_text" style="@style/MMTabButton" /></RadioGroup> </LinearLayout> </TabHost>
本例采用tabwidget+ radionbutton方式,布局里将TabWidget隐藏,用radiongrounp取而代之
看radionbutton的配置
<RadioButton android:id="@+id/main_tab_weixin" android:checked="true" android:text="@string/main_title" android:drawableTop="@drawable/tab_weixin" android:textColor="@color/tab_text" style="@style/MMTabButton" />
android:drawableTop="@drawable/tab_weixin"
Top图selector
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/tab_weixin_pressed" /> <item android:drawable="@drawable/tab_weixin_normal" /></selector>
android:textColor="@color/tab_text"
文字selector
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/white"/> <item android:color="#ff666666"/> </selector>
style="@style/MMTabButton"
Radionbutton风格,整体风格定制
<style name="tab_item_text_style"> <item name="android:textSize">12.0dip</item> <item name="android:textColor">@color/tab_text</item> <item name="android:ellipsize">marquee</item> <item name="android:singleLine">true</item> </style> <style name="MMTabButton"> <item name="android:textAppearance">@style/tab_item_text_style</item> <item name="android:gravity">center_horizontal</item> <item name="android:background">@drawable/tab_bg</item> <item name="android:layout_width">0.0dip</item> <item name="android:layout_height">wrap_content</item> <item name="android:button">@null</item> <item name="android:layout_weight">1.0</item> </style>
至此,效果全部实现...
再看activity的实现:
public class WeiXinTabActivity extends TabActivity { /** Called when the activity is first created. */ private TabHostm_tabHost;private RadioGroup m_radioGroup; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_tab); init(); } private void init(){m_tabHost = getTabHost();int count = Constant.mTabClassArray.length;for(int i = 0; i < count; i++){TabSpec tabSpec = m_tabHost.newTabSpec(Constant.mTextviewArray[i]).setIndicator(Constant.mTextviewArray[i]).setContent(getTabItemIntent(i));m_tabHost.addTab(tabSpec);}m_radioGroup = (RadioGroup) findViewById(R.id.main_radiogroup);m_radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {// TODO Auto-generated method stubswitch(checkedId){case R.id.main_tab_weixin:m_tabHost.setCurrentTabByTag(Constant.mTextviewArray[0]);break;case R.id.main_tab_address:m_tabHost.setCurrentTabByTag(Constant.mTextviewArray[1]);break;case R.id.main_tab_find_friend:m_tabHost.setCurrentTabByTag(Constant.mTextviewArray[2]);break;case R.id.main_tab_settings:m_tabHost.setCurrentTabByTag(Constant.mTextviewArray[3]);break;}}}); ((RadioButton) m_radioGroup.getChildAt(0)).toggle();}private Intent getTabItemIntent(int index){Intent intent = new Intent(this, Constant.mTabClassArray[index]);return intent;}public class Constant {public static String mTextviewArray[] = {"微信", "通讯录", "朋友", "设置"};public static Class mTabClassArray[]= {Activity1.class,Activity2.class,Activity3.class,Activity4.class};}这样就将tabwidget和radionbutton无缝链接起来了,一目了然有木有~
附上链接工程:
http://download.csdn.net/detail/geniuseoe2012/4516524
欲知更多Android-UI技巧,请关注窝的下一堂课,更多精彩尽在http://blog.csdn.net/geniuseoe2012